微信小程序自学02
一、创建小程序
二、了解小程序的基本功能和作用
1、小程序的启动
打开小程序时,就已经将小程序的所有代码打包下载到了本地。然后,通过一些配置信息,打开了首页,即index页面,调用app.js的函数。
2.程序页面
通过第一天的学习,我们认识了四种格式的页面,分别是js、wxml、wxss、json。
在加载一个页面的时候,首先根据json的信息,生成一个页面的大致样式,顶部颜色、文字等,然后就开始加载wxml和wxss,最后就是js文件。
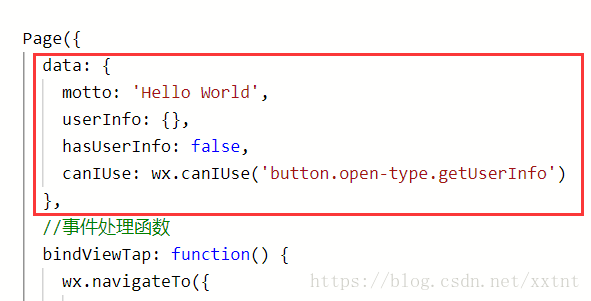
如上,是一个js页面,data是对变量的赋值。
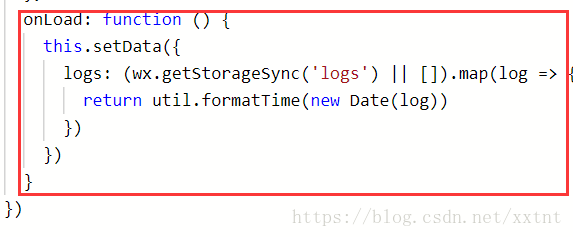
Onload则是打开该页面以后,调用的方法。
3.组件(https://developers.weixin.qq.com/miniprogram/dev/component/)
A、视图容器
B、基础内容
C、表单
D、导航
E、多媒体
F、地图
G、画布
以上是基本的原生组件,具体详情在微信开发者文档里面有讲到。
4、小程序的api
大多数api都是异步回调的,需要处理好逻辑上的关系。