版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yatsov/article/details/82257666
功能简述
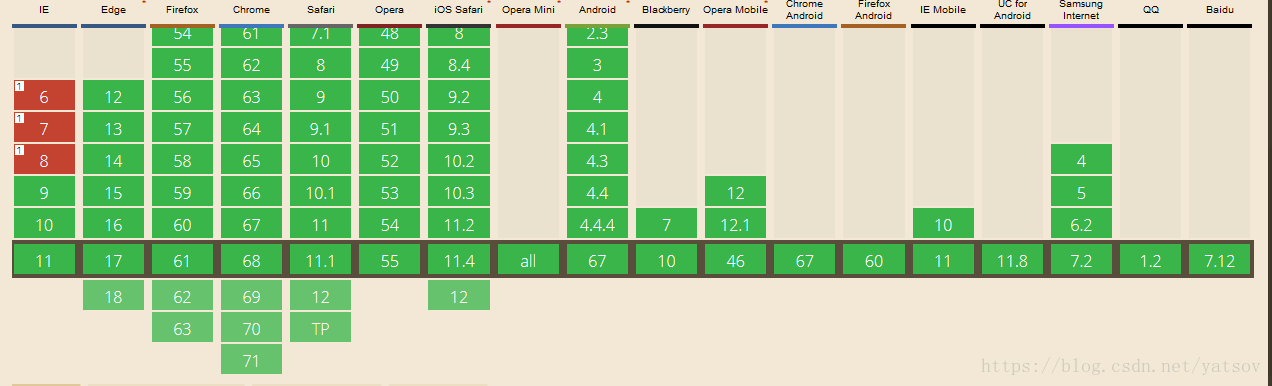
我的目标是运用CSS做一个tab页面,target属性的用法就是点击某个a标签的href 然后捏,他的href标签指向的id就是就是target。这个IE低版本支持不了下面是can i use 的截图
源代码
<html>
<head>
<meta charset="utf-8" />
<title >target的选择器</title>
<style>
a[href="tab1"]{
color:green;
}
#tab1:target,#tab2:target,#tab3:target{
color: red;
z-index: 1;
/*
通过z-index来进行调整属性
下面可以看到content的那边有position absolute
*/
}
#tab2,#tab3{
/* display: none; */
}
.tabs{
list-style: none;
}
.tabs li{
display: inline;
width:30px;
}
.tabs a{
color:green;
}
.tab-content{
width:300px;
height:200px;
border:1px solid #eee;
position: absolute;
background-color:#eee;
}
</style>
</head>
<body>
<ul class="tabs">
<li><a href="#tab1">href1</a></li>
<li><a href="#tab2">href2</a></li>
<li><a href="#tab3">href3</a></li>
</ul>
<div class="tab-wrap">
<div class="tab-content" id="tab1">tab1</div>
<div class="tab-content" id="tab2">tab2</div>
<div class="tab-content" id="tab3">tab3</div>
</div>
</body>
</html>简单解释
1 通过a 的href 点击 是的 下面的内容被选中的z-index调整从而实现tab效果。
注意 必须IE9以上