版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_38023551/article/details/80485244
微信小程序使用阿里巴巴图标
因为业务需求项目上要使用一些图标,下面简单的介绍一下使用方法。
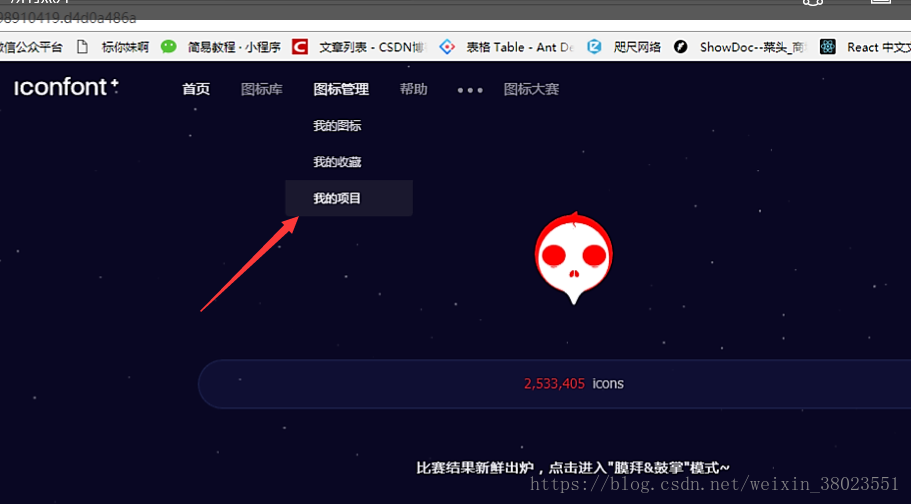
- 首先登陆自己的iconfont的账号
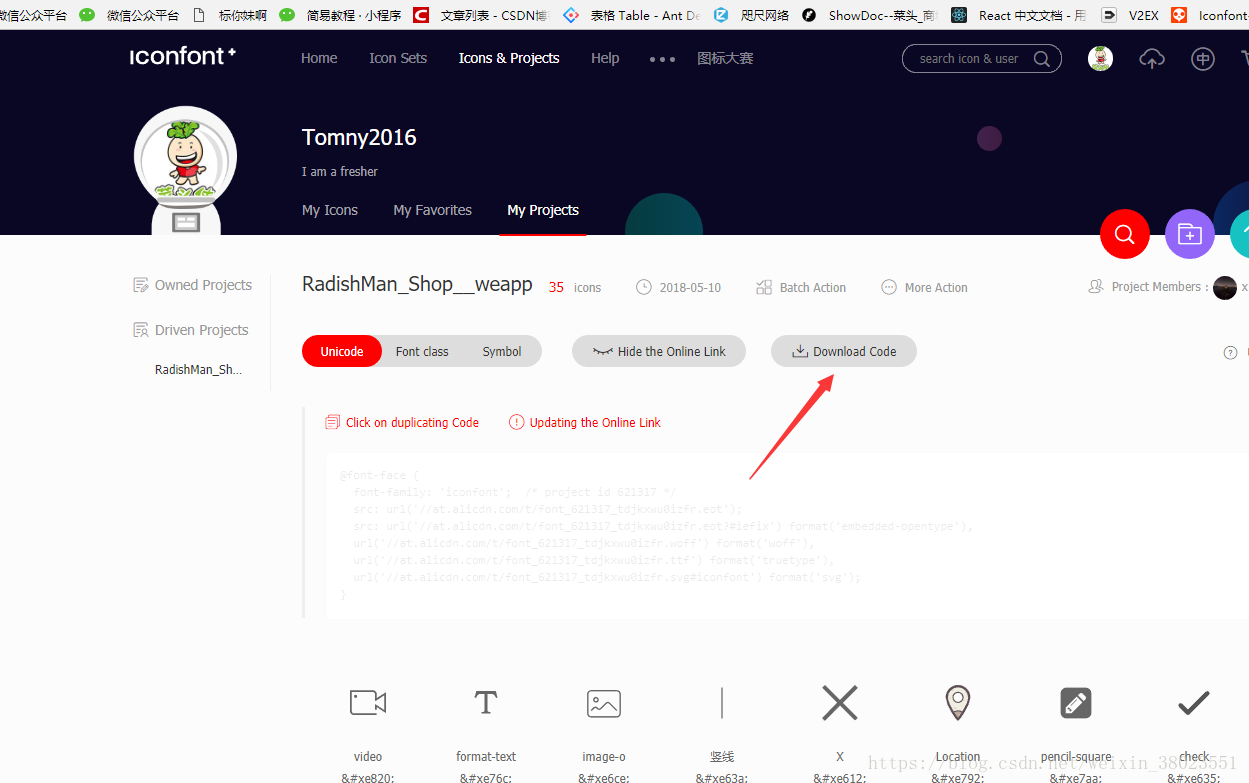
阿里巴巴矢量图标库 - 在图标管理我的项目中查看
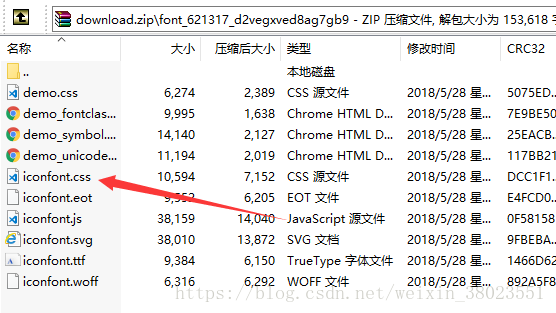
- 下载并保存文件
iconfont.css;
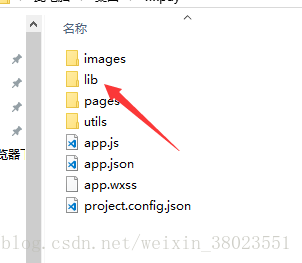
- 把文件放入到微信小程序项目中,并把后缀更改为
*.wxss;
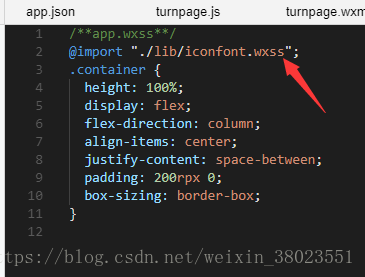
- 在所需要的文件下引用;我这里直接引入到全局
app.wxss里面了;
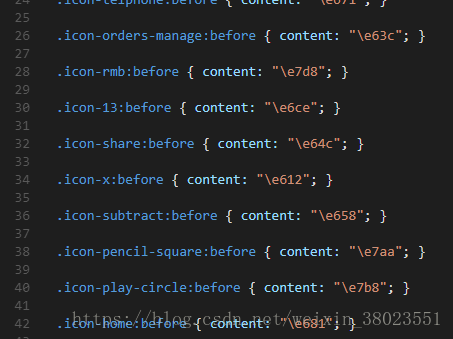
- 然后就是使用了
<view class="iconfont icon-pencil-square testicon"></view>
.testicon {
color: #08bb06;
background: #f00;
font-size: 50rpx;
text-align: center;
line-height: 50rpx;
border-radius: 50%;
width: 50rpx;
height: 50rpx;
padding: 50rpx;
}效果图: