转载自:https://blog.csdn.net/swordgirl2011/article/details/52887925
1. 功能
Hierarchy Viewer工具提供了一个可视化界面显示布局的层次结构,让我们可以进行调试,从而优化界面布局结构。
2. 启动工具
启动方式有两种,一种是通过终端命令,输入hierarchyviewer,进行启动,第二种是通过打开Android Device Monitor,添加hierarchyviewer视图。官网提示第一种方式已经过期,建议用第二种方式启动,不过并不影响使用,功能是一样的,只不过是将hierarchyviewer整合到了Android Device Monitor里面了而已
2.1第一种方式:
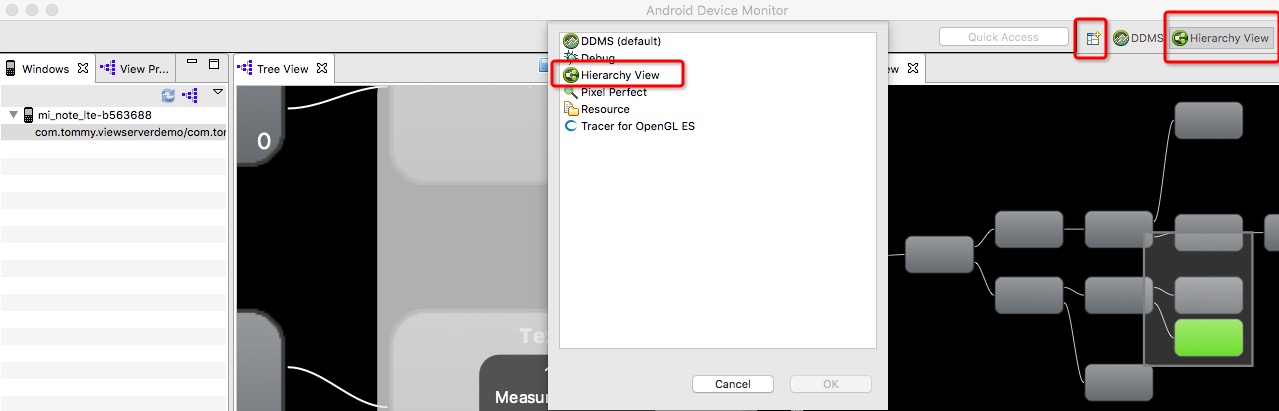
2.2 第二种方式:
3. 设备连接
如果你是用的模拟器或者开发版手机的话则可以直接进行连接调试了,如果不是的话,官方提供了两种方式,进行连接真机调试:
3.1 通过第三方库,安装和配置ViewServer,也是目前我在使用的方式,工具地址:https://github.com/romainguy/ViewServer,配置步骤比较简单,主要分为如下三步:
3.1.1 添加依赖,外层build.gradle文件,添加工具远程仓库地址;内层build.gradle文件,添加依赖:
- allprojects {
- repositories {
- jcenter()
- maven { url "https://jitpack.io" }
- }
- }
- dependencies {
- ...................................
- compile 'com.github.romainguy:ViewServer:017c01cd512cac3ec054d9eee05fc48c5a9d2de'
- }
3.1.2 在manifest文件申请网络权限
- <uses-permission android:name="android.permission.INTERNET"/>
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // Set content view, etc.
- ViewServer.get(this).addWindow(this);
- }
- public void onDestroy() {
- super.onDestroy();
- ViewServer.get(this).removeWindow(this);
- }
- public void onResume() {
- super.onResume();
- ViewServer.get(this).setFocusedWindow(this);
- }
