首先建议先看下native中文网这篇文章在Windows下搭建React Native Android开发环境
安装些基本软件,自行找教程,记得配置下环境变量
安装python2
安装jdk
node、yarn
模拟器Genymotion传送门
安装android studio
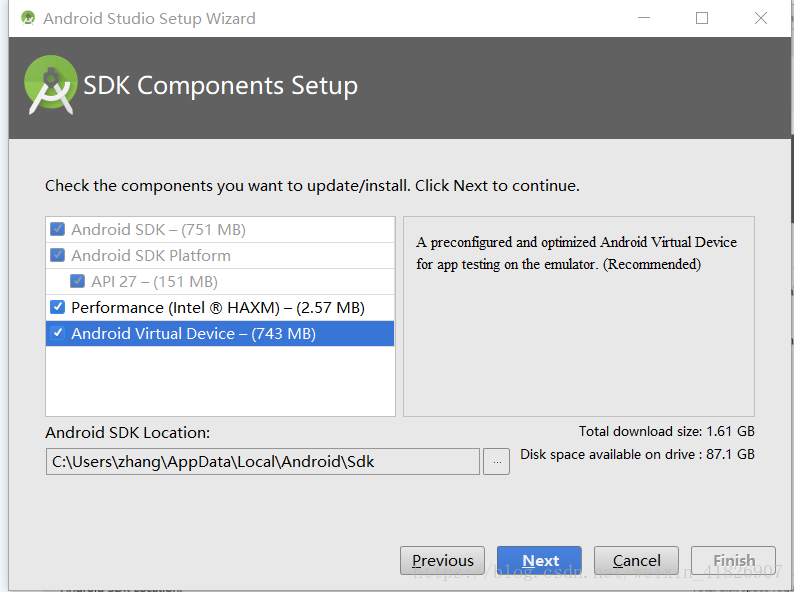
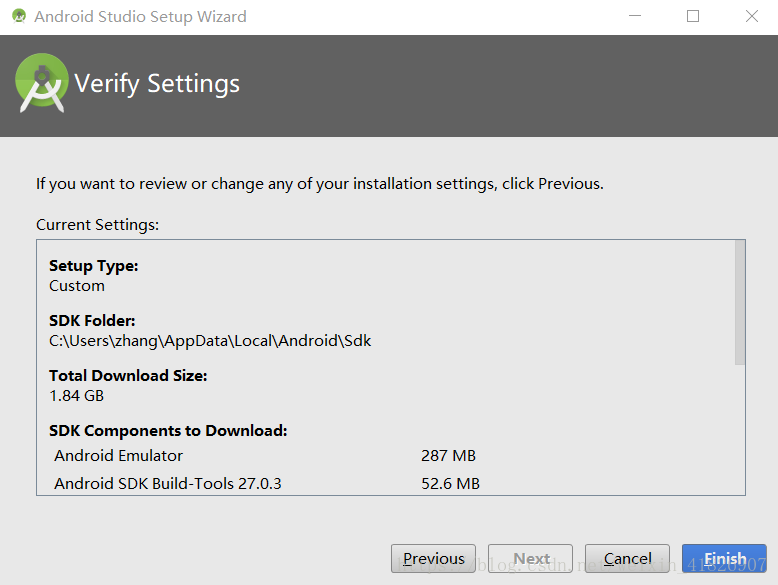
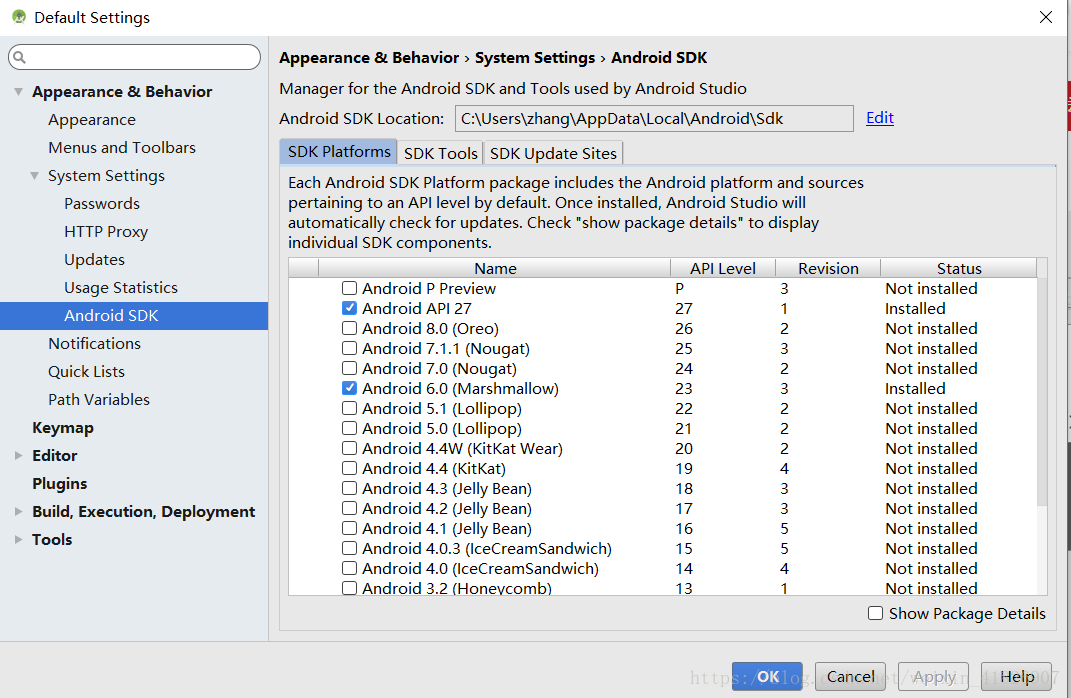
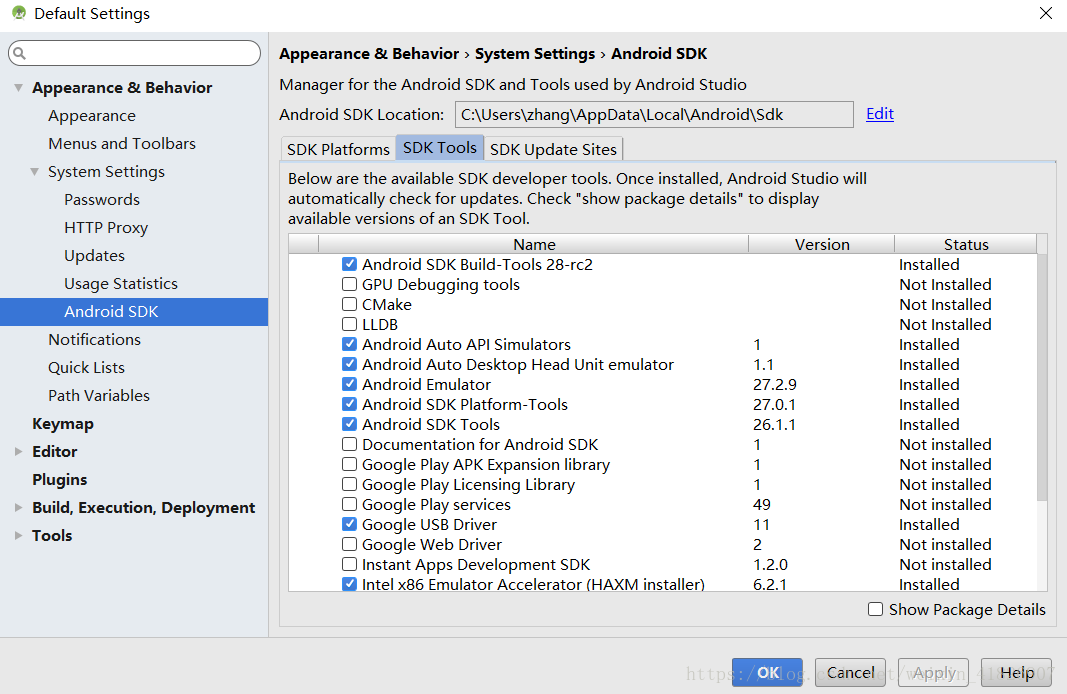
