1. rect()方法:画矩形
rect(x, y, w, h):矩形左上角的点为起点(x, y),w,h是矩形的宽高;

效果:
问:矩形的最后的画笔在哪里?
答:还在(x, y)起始位置。
rect方法结合stroke和fill方法,也可以使用:fillRect(x, y, w, h) 或 strokeRect(x, y, w, h)方法

注意:画布上的矩形都是在不同路径下的,他们之间没有影响;
但是如果不设置自己的颜色,会继承上一个矩形的颜色;
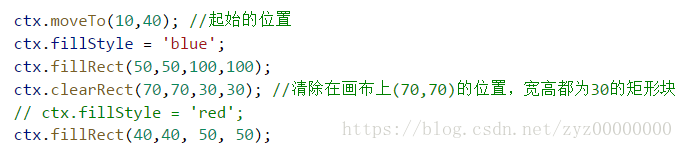
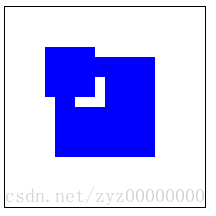
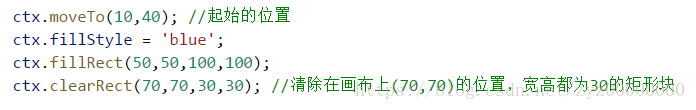
2. clearRect()方法:清除一个矩形区域
clearRect(x, y, w, h);在画布上(x, y)的起始点,宽高分别是w,h的矩形区域
问(1):clearRect()方法只能作用在rect()方法画出的矩形吗?
答(1):不,作用在画布上,清除画布上的某一块区域。
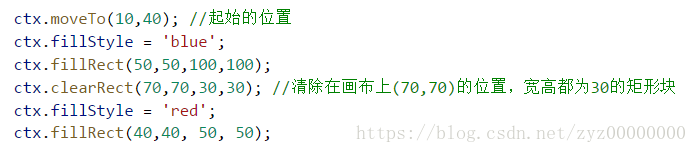
问(2):clearRect()方法能清楚它之前的区域,它之后的代码受不受影响?
答(2):不受影响。之后的代码
注意:后面的代码效果会覆盖前面的代码效果
3. arc()方法画弧形
arc(x, y, r, 起始弧度,终止弧度,弧形方向)
参数解释:(x, y)圆心、r半径、起始弧度和终止弧度、弧度方向:0 顺时针,1 逆时针;
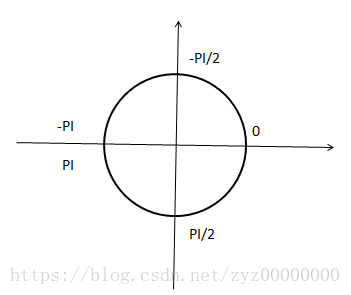
下面是弧度的值:Math.PI == π
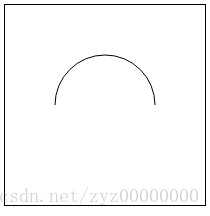
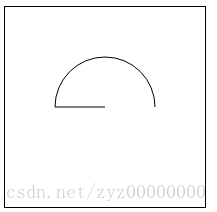
画一个x轴以上的半圆:
<canvas width="200" height="200" id="canvas1"></canvas>
<script>
var oCanvas = document.getElementById('canvas1'); //获取canvas
var ctx = oCanvas.getContext('2d'); //获取canvas的上下文
ctx.arc(100,100,50,0,Math.PI,1);
ctx.stroke();
</script>问:画弧的时候,最后画笔在哪里?
答:在终点的位置
练习:画一个扇形
思路:画一个弧度,然后再从弧度的终点画一个直线,再用closePath(),闭合路径,形成扇形。
注意:矩形有和stroke、fill结合的绘图方法,但是弧度没有,只能用stroke和fill来绘图。