官方文档: Vue CLI
首先需要安装node.js和npm最新版,查看版本
安装更新(-g指全局安装) :
npm install -g node
npm install -g npm
因为某些不存在的原因,也可以选择安装淘宝镜像,用淘宝镜像安装,安装淘宝镜像命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
具体看文档: 淘宝 NPM 镜像
然后开始安装vue cli 3.0(安装前最好把node.js和npm都更新到最新版):
npm install -g @vue/cli
然后开始创建项目(用cd命令移动到你希望创建项目的文件夹下创建):
创建项目有两种方式,第一种是用npm安装,第二种是使用GUI安装,第一种方法:
vue create project-name
(project-name是你的项目名字)
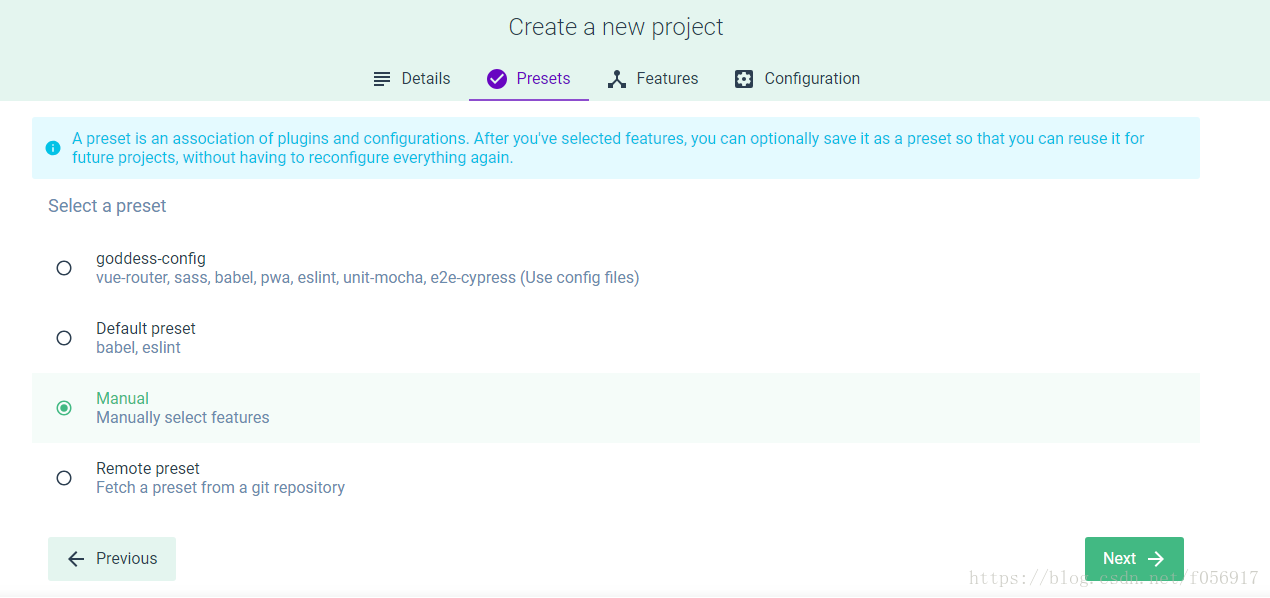