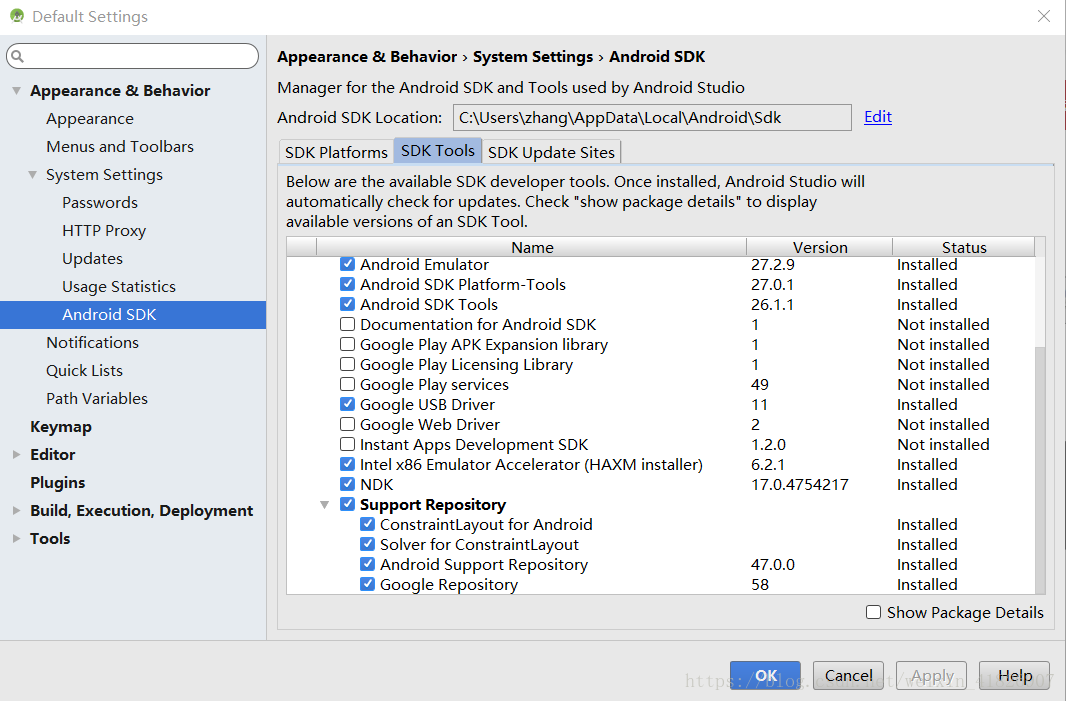
然后看着教程将SDK装好传送门
配置下环境变量
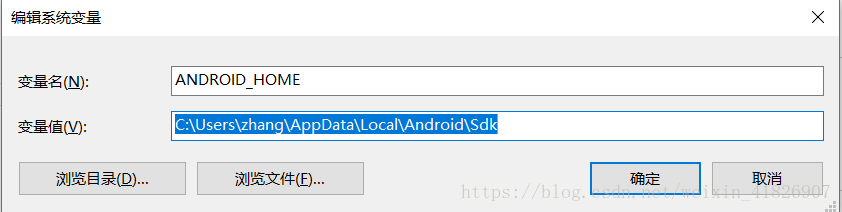
在系统变量中将ANDROID_HOME设置为android SDK Location的地址

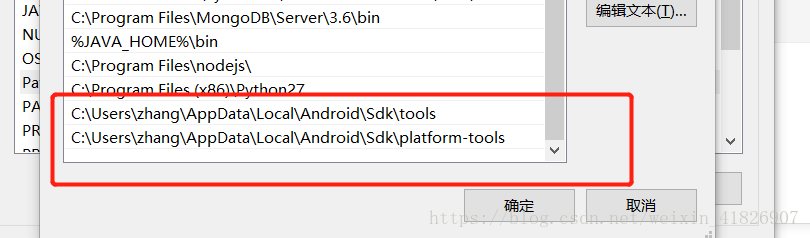
将tools和platform-tools写入系统变量path里
然后usb连接上小米4c
在开发者选项里打开USB调试、USB安装
holle word
npm install -g react-native-cli
react-native init app
cd app
react-native start
// 浏览器中localhost:8081---看到 react native packager is running
// 再开启一个cmd,在app目录下:
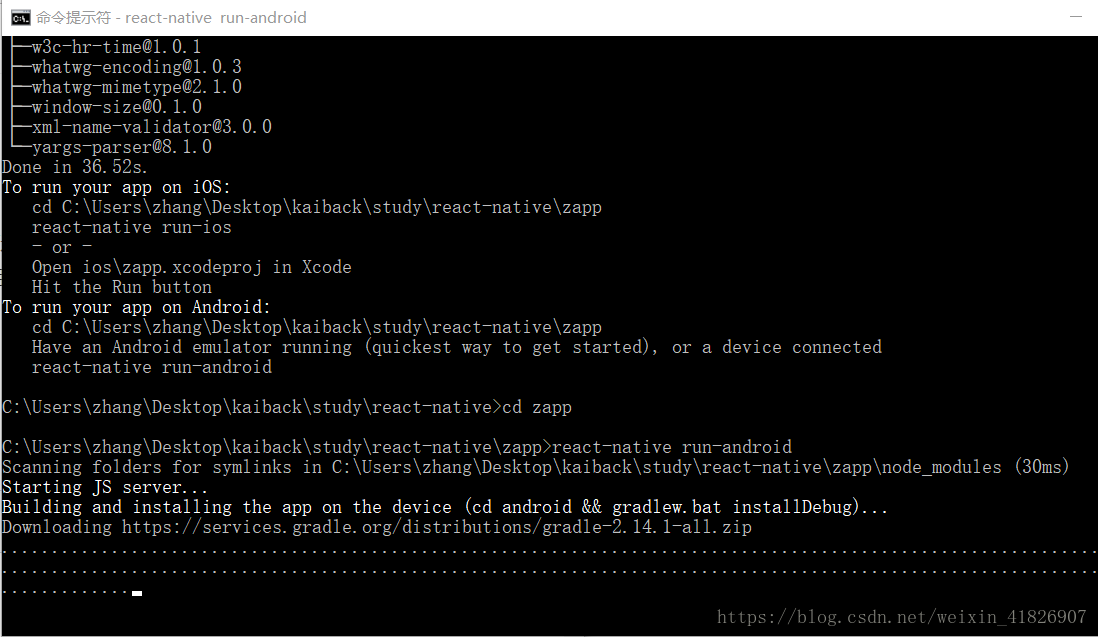
react-native run-android一切都感觉很美好,good day
然而
在react-native run-android时报 could no install the app on the device

