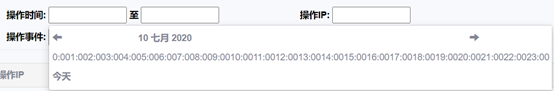
时间选择器
今天在修改页面详细设计时有一个时间选择器的查询框需求,简单记录一下。
1.页面查询框代码
<div class="col-md-5" style="flex-basis: 450px!important;">
<span class="form-span" >操作时间:</span>
<!--指定 date标记-->
<input class="width-10" type="text" id="operateDateBegin" class="text-center" readonly />
<span class="form-span" >至</span>
<!--指定 date标记-->
<input class="width-10" type="text" id="operateDateEnd" class="text-center" readonly />
</div>
2.创建时间选择器
//时间选择器——创建开始时间
$('#operateDateBegin').datetimepicker({
bootcssVer: 3,
format: 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
language: 'cn',
startView: 2,
minView: 0,
minuteStep:1, //可以选择小时和分钟
autoclose: true,//选中之后自动隐藏日期选择框
todayHighlight: true,
todayBtn: true,
endDate: new Date(),
}).on("changeDate", function (ev) {
if (ev.date) {
$("#operateDateEnd").datetimepicker('setStartDate' , new Date(ev.date.valueOf()))
} else {
$('#operateDateEnd').datetimepicker('setStartDate', null);
}
});
//时间选择器——创建结束时间
$('#operateDateEnd').datetimepicker({
bootcssVer: 3, //通过左右箭头进行增减
format: 'yyyy-mm-dd hh:ii:ss', //选择时间显示的格式
weekStart: 1, //从一周的哪一天开始
language: 'cn', //语言
startView: 2,//日期时间选择器打开时首先展示的选择部分 2代表月视图,选择哪天
minView: 0, //日期选择时间器能显示的最精确的时间,0代表选择分
minuteStep:1, //可以选择小时和分钟
autoclose: true,//选中之后自动隐藏日期选择框
todayHighlight: true, //今天的日期高亮
todayBtn: true, //选择今天的按钮
endDate: new Date(), //结束时间,该时间之后的时间不能选择
}).on("changeDate", function (ev) {
if (ev.date) {
//选择了结束日期时,定义开始日期的最大值
$("#operateDateBegin").datetimepicker('setEndDate' , new Date(ev.date.valueOf()))
} else {
$('#operateDateBegin').datetimepicker('setEndDate', null);
}
});
在运行过程中,出现了这样的问题

选择日期之后的时间选择框变成了横向,后经研究又是一个初级初级初级的问题。少导入了一个css,使用bootstrap的时间选择器,需要导入以下两个css,且顺序有先后。
<%-- bootstrap-datepicker--%>
<link href="${uriName}/static/vendor/bootstrap/css/bootstrap.css" rel="stylesheet">
<link href="${uriName}/static/vendor/bootstrap/css/bootstrap-datetimepicker.min.css" rel="stylesheet">


