版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Common_it/article/details/80416315
浮动操作按钮(FloatingActionButton)适用于进阶的操作。它是漂浮在 UI 上的一个圆形图标,具有一些动态的效果,比如变形、弹出、位移等等。
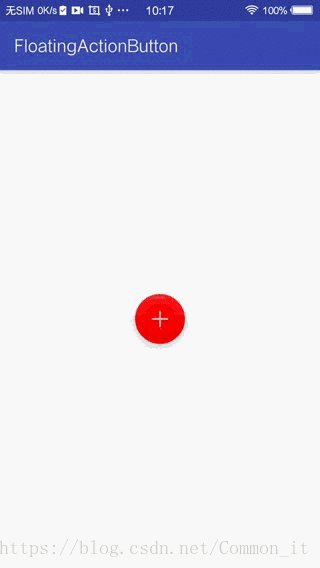
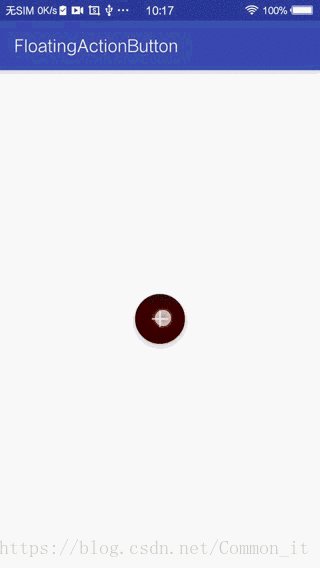
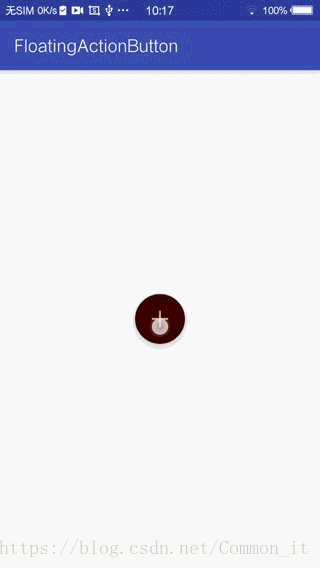
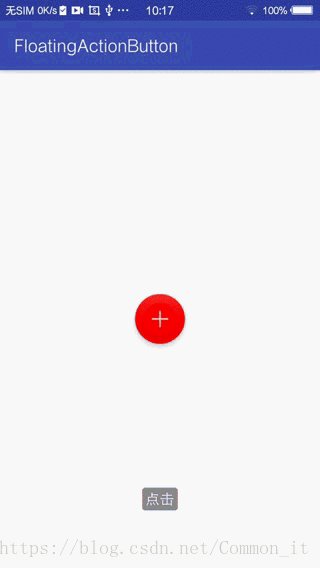
效果
布局
<android.support.design.widget.FloatingActionButton
android:id="@+id/fl_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/add"
app:backgroundTint="#ff0000"
app:elevation="5dp"
app:fabSize="normal"
app:pressedTranslationZ="20dp"
app:rippleColor="#000000"
app:useCompatPadding="false" />属性介绍(自定义属性)
| 自定义属性 | 说明 | 参数 |
|---|---|---|
| backgroundTint | 设置背景颜色 | 颜色值 默认值:colorAccent |
| elevation | Z轴的高度 | 尺寸值 默认值:0F |
| fabSize | 按钮的尺寸 | normal:正常 mini:迷你 auto:默认 |
| pressedTranslationZ | 当按钮按下时Z轴的高度 | 尺寸值 默认值:0F |
| rippleColor | 当按钮按下时背景颜色 | 颜色值 默认值:#FFD50000 |
| useCompatPadding | 是否使用填充兼容 | Bool值 默认值:false |