以为时连接的手机usb调试有问题,刚好拿这个小米4c,网上一大堆说小米这个调试问题多,搜索一波,看到了一个比较有用的,回头一想也是,包都有问题,跟设备毛关系。。。
看这个错误提示是没用的,因为无数个原因出错,都会这么提示,这段红色字上面,会有其他的错误提示。 我刚刚解决了,问题分几种: 1.首先,得确认手机是否正常连接,用命令:adb devices,连接后,下面会有一个设备ID 2.在android sdk manager中,该安的很多东西,是不是都安齐了。 3.有时候是因为手机的原因,可以编译成功,但无法安装到手机。这个可以先用: react-native start,然后打开浏览器看是否运行成功,而不要急着用 react-native run-android往手机安.因为有些坑 比如小米手机,需要在开发者选项中关掉那个miui优化才能安得成功。
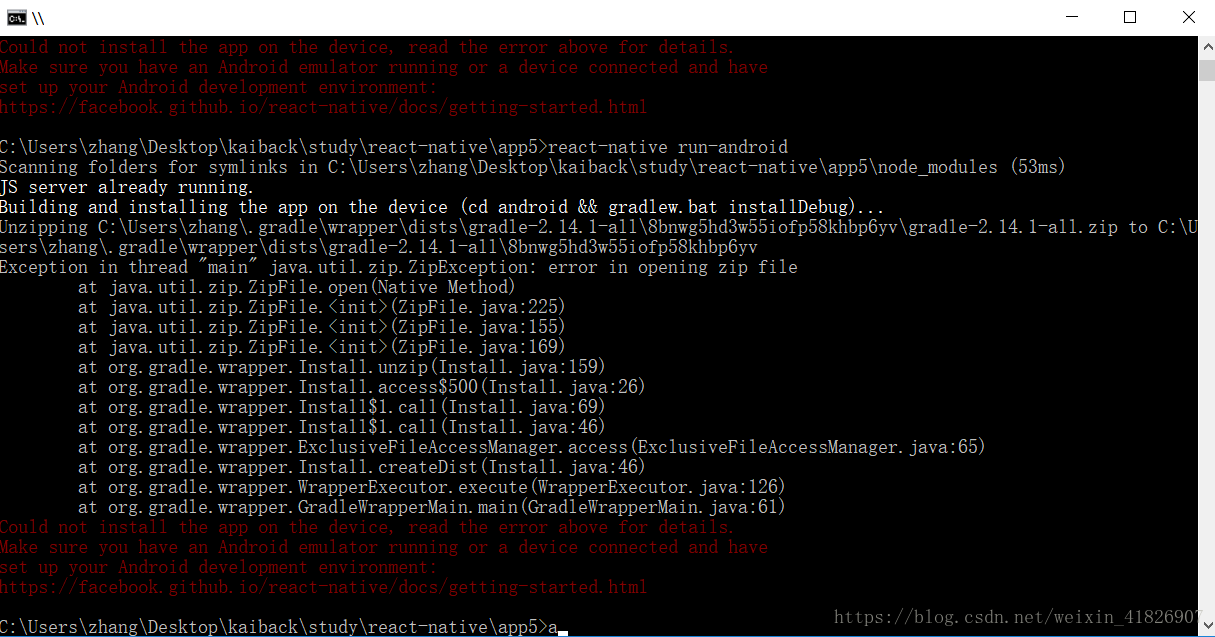
react-native run-android Exception in thread “main” java.util.zip.ZipException: error in opening zip file
error in opneing zip file
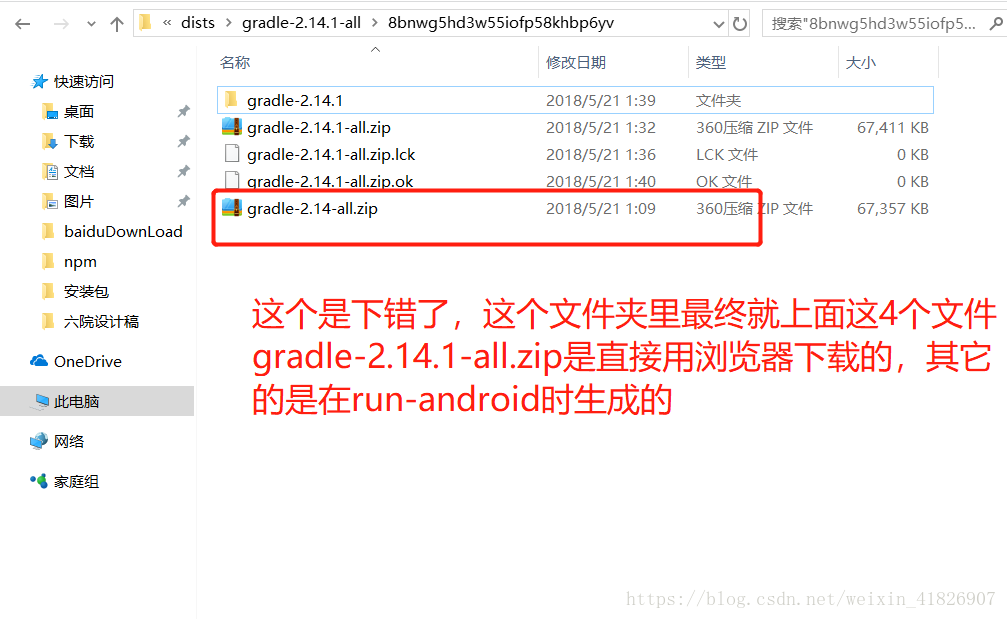
