html5有什么特点
HTML方面:
标签:
更加语义化标签应用程序标签
属性:
链接关系描述
结构数据标记
ARIA
自定义属性
智能表单:
新的表单类型
虚拟键盘适配
网页多媒体:
音频,视频,字幕
Canvas:
2D,3D(WebGL)
SVG
矢量绘图
javascript API :
CSS:
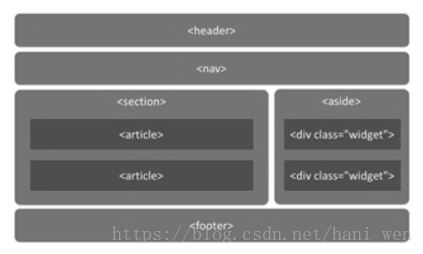
一.语义化标签
HTML5更加语义化的标签
就是让HTML代码更加符合内容的结构化,标签语义化

现在可以使用
二. 应用程序标签
Datalist(数据列表)
Progress(进度条)
Meter(数值显示器)
Menu(右键菜单)右击出现菜单的配置 火狐兼容
Datails(明细)点击展开一个面板 火狐兼容
定义一些具有交互作用的标签
<!-- 数据列表呈现需要载体 -->
<!-- 数值写在value中 -->
<!-- 和下拉框相似,但不能修改样式,使用较少 -->
<input type="text" list='input_list'>
<datalist id='input_list'>
<option value="aa"></option>
<option value="bb"></option>
</datalist> <!-- 进度条 -->
<!-- 状态提示器 -->
<!-- 进度条默认的最大值是1 -->
<progress value='10' max='100'></progress> <!-- 数值 -->
<!-- 兼容性不好 -->
<meter min='0' max='100' low='40'></meter>
