RT ,微信小程序button使用本地图片, 官方有提示不支持,得用网络图片或者base64.
首先,这个问题主要是针对界面上有分享功能的按钮。 否则一般的可以使用image控件展示图片,添加点击事件。
对于分享功能,要么是右上角的...,要么是button组件设置属性 open-type="share",点击后会触发
Page.onShareAppMessage() 事件。其他组件加这个属性无效,其他事件中主动调用onShareAppMessage 也无效。
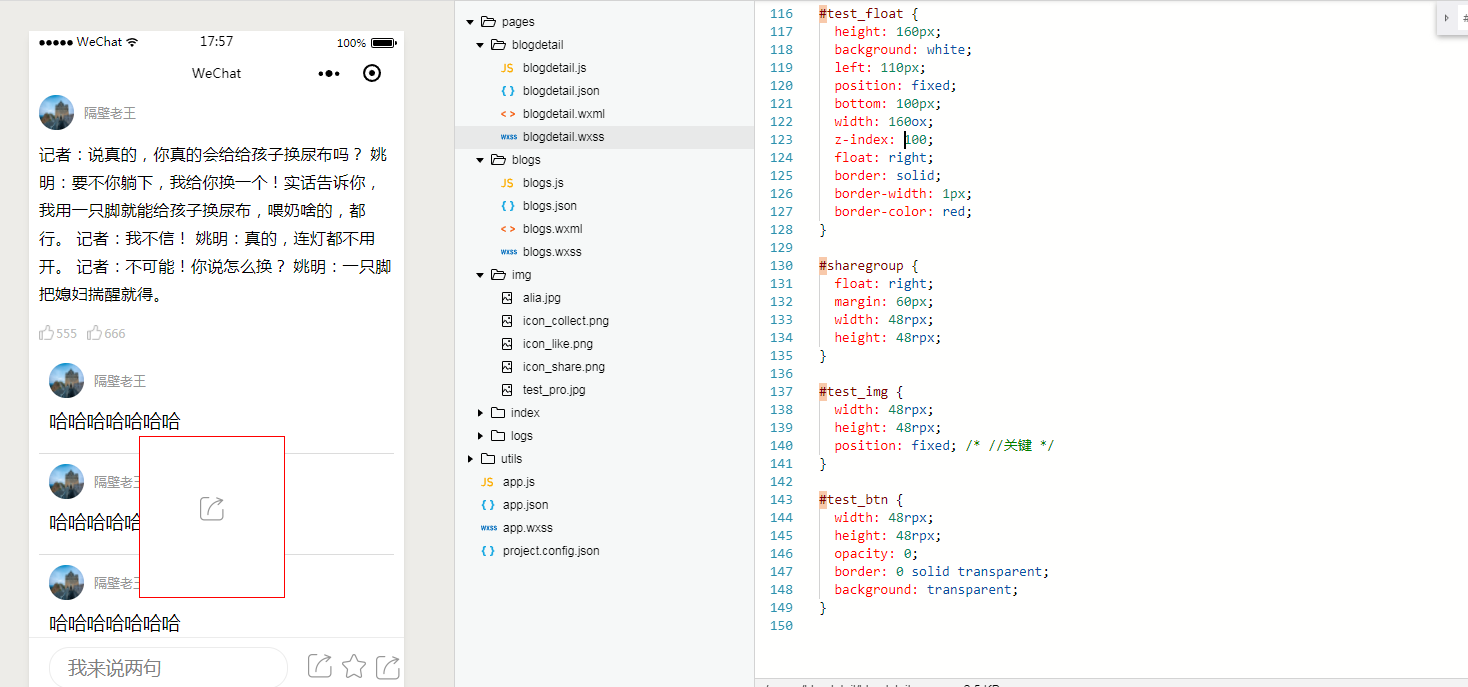
以下说目前想到的解决方案,两个view重叠,上面button透明,底部是image组件(对css不熟,有其他建议请指出~)
这样点击后,就能弹出分享