1.新建页面
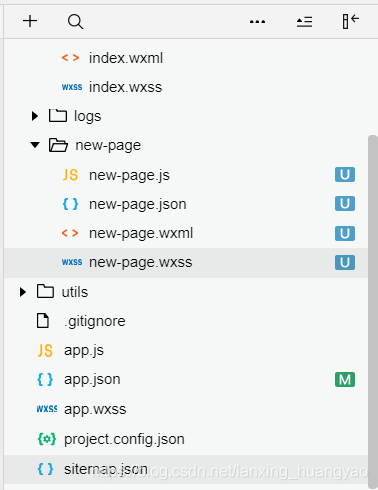
- 一般右键pages -> 新建目录 new-page
- 右键 new-page -> 新建 Page > new-page
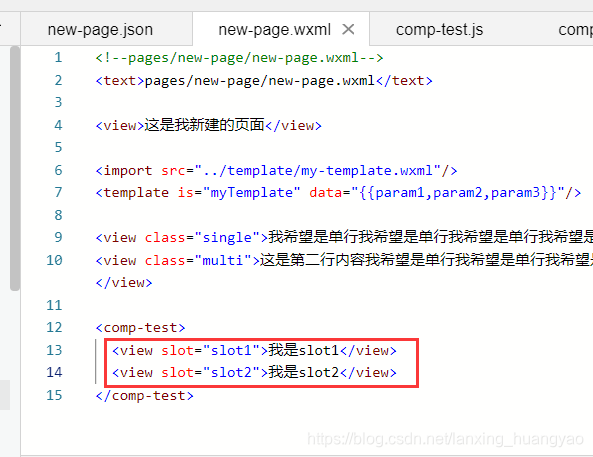
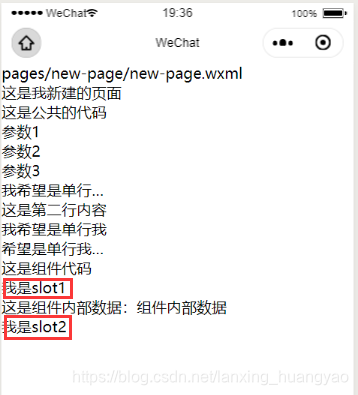
- 在page-wxml中开始编排
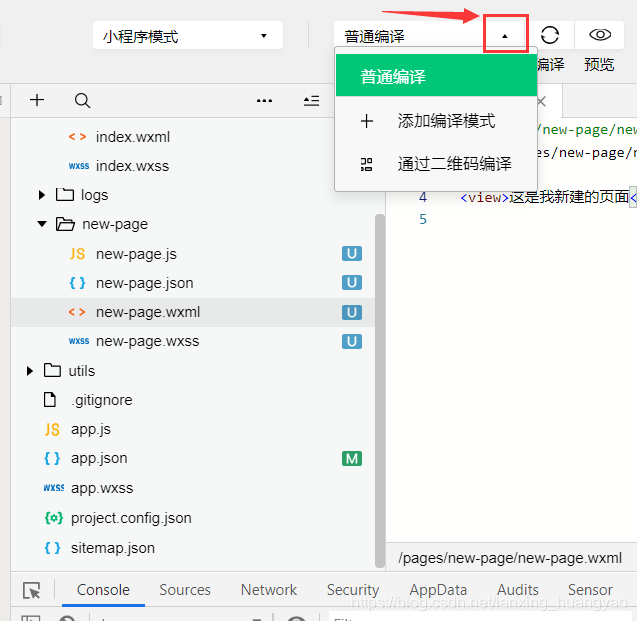
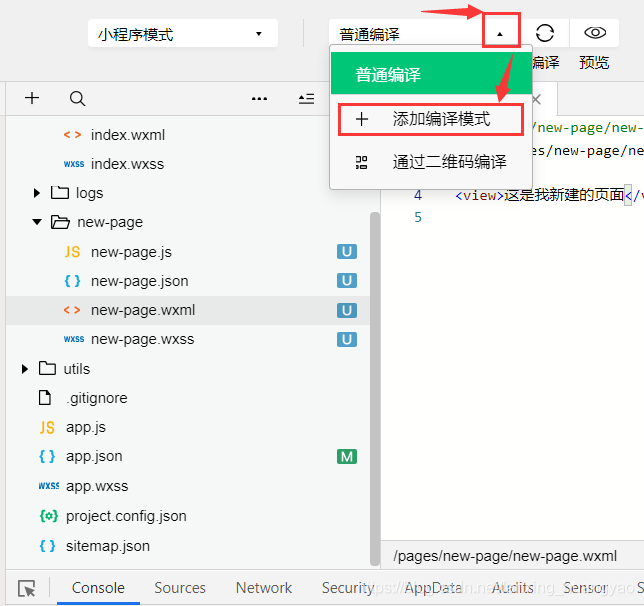
- 添加编译模式
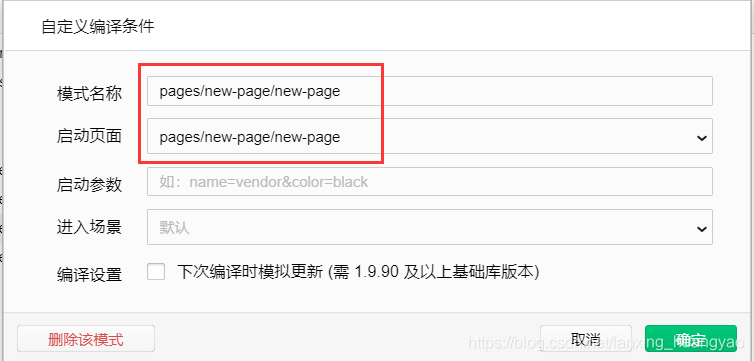
- 填入页面路径 pages/new-page/new-page
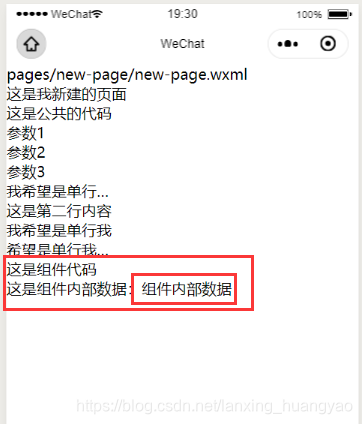