3. 2 第二种方式,通过设置环境变量,export ANDROID_HVPROTO=ddm,我用小米note, 5.0系统的手机,发现并无效果,简书上有童鞋用Nexus的手机时可以正常使用呢的,目前暂未找到原因。
4. 分析页面布局性能
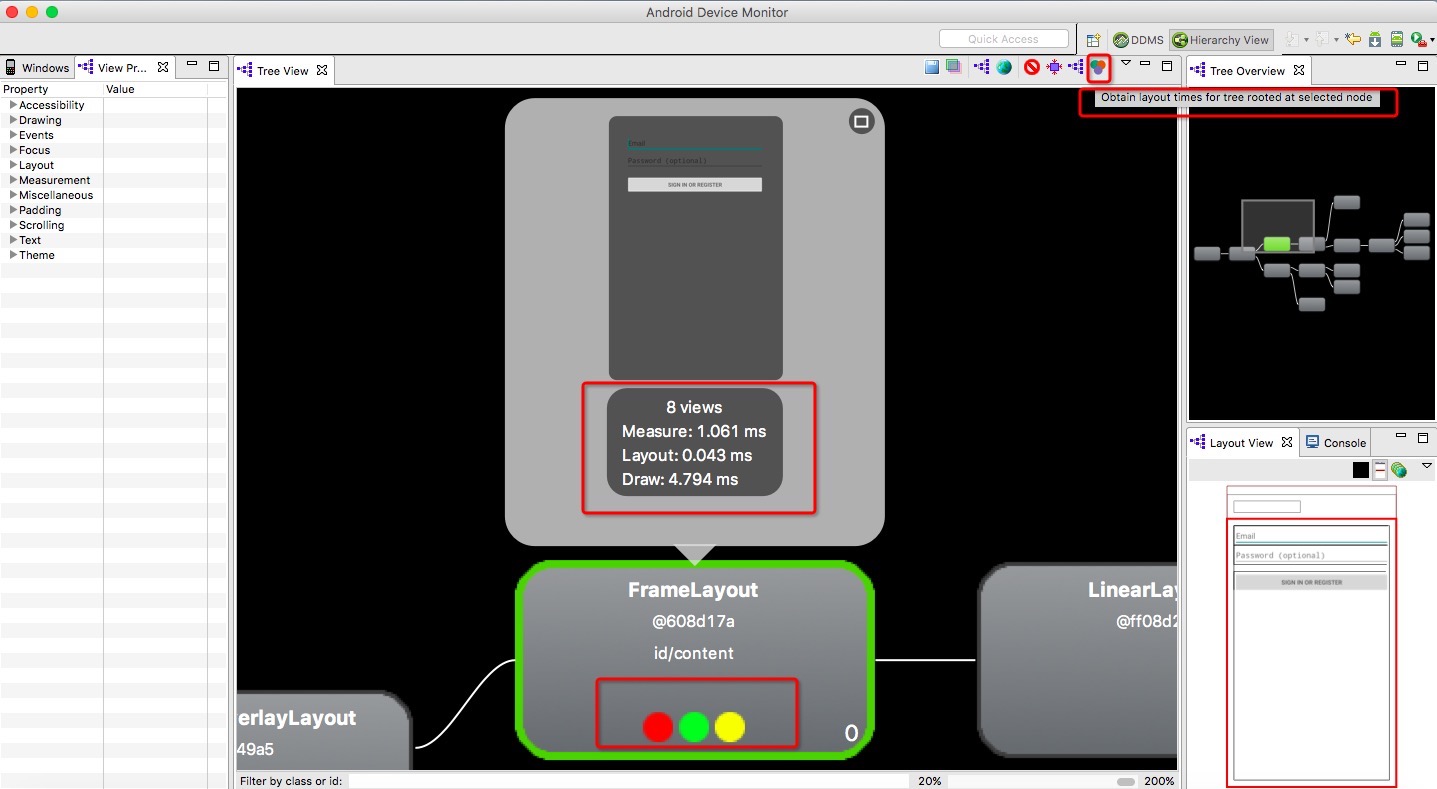
4.1 选择一个节点,点击右上角的
这里我们主要关注下面的三个圆圈,从左到右依次,代表View的Measure, Layout和Draw的性能,不同颜色代表不同的性能等级:
1) 绿: 表示该View的此项性能比该View Tree中超过50%的View都要快;例如,一个绿点的测量时间意味着这个视图的测量时间快于树中的视图对象的50%。
2)黄: 表示该View的此项性能比该View Tree中超过50%的View都要慢;例如,一个黄点布局意味着这种观点有较慢的布局时间超过50%的树视图对象。
3)红: 表示该View的此项性能是View Tree中最慢的;例如,一个红点的绘制时间意味着花费时间最多的这一观点在树上画所有的视图对象。
4.2 测量结果分析
红色节点是代表应用性能慢的一个潜在问题,下面是几个例子,如何来分析和解释红点的出现原因?
1)如果在叶节点或者ViewGroup中,只有极少的子节点,这可能反映出一个问题,应用可能在设备上运行并不慢,但是你需要指导为什么这个节点是红色的,可以借助Systrace或者Traceview工具,获取更多额外的信息;
2)如果一个视图组里面有许多的子节点,并且测量阶段呈现为红色,则需要观察下子节点的绘制情况;
3)如果视图层级结构中的根视图,Messure阶段为红色,Layout阶段为红色,Draw阶段为黄色,这个是比较常见的,因为这个节点是所有其它视图的父类;
4)如果视图结构中的一个叶子节点,有20个视图是红色的Draw阶段,这是有问题的,需要检查代码里面的onDraw方法,不应该在那里调用。
5. 布局常见问题与优化建议
1)没有用的父布局时指没有背景绘制或者没有大小限制的父布局,这样的布局不会对UI效果产生任何影响。我们可以把没有用的父布局,通过<merge/>标签合并来减少UI的层次;
2)使用线性布局LinearLayout排版导致UI层次变深,如果有这类问题,我们就使用相对布局RelativeLayout代替LinearLayout,减少UI的层次;
3)不常用的UI被设置成GONE,比如异常的错误页面,如果有这类问题,我们需要用<ViewStub/>标签,代替GONE提高UI性能。
运行工程demo:https://github.com/TomesVWhite/DemoRepository/tree/develop/LoginDemo
资料参考:
https://developer.android.com/studio/profile/hierarchy-viewer-results-walkthru.html
http://2dxgujun.com/post/2014/09/27/Improving-Layout-Performance.html