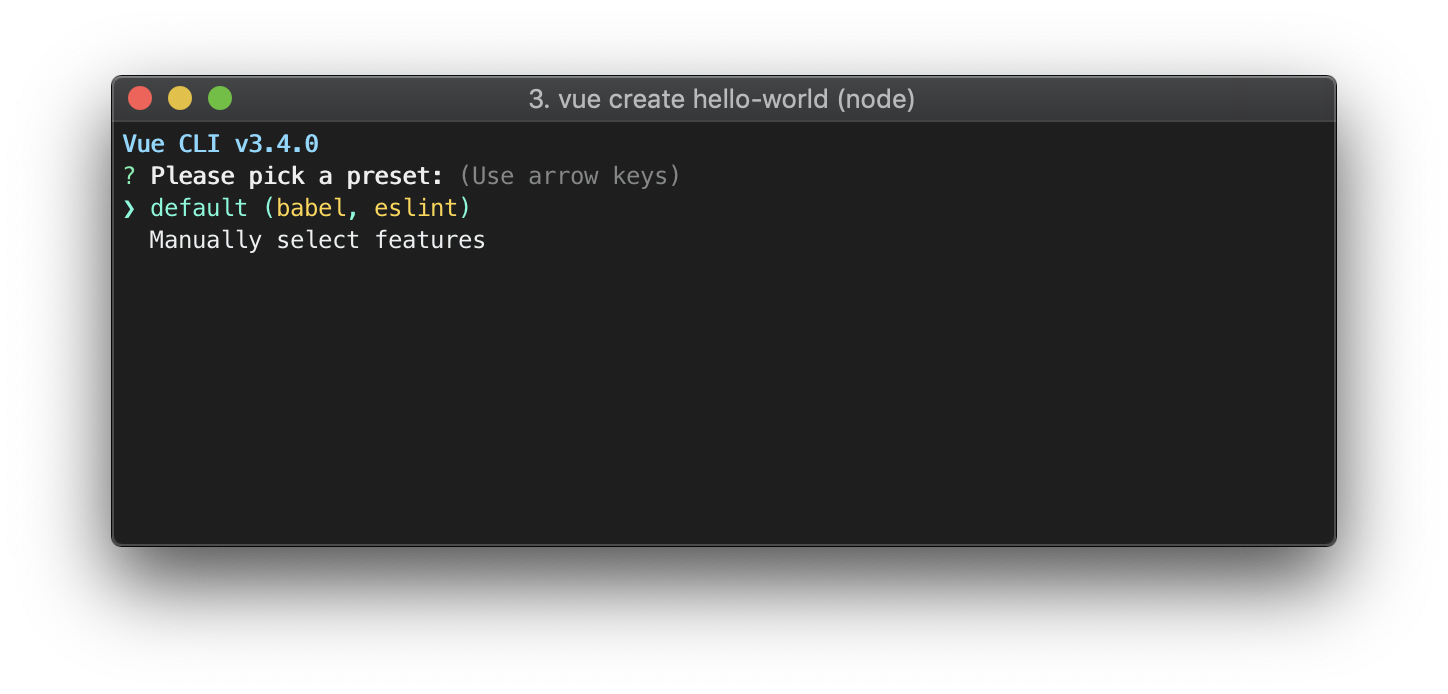
这时候会提示让你选择预设,第一次创建项目有两种预设,第一种是系统推荐的babel和eslint,第二种是手动选择(推荐第二种)

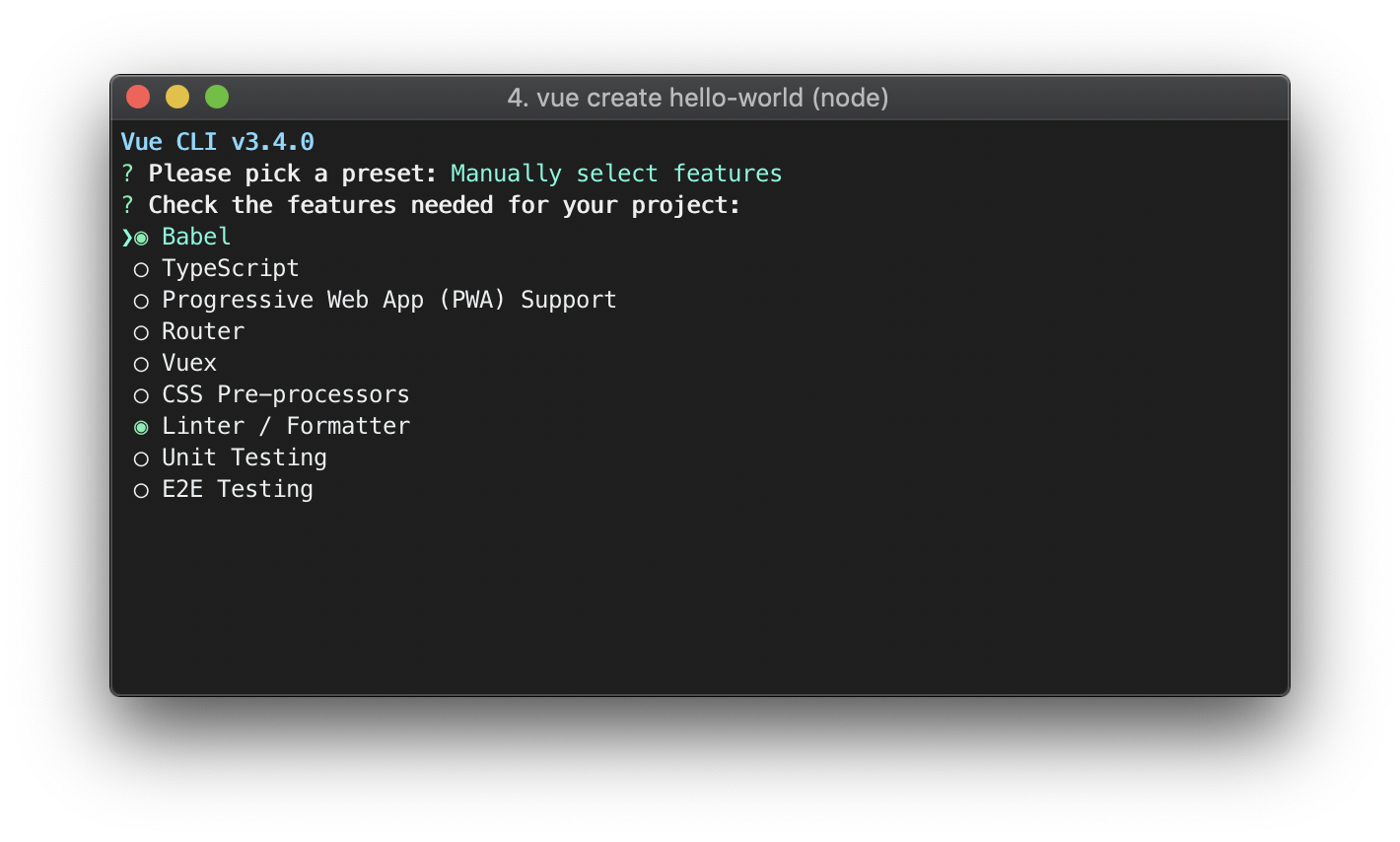
手动选择

选择手动配置,最后会提示保存该预设方案,下次创建项目的时候可以选择使用这次的配置,以后就可以重复使用了.
第二种安装方法:
使用GUI:
vue ui
