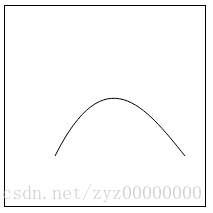
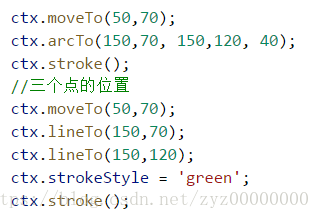
1. 圆角arcTo()
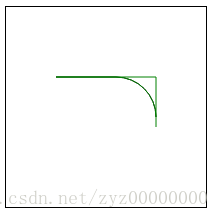
什么是圆角?就是直角,但是角是圆弧的
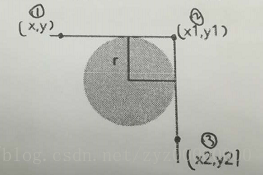
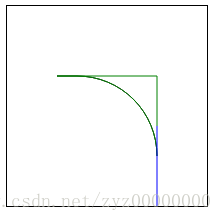
起始点:moveTo(x, y);arcTo(x1, y1, x2, y2, r);

注意:r的大小不受其他值影响

注意:起始点是(x, y),终止点是切点,图片上的绿圈。
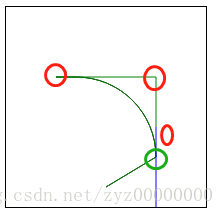
2. 贝塞尔曲线:和arcTo()方法相似的地方是:要有moveTo()确定起始点
(1)二次贝塞尔曲线:quadraticCurveTo(x1, y1, x2, y2);
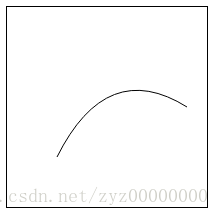
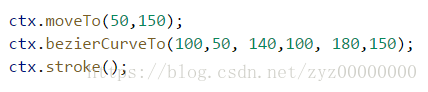
三次贝塞尔曲线:bezierCurveTo(x1,y1, x2,y2, x3,y3);