简介
Unity2018新增的功能 “包管理器”,相信很多文章都已经转载介绍过了。但是怎么看,里面就是一堆原本在AssetStore里的官方工具包。难道官方为了照顾中国开发者的网络,特地做个简化的AssetStore面板吗?仔细调研了一番,发现这其实是一个“巨大巨大超级超级给力的更新”。众所周知,用 node、python 等进行开发,就免不了 brew, npm, pip 一下。这些语言崛起的非常关键的一个原因,就是包的生产和维护。unity也要这样,使项目和模块分离,单独维护。
本文就不在赘述菜单面板和那些官方资源了,直接从如何通过修改配置文件,自定义本地包和远程包两方面介绍流程。提及一些官方文档暂未公布的功能,及实际使用时注意的地方。
一、引用本地包
步骤
- 创建一个空项目,启动。
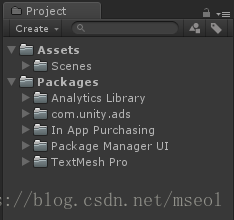
Project面板默认已经包含着这些包。
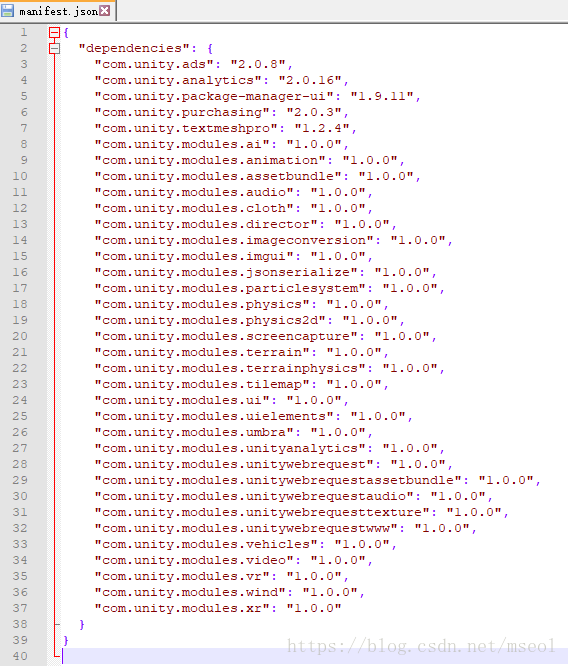
\Packages\manifest.json 中有更多。
- 在Assets中新建一个我们自己的包,如
com.setsuodu.mynpm。
再添加一个脚本文件,NPM.cs。
namespace SetsuOdu
{
public static class NPM
{
public const string myblog = "https://blog.csdn.net/mseol";
}
}
添加一个 package.json 备用。
{
"name": "com.setsuodu.mynpm",
"version": "0.1.0",
"description": "a test npm package",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "setsuodu",
"license": "MIT",
"keywords": [
"unity3d",
"unity3d-npm"
]
}
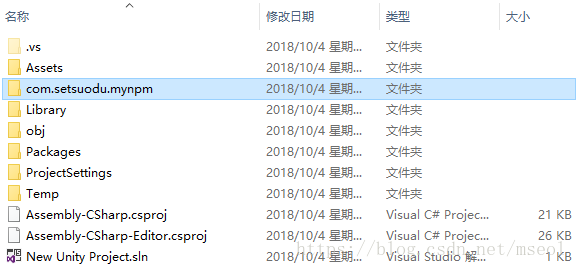
- 让以上创建的文件在unity中自动编译一下,生成 .meta 文件。完成后把整个包剪切到项目根目录。如图:
- 编辑
\Packages\manifest.json,修改后如下:
{
"dependencies": {
"com.unity.ads": "2.0.8",
"com.setsuodu.mynpm": "file:../com.setsuodu.mynpm"
}
}
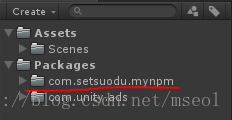
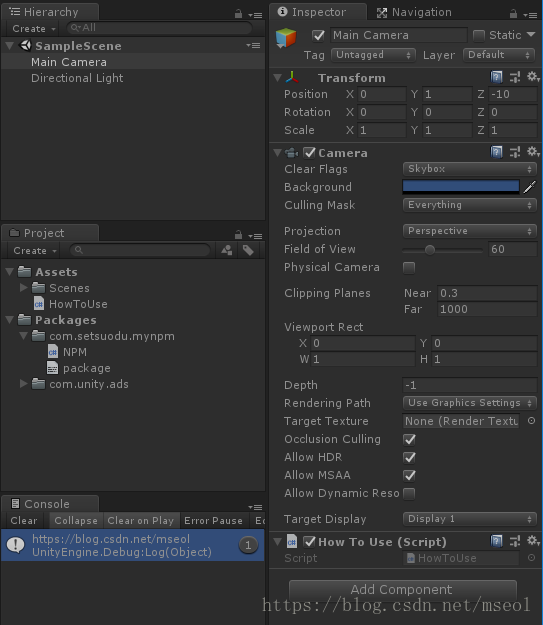
- 切换回unity,经过一个读条,包已引入。
二、引用远程包
完成上一步以后,可以理解包的引用是在 dependencies{} 中按照 "包名": "路径" 的格式设置的。那么可以把路径 file:/ 改成 http:// ,引用自己上传到网络上的资源吗?
