应用场景:使用bootstrap框架,在模态框中修改所属分类,分类层级较多,一般在2级以上.
出现问题:因已经在模态框中,bootstrap不允许同时弹出多个模态框.
一开始在网上找各种select组件希望得到多级分类解决办法,但基本上对多级选择的支持都只到2级,后来想了想也合理,一个select框的宽度有限,如果没有限制很容易就会变形,ui上不好控制.
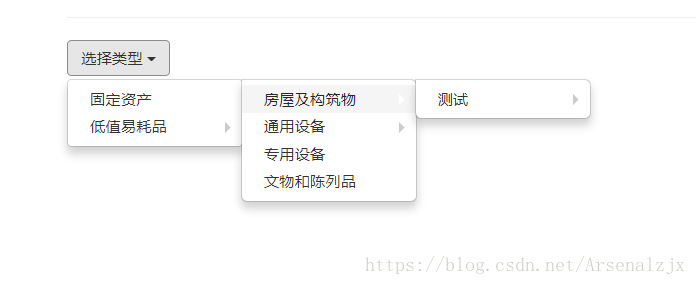
一直聚焦在select上,很长的时间才跳出了select的思维,想到bootstrap的dropdown组件,一直是被当导航下拉来使用,但是做一些调整也可以当成选择器
在单机是触发所需的操作即可,代码不是很严谨,主要解决功能需求.
使用环境:bootstrap3.3.7.css,bootstrap-dropdown-extend.css,jquery-3.3.1.js,bootstrap3.3.7.js
bootstrap-dropdown-extend.css:忘了从哪个大神那里拔的了,不是专门的前端实在懒得调整(如果觉得有影响,联系我加上链接)
.dropdown-submenu {
position: relative;
}
.dropdown-submenu > .dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
}
.dropdown-submenu:hover > .dropdown-menu {
display: block;
}
.dropdown-submenu > a:after {
display: block;
content: " ";
float: right;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 5px 0 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover > a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left > .dropdown-menu {
left: -100%;
margin-left: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
border-radius: 6px 0 6px 6px;
}静态html片段(这是个产生数据后html的片段,有兴趣可以从中看出层级关系,结合css可以更加理解原理,不想理解的可以直接忽略这个)
<div class="container">
<h2>Bootstrap 3多级下拉菜单</h2>
<hr>
<div class="dropdown open">
<a id="asset_type_btn" role="button" data-toggle="dropdown" class="btn btn-default" href="javascript:;"
aria-expanded="true">
选择类型 <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="assert_type_btn">
<li class="dropdown-submenu"><a tabindex="-1" class="disabled" id="typeId1" href="javascript:;">固定资产</a>
<ul class="dropdown-menu">
<li class="dropdown-submenu"><a tabindex="-1" id="typeId3" href="javascript:;">房屋及构筑物</a>
<ul class="dropdown-menu">
<li class="dropdown-submenu"><a tabindex="-1" id="typeId12" href="javascript:;">测试</a>
<ul class="dropdown-menu">
<li class="dropdown-submenu"><a tabindex="-1" id="typeId9"
href="javascript:;">test</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="javascript:;" id="typeId10"
onclick="selectType('10','再测试')">再测试</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="dropdown-submenu"><a tabindex="-1" id="typeId4" href="javascript:;">通用设备</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="javascript:;" id="typeId11"
onclick="selectType('11','电脑')">电脑</a></li>
</ul>
</li>
<li><a tabindex="-1" href="javascript:;" id="typeId5" onclick="selectType('5','专用设备')">专用设备</a></li>
<li><a tabindex="-1" href="javascript:;" id="typeId6" onclick="selectType('6','文物和陈列品')">文物和陈列品</a>
</li>
</ul>
</li>
<li class="dropdown-submenu"><a tabindex="-1" class="disabled" id="typeId2" href="javascript:;">低值易耗品</a>
<ul class="dropdown-menu">
<li class="dropdown-submenu"><a tabindex="-1" id="typeId7" href="javascript:;">易耗品</a>
<ul class="dropdown-menu">
<li class="dropdown-submenu"><a tabindex="-1" id="typeId13" href="javascript:;">测试易耗品</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="javascript:;" id="typeId15"
onclick="selectType('15','添加易耗品')">添加易耗品</a></li>
</ul>
</li>
</ul>
</li>
<li class="dropdown-submenu"><a tabindex="-1" id="typeId8" href="javascript:;">低值物品</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="javascript:;" id="typeId14" onclick="selectType('14','测试低值物品')">测试低值物品</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>使用时 html片段:
