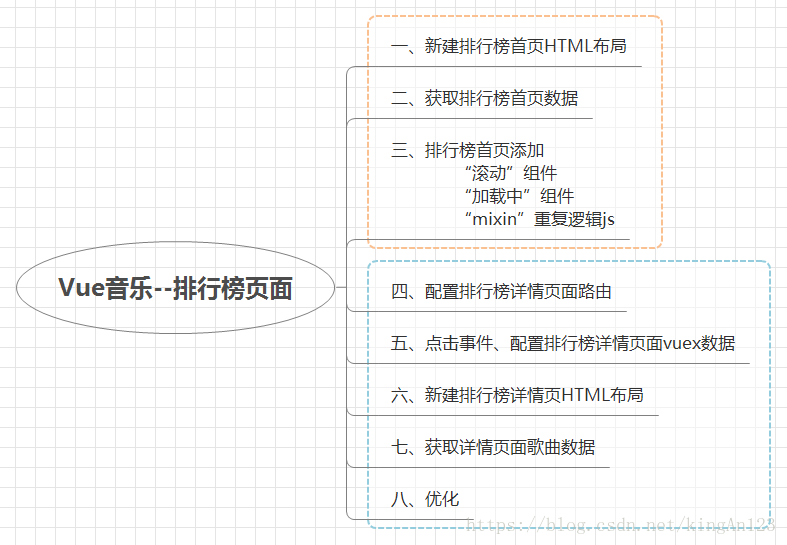
大概步骤:
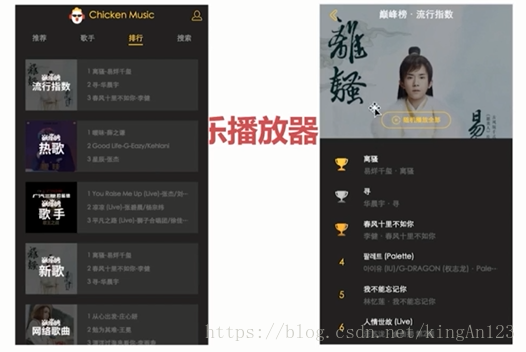
目标效果
一、新建 排行榜首页 HTML布局
-
要点:
- 灵活使用到flew布局
- 左右布局(图片文字)
- 上下布局(文字中的li)
-
相关代码
<ul>
<li class="rank-item">
<!--图片-->
<img width="100" v-lazy="item.picUrl"/>
<!--歌曲列表-->
<ul>
<li class="rank-item_songlist">
<span>排名序列</span>
<span>歌手名 - 歌曲名</span>
</li>
</ul>
</li>
</ul>
/*只写比较重要的样式*/
.rank-item{
display: flex; /*li定义为flew,使内部img和ul为flew*/
}
.rank-item img{
flex: 0 0 100px; /*设置占位flew100px,右侧的ul为1*/
width: 100px; /*设置了占位要把宽度也固定下来*/
height: 100px;
}
.rank-item ul{
flex: 1;
display: flex; /*嵌套使用flew,使内部li为flew*/
flex-direction: column; /*使内部li水平居中*/
justify-content: center; /*使内部li水平居中*/
width: 100%;
min-width: 0;
}
.rank-item_songlist{
overflow: hidden; /*超出范围省略号*/
white-space: nowrap;
text-overflow: ellipsis;
}
- 效果图
项目来源:慕课网
如有建议和疑问可联系
QQ:1017386624
邮箱:[email protected]