答案是肯定的,但是有所限制。对 manifest.json 做以下修改。
{
"dependencies": {
"com.unity.ads": "2.0.8",
"com.setsuodu.mynpm": "0.1.0"
},
"registry": "http://"
}
目前已知支持对这些地址的引用。
https://packages.unity.com(不填时默认)
http://localhost
https://www.npmjs.com
步骤
- 安装nodejs(已安装则跳过)
- 安装verdaccio
$ npm install -g verdaccio
完成后找到目录 C:\Users\Administrator\AppData\Roaming\verdaccio\storage ,把自己的包放到该目录下。
- 注册npm账号,登录
$ npm login
> Logged in as setsuodu on http://localhost:4873/.
- 启动verdaccio
$ verdaccio
> warn ...
> ... http://localhost:4873/ - verdaccio/3.8.2
- 发布自己的包
// cd到包目录
$ cd C:\Users\Administrator\AppData\Roaming\verdaccio\storage\com.setsuodu.mynpm
$ npm publish
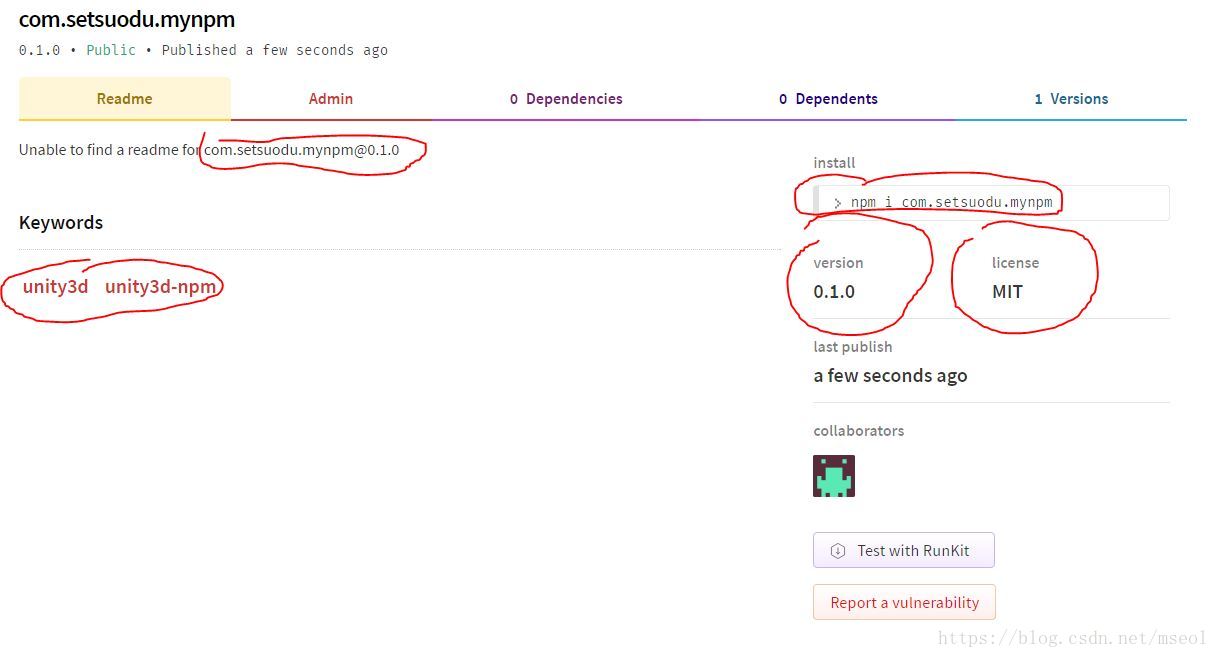
发布成功后到官网账户下,查看 Packages。如图,已经可以使用 $ npm i com.setsuodu.mynpm 远程下载自己的包了。
- 在unity中引用外网的包。再次编辑
\Packages\manifest.json,修改后如下:
{
"dependencies": {
"com.unity.ads": "2.0.8",
"com.setsuodu.mynpm": "0.1.3"
},
"registry": "https://registry.npmjs.org"
}
切换回Unity,经过短暂下载和编译,就可以使用了。
using UnityEngine;
using SetsuOdu;
public class HowToUse : MonoBehaviour
{
void Start()
{
Debug.Log(NPM.myblog);
}
}
调用com.setsuodu.mynpm包中的方法,打印成功。