在安装完vue cli后直接运行这个命令会打开默认的浏览器,浏览器带有GUI,在浏览器中创建项目
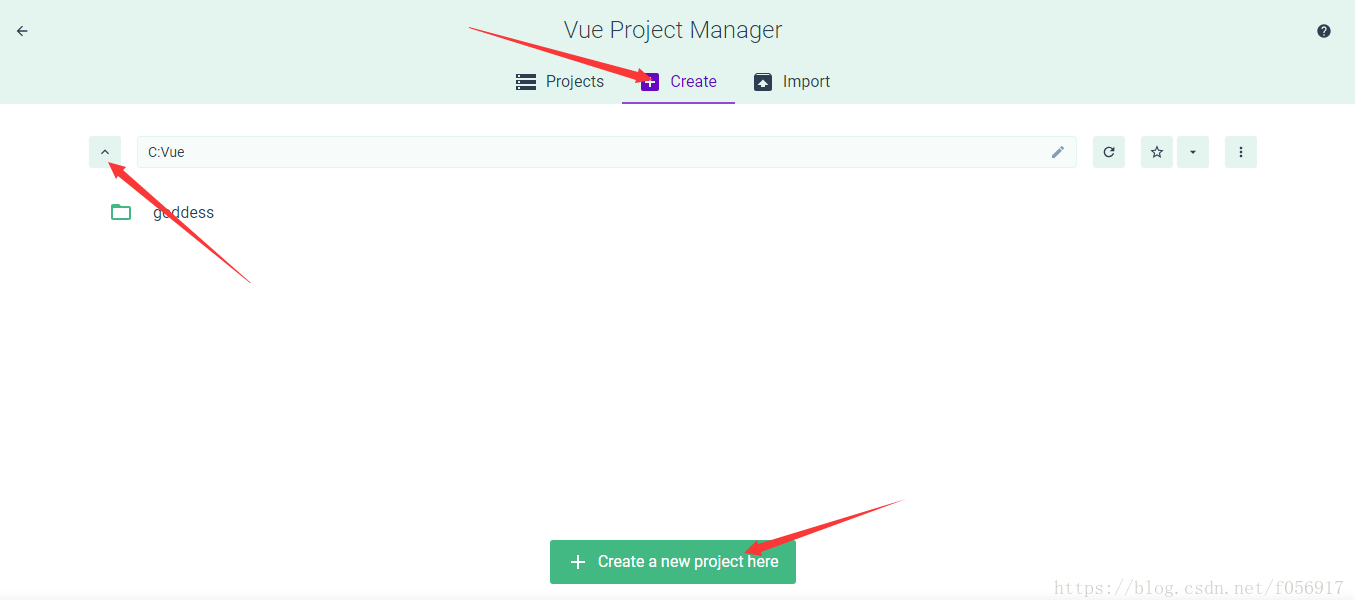
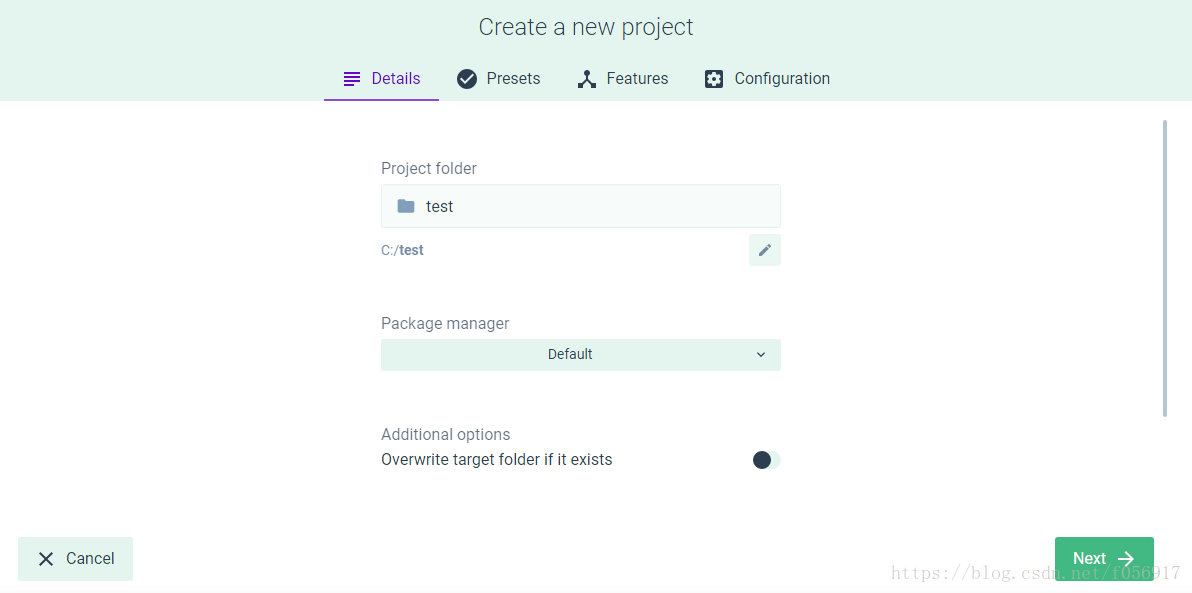
选择中间的create进入创建项目页面,路径那里,点击左边的箭头选择上级路径,最后点击下面的按钮创建项目
project folder:项目文件夹
package manager:选择default