- 确定后,页面即可展现

2.创建模板
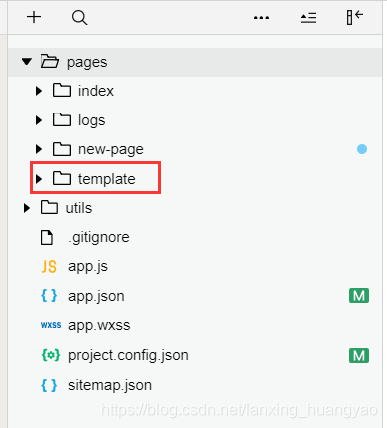
- pages下创建目录 template
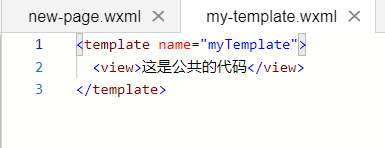
- 选中template右键,新建WXML :my-template
- 模板代码, name填入模板名称
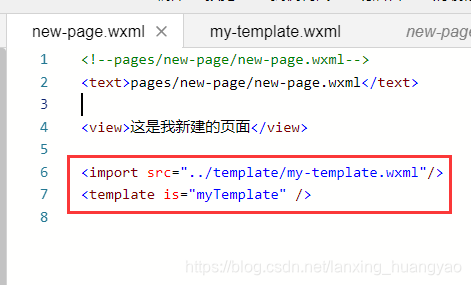
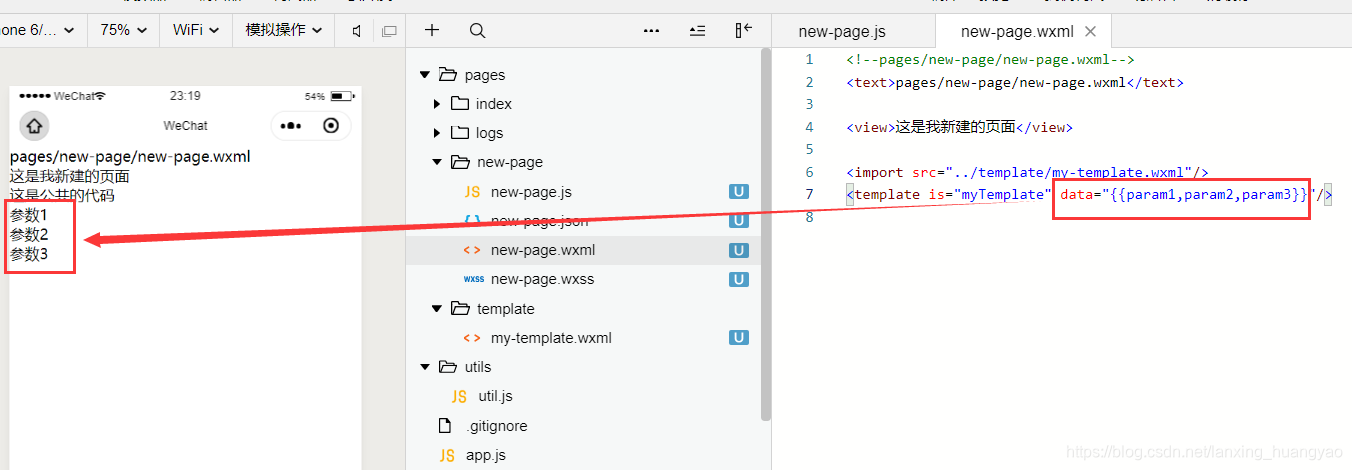
- new-page页面引用, 通过import与 template
- template中is属性填入模板的name属性
- 传递参数给模板
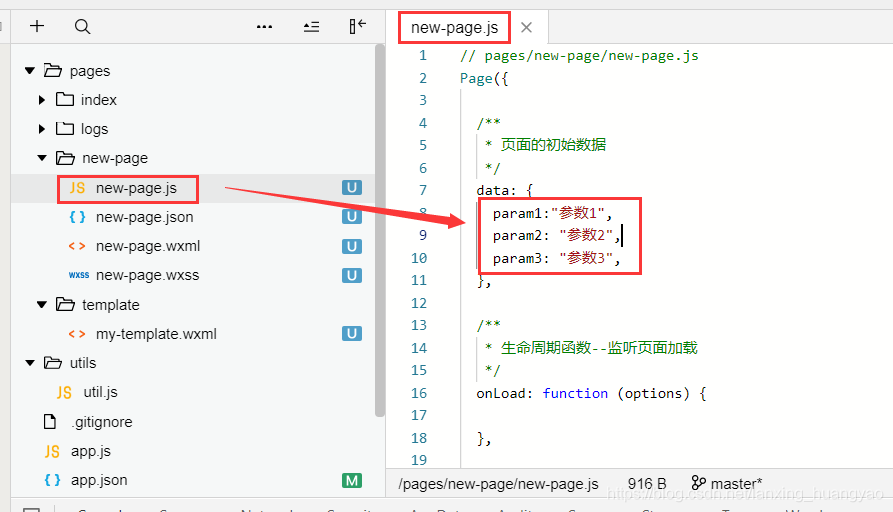
- 页面参数
- 传递参数,逗号隔开
