本人在安装vue脚手架时报这样的错,我访问了漫山遍野还是没找到答案,有人叫我用cnpm安装,但是cnpm安装的vue有好多坑在里面:
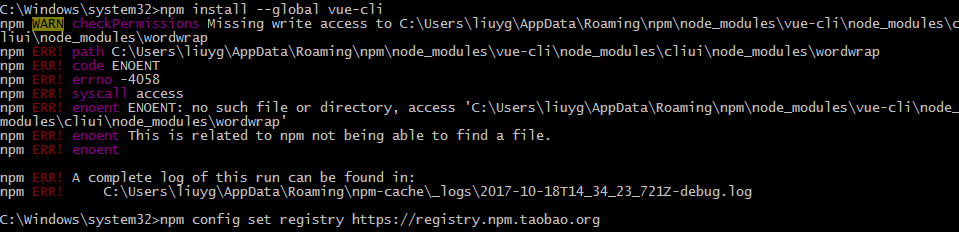
npm WARN checkPermissions Missing write access to C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap
npm ERR! path C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap
npm ERR! code ENOENT
npm ERR! errno -4058
npm ERR! syscall access
npm ERR! enoent ENOENT: no such file or directory, access 'C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\liuyg\AppData\Roaming\npm-cache\_logs\2017-10-18T14_34_23_721Z-debug.log于是我在继续翻贴发红包,终于找到解决方案了,貌似是网络代理问题。
换一个npm安装源就好了,具体方法如下:
1.通过config命令
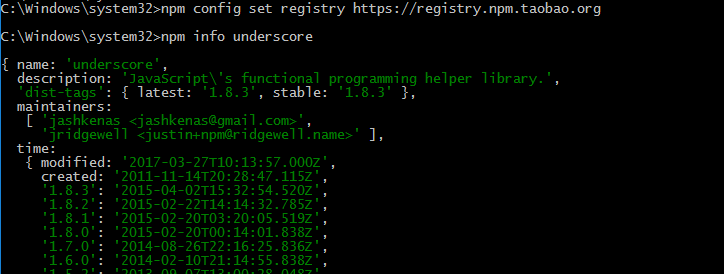
npm config set registry https://registry.npm.taobao.orgnpm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
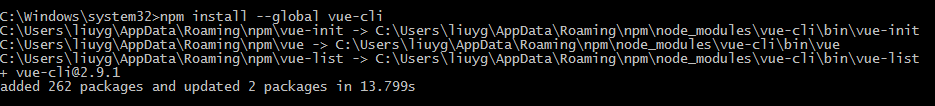
npm --registry https://registry.npm.taobao.org info underscore然后再安装就好了
如果此文章未能帮你解决问题,那或许应该你安装的node.js版本较高(node -v查看版本),将版本更换为低版本试试(如8.12.0版本).