版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_39925376/article/details/87377532
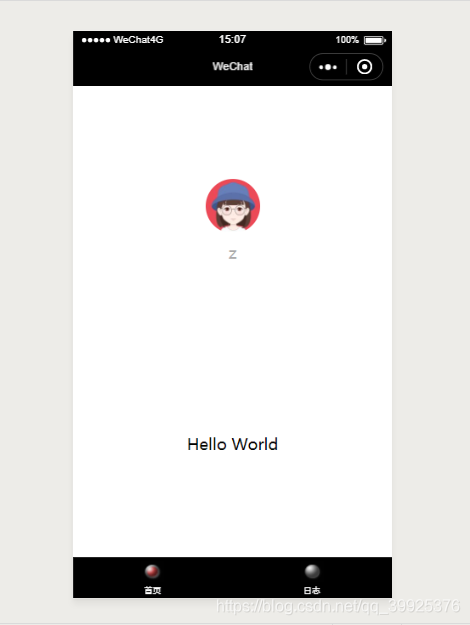
1.底部导航栏
"tabBar": {
"color": "#fff",
"backgroundColor":"#000",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"pages/images/0.jpg",
"selectedIconPath":"pages/images/3.jpg"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "pages/images/1.jpg",
"selectedIconPath": "pages/images/4.jpg"
}]
}

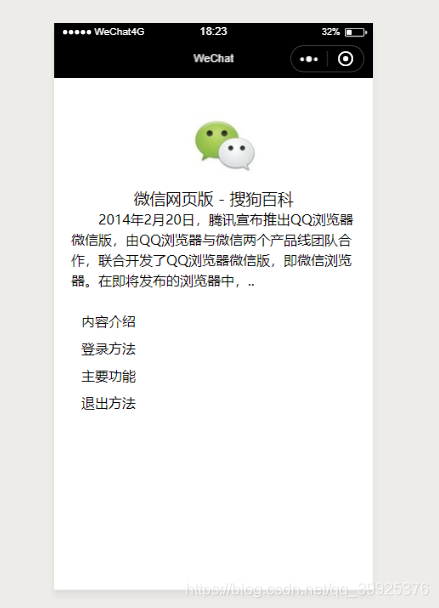
2.布局界面
<!--ame.wxml--> //引用图片
<view class="container">
<view><image src="../images/0.jpg" mode="cover"></image></view>
</view>
<view>微信网页版 - 搜狗百科</view>
<view>2014年2月20日,腾讯宣布推出QQ浏览器微信版,由QQ浏览器与微信两个产品线团队合作,联合开发了QQ浏览器微信版,即微信浏览器。在即将发布的浏览器中,..</view>
<view>内容介绍</view>
<view>登录方法</view>
<view>主要功能</view>
<view>退出方法</view>

3.变量替换

4.界面美化
/* pages/me/ame.wxss */
.ame{ }
.ame-a{text-align: center;}
.ame-img{display: block;width: 120px;height: 110px;margin:20px auto 0;}
.ame-title{display: inline;margin: 20px 0;}
.ame-intro{text-indent: 2em;font-size: 16px;margin: 0 20px;line-height: 1.5;}
.ame-c{font-size: 16px;line-height: 2;text-indent: 2em;}
.ame-context{margin-top: 20px}
.in-img{width: 120px;height: 110px;}
<view class="ame-img"><image src="{{img}}"
class="in-img" background-size="cover" model="scaleToFill"></image></view>