优化完App的启动速度, 接下来我们要关注的就是UI布局怎么更高效了.
欲善其事, 先利其器. 分析布局, 就不得不用到Hierarchy Viewer了.
1, Hierarchy Viewer怎么用
Hierarchy发音 [美: 'haɪərɑrki] [英: 'haɪərɑːkɪ] 层次结构的意思.
之前一直念不顺这个单词Hierarchy, 就简称为H Viewer了. 下文就这么简称吧.
如官网描述, H Viewer是用来分析调试和优化我们的UI的一个图形化工具. 它会展示当前界面的View层级.
1.1 启用H Viewer
比较早接触Android开发的同学可能知道, H Viewer只能在root过的机器才能使用. 主要是在没有root过的机器中view server这个服务是没有开启的. H Viewer就无法连接到机器获取view层级信息.
正所谓高手在民间, 大家都尝试在未root的机器中启用view server来使用H Viewer. 最具代表性的就是romainguy的ViewServer, 只需集成少量代码到你的Activity, 相当于在手机端开启了view server服务, 建立socket通道与PC端的H Viewer通信.
此工程被Android官网吸收, 作为开启H View的方案之一.
完整开启H Viewer的套路如下:
- 手机开启开发者模式, USB调试.
- 根据手机的Android系统版本:
- 4.0及以下, 没有root. 使用上述的开源工程ViewServer提供的方式.
- 4.0及以下, 已经root. 无需其他额外设置.
- 4.1及以上. 需要在PC端设置ANDROID_HVPROTO环境变量.
设置系统环境变量: ANDROID_HVPROTO, 值为ddm
具体设置系统环境变量根据PC系统不同而异.
mac上环境变量的设置:
1.vim ~/.bash_profile
2.添加
#Hierarchy Viewer Variable
export ANDROID_HVPROTO=ddm
3.source ~/.bash_profile
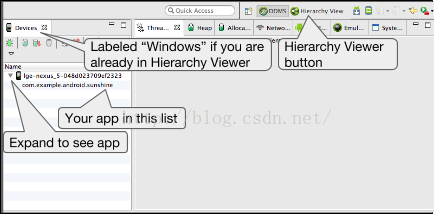
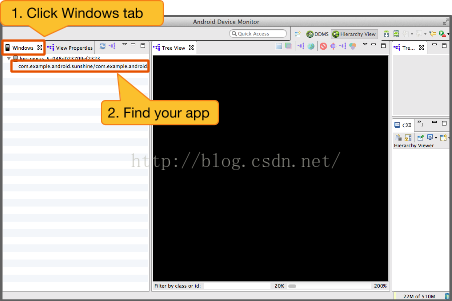
二. 添加完环境变量以后,运行代码,并打开Android Device Monitor,确保左上进程列表中显示你的应用(你的应用package名)
三:通过菜单:Window > Open Perspective >Hierarchy View打开Hierarchy View面板
四:找到你的应用进程,双击,到此会显示你的布局层次树
五:点击其中一个View节点,你会看到View的相关信息
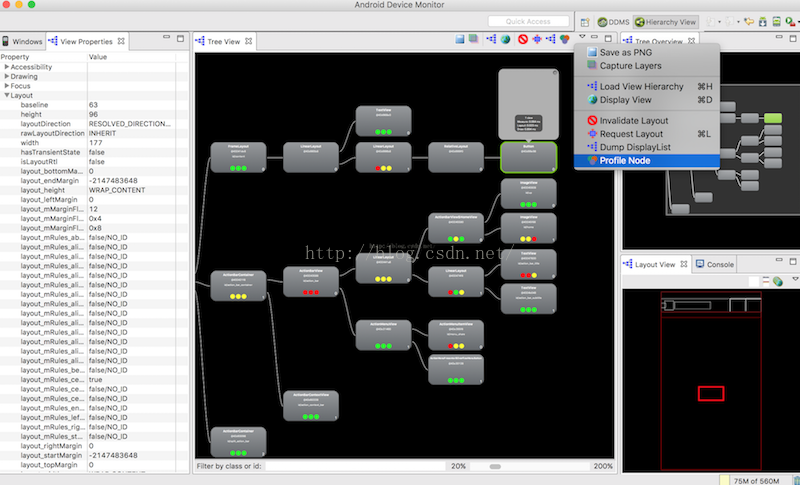
六:左方是View对应属性,选择Profile Node则可以显示View的Measure、Layout、Draw时间
可以看到,ViewTree中,每一个View有三个有颜色的小圆圈,他们分别代表measure, layout, and draw相对于其他View的速度(从左到右) ,而颜色的含义如下:
绿色:此View的渲染速度比其他一半的View都快
黄色:此View的渲染速度在效率高的50%之下
红色:最慢的一些View,适合去做优化