将C:\Users\zhang.gradle\wrapper\dists\gradle-2.14.1-all\8bnwg5hd3w55iofp58khbp6yv\下的包删掉
在这里下载对应包覆盖或者重新react-native run-android会自己装
先提前看下这个文件夹里都装了些啥把

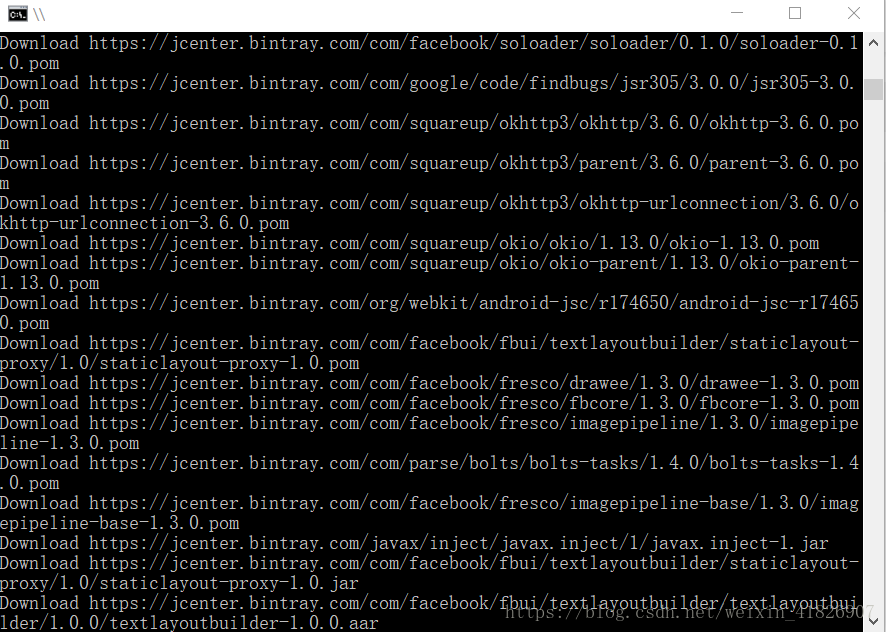
再次react-native run-android

坐等

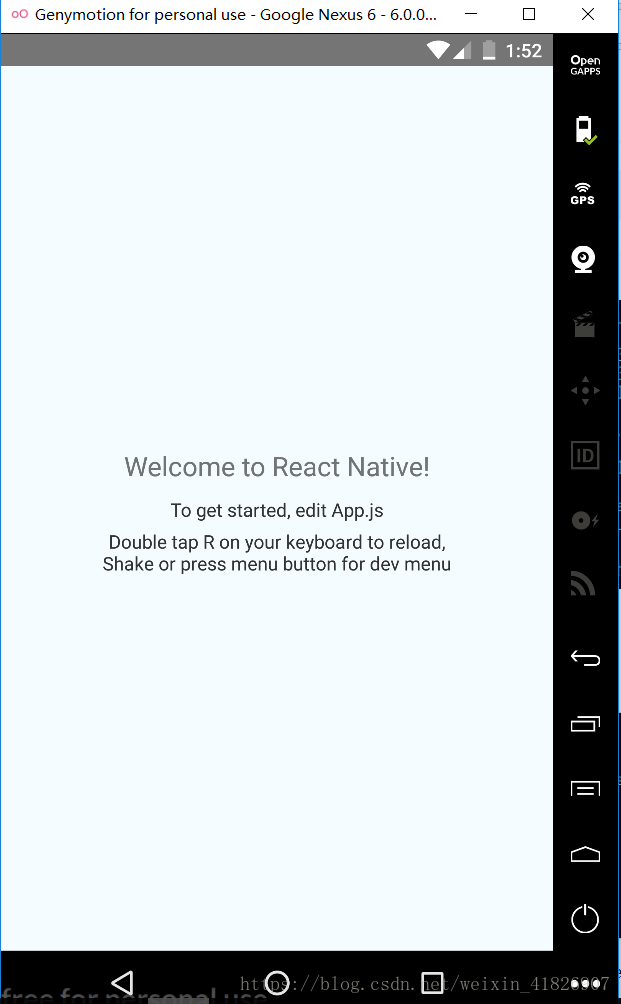
模拟器先前就开启了,在build成功后,久违的holle word