在项目开发中用到了datepicker日期选择器,自己在学习用法实际开发中遇到了很多问题,总结如下:
1.css和js文件的导入:
<!-- 日期控件所用css -->
<link href="static/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen"><!-- 使用日期控件的js -->
<script type="text/javascript" src="static/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>以上css和js文件均可在GitHub上获取下载。
2.HTML页面主要代码:
因为是整个项目中的部分,只截取部分html代码:
<form role="form">
<div class="form-group">
<label for="dtp_input1" class="col-md-1 control-label">开始时间</label>
<div id="startdiv" class="input-group date form_date col-md-3" data-date="2017-11-01" data-date-format="yyyy-mm-dd" data-link-field="dtp_input1" data-link-format="yyyy-mm-dd">
<input input="start" class="form-control" size="16" type="text" placeholder="请选择开始时间" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input2" class="col-md-1 control-label">结束时间</label>
<div id="endDiv" class="input-group date form_date col-md-3" data-date="2018-11-01" data-date-format="yyyy-mm-dd" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
<input id="end" class="form-control" size="16" type="text" placeholder="请选择结束时间" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input2" value="" /><br/>
</div>
<div class="form-group">
<button class="btn btn-default" type="submit">预测</button>
</div>
</form>3.js格式化:
日期显示设置:
<script type="text/javascript">
$('.form_date').datetimepicker({
language: 'fr',
weekStart: 1,
todayBtn: 1, //今日日期按钮
autoclose: 1, //自动关闭
todayHighlight: 1, //高亮今日日期
startView: 2, //从日期视图开始
minView: 2,
forceParse: 0
});开始结束时间控制:
$('#startdiv').unbind("change");
$('#startdiv').change(function(){
$('#endDiv').datetimepicker('setStartDate', $("#start").val());
});
$('#endDiv').unbind("change");
$('#endDiv').change(function(){
$('#startdiv').datetimepicker('setEndDate', $("#end").val());
});清空:
function clearForm(){
69 $('#start').val('');
70 $('#end').val('');
71 //用于解决清空后,前后日期还会关联的问题
72 $('.input-group-addon:has(span.glyphicon-remove)').click();
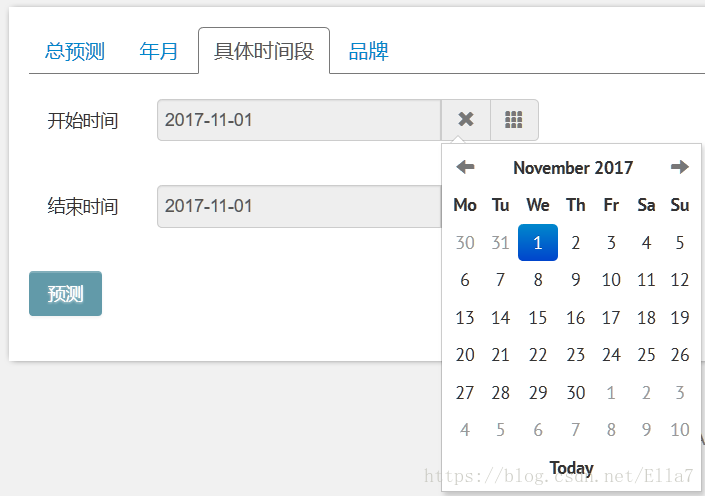
73 }4.演示效果: