问题描述
报错一:
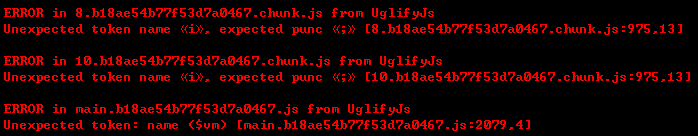
打包过程报错:Unexpected token name <i>, expected punc <;>IE浏览中报错:SCRIPT1003: 缺少':',并显示空白,其他浏览器正常显示。
报错二:
打包过程报错:Unexpected token: name <$vm>IE浏览中报错:SCRIPT1002: 语法错误,并显示空白,其他浏览器正常。
报错原因
以上两个问题都是因为IE浏览器不支持ES6的一些语法引起的。
解决方法
vue项目中涉及到ES6语法,要使用IE浏览器,必须安装babel-polyfill,具体操作步骤请参照楼主的另外一篇文章:安装babel-polyfill之后,这两个报错依然存在,IE浏览器仍然无法打开,这是因为项目中引入了其他ES6语法的插件,如:vue-preview等等。
根据报错提示定位,找到对应的插件进行修改,我这里是vue-preview。
// 插件原代码
let $vm
export default {
install (Vue) {
let Preview = Vue.extend(PreviewComponent)
if (!$vm) {
$vm = new Preview({el: document.createElement('div')})
document.body.appendChild($vm.$el)
}
const preview = {
open (index, list, params) {
$vm.open(index, list, params)
},
close () {
$vm.close()
}
}
Vue.$preview = preview
Vue.mixin({
created: function () {
this.$preview = Vue.$preview
}
})
}
}修改后:
// 修改后对应的代码
var $vm
export default {
install: function (Vue) {
var Preview = Vue.extend(PreviewComponent)
if (!$vm) {
$vm = new Preview({el: document.createElement('div')})
document.body.appendChild($vm.$el)
}
var preview = {
open: function (index, list, params) {
$vm.open(index, list, params)
},
close: function () {
$vm.close()
}
}
Vue.$preview = preview
Vue.mixin({
created: function () {
this.$preview = Vue.$preview
}
})
}
}修改后打包正常,浏览器也可以打开页面。
文中表述仅代表个人观点,有问题欢迎留言交流,或关注楼主微信公众号:上班熊的环球梦。