遇到的问题:
加载视图后看不到Tree View视图,点击上面的工具栏中左面第三个按钮重新刷新后就好了
选择某个view后看不到统计的时间,都是n/a.选择工具栏中最后一个按钮重新刷新下
七:其他有用的信息:
1.Hierarchy Viewer测量的是相对的效率,所以总会有显示红色的View,但这不代表它在使用的时候就很慢
2.你应该多Profile几次,获取一个平均的测量值
3.看一下红圈的叶子节点View,或者只有几个View但显示红圈的ViewGroup,他们在手机上的执行速度不一定很慢,但你应该了解下他们为什么显示红圈,参考systrace(https://developer.android.com/tools/performance/systrace/index.html)及traceview (https://developer.android.com/tools/performance/traceview/index.html)
4.如果有20+以上的叶子节点都显示红色的draw,那你应该看一下这些View的OnDraw方法是不是执行了一些不该在这执行的代码
1.2 H Viewer界面详解
以GithubApp的详情界面RepoDetailActivity为例说明:

Snip20160902_1.png
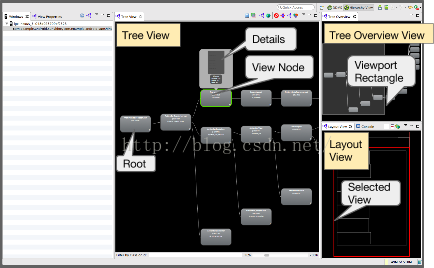
界面分为四个部分:
-
Window
显示当前连接的设备和供分析的界面. 可手动选择. -
Tree View
树状图的形式展示该Activity中的View层级结构. 可以放大缩小, 每个节点代表一个View, 点击可以弹出其属性, 当前值, 并且在LayoutView中会显示其在界面中相应位置.
Tree View是我们主要要分析的视图. -
Tree Overview
Tree View的概览图. 有一个选择框, 可以拖动选择查看. 选中的部分会在Tree View中显示. -
Layout View
匹配手机屏幕的视图, 按照View的实际显示位置展示出来的框图.
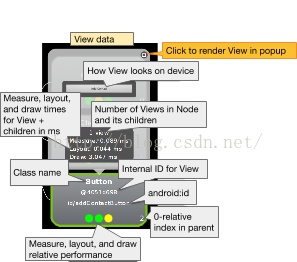
1.3 H Viewer参数解读
- 通过Tree View可以很直观的看到View的层级.
- 点击Tree View的RepoItemView这个节点:

14728281715494.jpg
关于三个小圆点的性能指示, 在App优化之性能分析工具一文中有提到, 再强调一遍:
三个小圆点, 依次表示Measure, Layout, Draw, 可以理解为对应View的onMeasure, onLayout, onDraw三个方法.
- 绿色, 表示该View的此项性能比该View Tree中超过50%的View都要快.
- 黄色, 表示该View的此项性能比该View Tree中超过50%的View都要慢.
- 红色, 表示该View的此项性能是View Tree中最慢的.
如果你的界面的Tree View中红点较多, 那就需要注意了. 一般来说:
1, Measure红点, 可能是布局中嵌套RelativeLayout, 或是嵌套LinearLayout都使用了weight属性.
2, Layout红点, 可能是布局层级太深.
3, Draw红点, 可能是自定义View的绘制有问题, 复杂计算等