<div class="container">
<h2>Bootstrap 3多级下拉菜单</h2>
<hr>
<div class="dropdown">
<a id="asset_type_btn" role="button" data-toggle="dropdown" class="btn btn-default" href="javascript:;">
选择类型 <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="assert_type_btn">
</ul>
</div>
</div>使用时 js代码
<script language="JavaScript">
//立即执行函数
$(function () {
//调用初始化下拉方法
initData();
});
//初始化dropdown中内容
function initData() {
$.get(
"/test/test",
function (data) {
var option={
maxLevel:5,
data:data.data
};
processData(option);
}
);
}
//js拼接html代码
function processData(option) {
for (var i = 1; i <= option.maxLevel; i++) {
if (i == 1) {
$.each(option.data, function (n,value) {
if (value.level == 1) {
if (value.childFlag == 0) {
var result = "<li><a tabindex=\"-1\" href=\"javascript:;\" id=\"typeId" + value.typeId + "\" onclick=\"selectType('" + value.typeId + "','" + value.typeName + "')\">" + value.typeName + "</a></li>";
$("#asset_type_btn").next().append(result);
} else {
var result = "<li class=\"dropdown-submenu\"><a tabindex=\"-1\" class=\"disabled\" id=\"typeId"+value.typeId+"\" href=\"javascript:;\">" + value.typeName + "</a><ul class=\"dropdown-menu\"></ul></li>";
$("#asset_type_btn").next().append(result);
}
}
});
} else {
$.each(option.data, function (n,value) {
if (value.level == i) {
if (value.childFlag == 0) {
var result = "<li><a tabindex=\"-1\" href=\"javascript:;\" id=\"typeId" + value.typeId + "\" onclick=\"selectType('" + value.typeId + "','" + value.typeName + "')\">" + value.typeName + "</a></li>";
$("#" + "typeId" + value.typeParentId).next().append(result);
} else {
var result = "<li class=\"dropdown-submenu\"><a tabindex=\"-1\" id=\"typeId"+value.typeId+"\" href=\"javascript:;\">" + value.typeName + "</a><ul class=\"dropdown-menu\"></ul></li>";
$("#" + "typeId" + value.typeParentId).next().append(result);
}
}
});
}
}
}
//点击后操作
function selectType(typeId, typeName) {
//选择分类后操作
console.info("typeId:" + typeId);
console.info("typeName:" + typeName);
}
</script>后台传回的数据
data: [
{
typeId: 1,
typeParentId: 0,
typeName: "固定资产",
level: 1,
childFlag: 1
},
{
typeId: 2,
typeParentId: 0,
typeName: "低值易耗品",
level: 1,
childFlag: 1
},
{
typeId: 3,
typeParentId: 1,
typeName: "房屋及构筑物",
level: 2,
childFlag: 1
},
{
typeId: 4,
typeParentId: 1,
typeName: "通用设备",
level: 2,
childFlag: 1
},
{
typeId: 5,
typeParentId: 1,
typeName: "专用设备",
level: 2,
childFlag: 0
},
{
typeId: 6,
typeParentId: 1,
typeName: "文物和陈列品",
level: 2,
childFlag: 0
},
{
typeId: 7,
typeParentId: 2,
typeName: "易耗品",
level: 2,
childFlag: 1
},
{
typeId: 8,
typeParentId: 2,
typeName: "低值物品",
level: 2,
childFlag: 1
},
{
typeId: 9,
typeParentId: 12,
typeName: "test",
level: 4,
childFlag: 1
},
{
typeId: 10,
typeParentId: 9,
typeName: "再测试",
level: 5,
childFlag: 0
},
{
typeId: 11,
typeParentId: 4,
typeName: "电脑",
level: 3,
childFlag: 0
},
{
typeId: 12,
typeParentId: 3,
typeName: "测试",
level: 3,
childFlag: 1
},
{
typeId: 13,
typeParentId: 7,
typeName: "测试易耗品",
level: 3,
childFlag: 1
},
{
typeId: 14,
typeParentId: 8,
typeName: "测试低值物品",
level: 3,
childFlag: 0
},
{
typeId: 15,
typeParentId: 13,
typeName: "添加易耗品",
level: 4,
childFlag: 0
}
]