然后点击next
这里选择配置,上面是你之前的配置,default preset是默认配置,选第三个manual手动配置
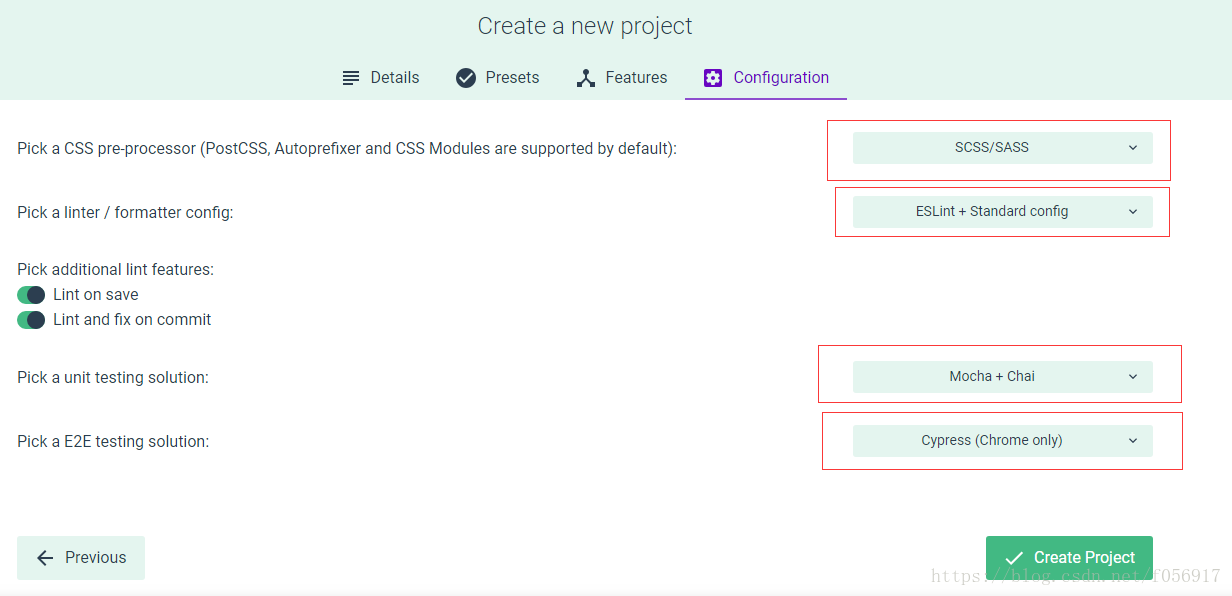
这里就不截图了,主要是配置常用的选项,比如CSS预处理器,路由,vuex,测试单元,eslint等等,看个人需求
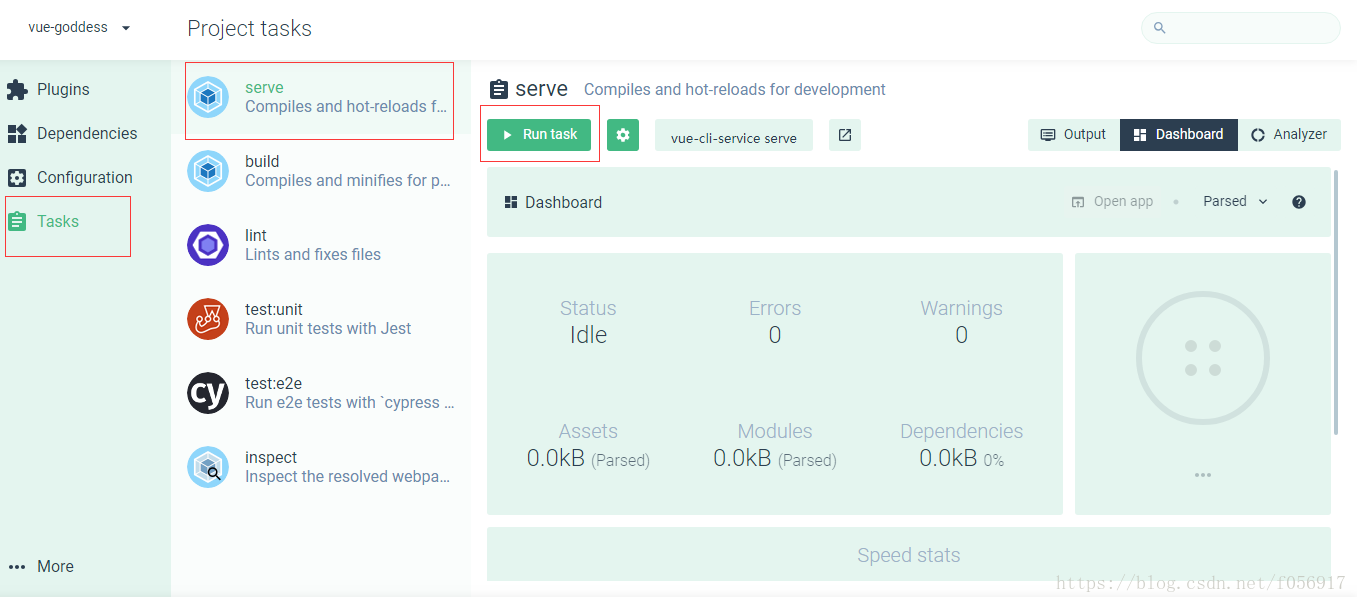
然后就可以运行了