3.使用组件
-
使用意义,组件可以说是模板的扩展,可以包含自身行为
-
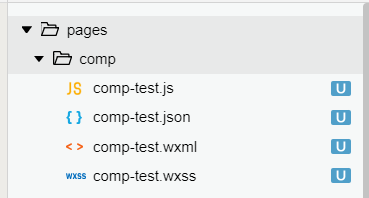
选中pages,右键 -》创建目录 comp
-
选中comp, 右键 -》 新建 Component 》 comp-test

-
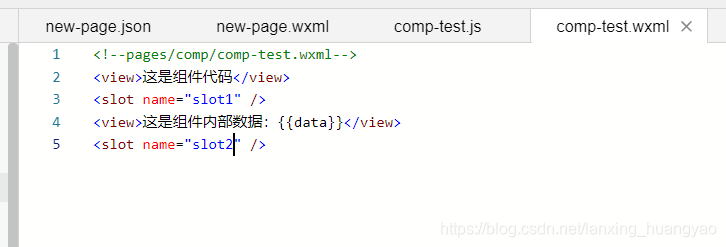
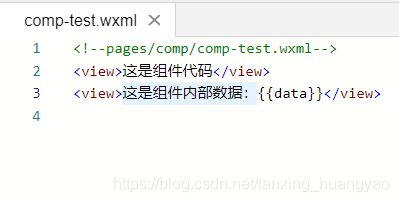
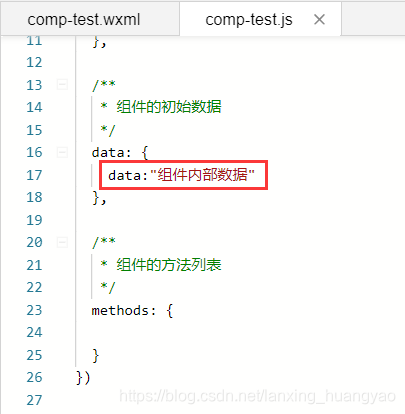
编写组件代码


-
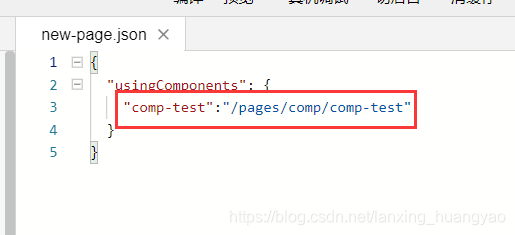
页面引用 1. 声明引用 2. 标签使用
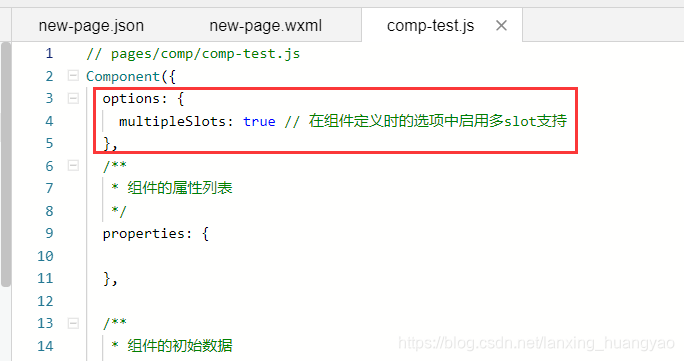
- 若使用多个slot,组件需要声明