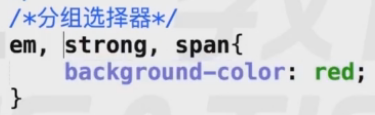
一、分组选择器:多个标签共用一个选择器时

另外好观察的写法:分行

存在共用关系:

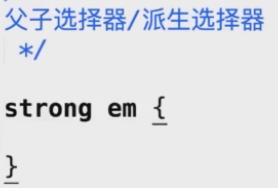
二、父子选择器:中间加个空格

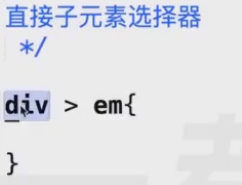
三、直接子元素选择器:加尖角号,意思是div下面的第一个em

四、并列选择器:缩小范围选中唯一元素。


CSS中的选择器分类
猜你喜欢
转载自blog.csdn.net/PiShubing/article/details/104299884
今日推荐
周排行
