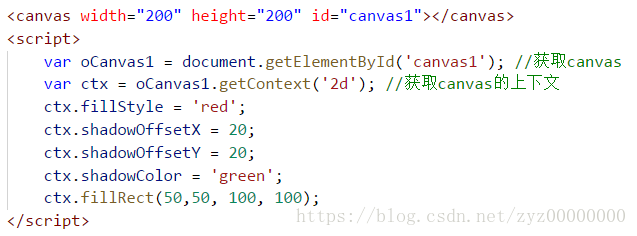
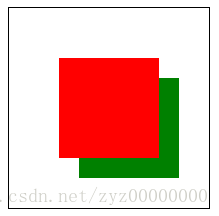
1.阴影
阴影的x轴偏移量:ctx.shadowOffsetX = 20;
阴影的y轴偏移量:ctx.shadowOffsetY = 20;
阴影的颜色:ctx.shadowColor = 'green';
阴影模糊程度:ctx.shadowBlur=10;
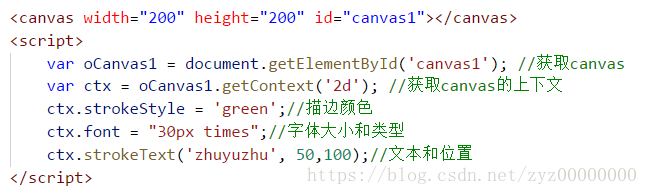
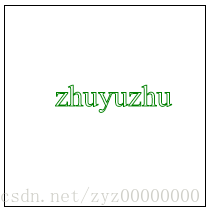
2. 文本——在canvas中写入文本
关于文本的额外方法:(1)strokeText():描边文本;(2)fillText():填充文本;(3)font():设置文本大小、类型
文本类型有font-family:serif、sans-serif、cursive、fantasy、monospace、times、courier、arial等

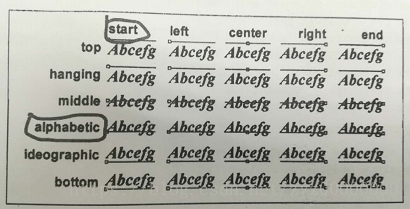
文本的基点:即该文本是以哪个点来定位的。
x轴:start、left、center、right、end。其中start和left都是最左边;right、end都是最右边;
y轴:top、hanging(悬挂)、middle、alphabetic(字母的)、ideographic(表意文字的)
这样就可以通过改变基点,来定位“文本”,让其在理想的位置。
方法:
ctx.textAlign = 'center';//x轴方向
ctx.textBaseline = 'middle';//y轴方向
对于宽高200的canvas画布,将基点定位到(100,100),而内容又是对称的,就可以在画布中居中显示了
3. 线条样式
lineWidth : 设置线宽。
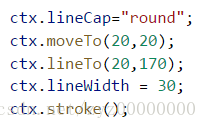
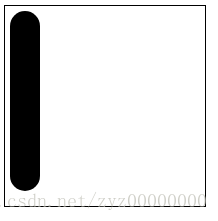
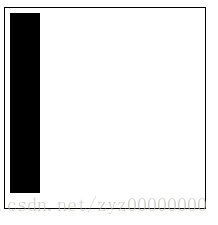
(1)lineCap 属性:设置线条两端线帽的样式。
注意:"round" 和 "square" 会使线条略微变长
butt:是默认值,就是平时线段的样子
round 向线条的两端添加圆形线帽。
square 向线条的两端添加正方形线帽。

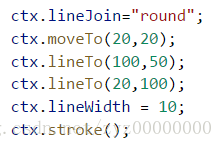
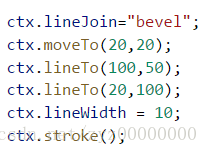
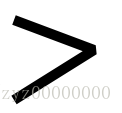
(2)lineJoin 属性:当两条线交汇时,设置边角的类型。
miter:默认值,就是平时那种尖角
round:圆角
bevel:平角
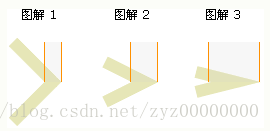
(3)miterLimit 属性:设置最大斜接长度,两条线交汇处内角和外角之间的距离
提示:只有当 lineJoin 属性为 "miter" 时(就是默认情况下,线段连接处是默认的尖角),miterLimit 才有效。
详情:http://www.w3school.com.cn/tags/canvas_miterlimit.asp
下面是三种值的情况:
注意:边角的角度越小,斜接长度就会越大。为了避免斜接长度过长,我们可以使用 miterLimit 属性。
如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示
默认长度是10;
小结:在线段链接处,默认情况下是尖角,而且角度大小、斜接长度都是确定的;如果斜接长度超过了miterLimit默认值10,边角会以 lineJoin 的 "bevel" 类型来显示;当然miterLimit的值,我们可以自定义。超过了自定义的这个值,也会改变类型。