LZ-Says:未来,不仅仅有诗和远方。。。

前言
身体好,才是真的好~ 从此之后,要会生活,努力活出自己想要的样子~!!!
Enmmm,LZ 也是小白一枚,初入贵行,还望手下留情~
本篇主要作用,或者说定位在于和 LZ 一样得小白,希望多多交流,欢迎大佬指正~
一、前期了解
首先附上 Cocos 官方地址:
下面开始简单了解 Cocos 简介 ~
1.1 Cocos 简介
Cocos 引擎是由触控科技推出的游戏开发一站式解决方案,包含了从新建立项、游戏制作、到 打包上线的全套流程。开发者可以通过 Cocos 快速生成代码、编辑资源和动画,最终输出适合于多个平台的游戏产品。
1.2 Cocos 整合
Cocos 整合了 Cocos 2d-x、Cocos Studio、Cocos Code IDE 等框架及工具:
Cocos 2d-x 引擎框架: Cocos 2d-x 是基于 OpenGL ES 的跨平台开源引擎,现为全球占有率第一的手机游戏引擎,被媒体成为“千万级手游摇篮”。游戏开发快速、简易、功能强大。Cocos2d-x核心优势在于允许开发人员利用C++、Lua及Javascript来进行跨平台部署,覆盖平台包括iOS,Android,OS X,Windows,Linux 和 Web;
Cocos Studio 编辑器: Cocos2d-x 引擎配套的跨平台游戏开发工具,帮助开发者快速构建游戏场景、编辑 UI、编辑动画等游戏资源,支持第三方的资源导入;
Cocos Code IDE: Cocos Code IDE 是一个基于 Eclipse 的跨平台 IDE,专门为 Cocos2d-x Lua & JavaScript 开发人员准备,通过 IDE 你可以方便的创建游戏工程、编写并且支持在不同平台上调试代码、实时查看代码被改变后的效果,最终直接发布成一个可上架的安装包;
Cocos Store 插件商店: Cocos 开放了强大的扩展功能并推出了 Cocos Store,提供了插件、资源、工具、素材等丰富的资源,为用户的开发提供了更大的灵活性。Cocos Store 将为用户提供了一个自由的平台,连接全球的开发者,用户可以获得和分享自己的成果。开发者将不会为某个技术难关而烦恼,也不会为某个功能而彻夜加班,Cocos Store 会持续的收集和提供各种解决方案,建立一个共赢的平台。
1.3 Cocos Creator 出场
以下引自官方:
Cocos Creator 是以内容创作为核心的游戏开发工具,在 Cocos 2d-x 基础上实现了彻底脚本化、组件化和数据驱动等特点。 Cocos Creator 基于开源框架 Cocos 2d-x,实现了一体化、可扩展、可自定义工作流的编辑器,并在 Cocos 系列产品中第一次引入了组件化编程思想和数据驱动的架构设计,这极大地简化了 Cocos 2d-x 开发工作流中的场景编辑、UI 设计、资源管理、游戏调试和预览、多平台发布等工作,是使用 Cocos 2d-x 进行团队协作开发的最佳选择。
而本文,则依据目前最新得 Cocos Creator 进行初次开发~
1.4 看一波架构图,准备开搞~
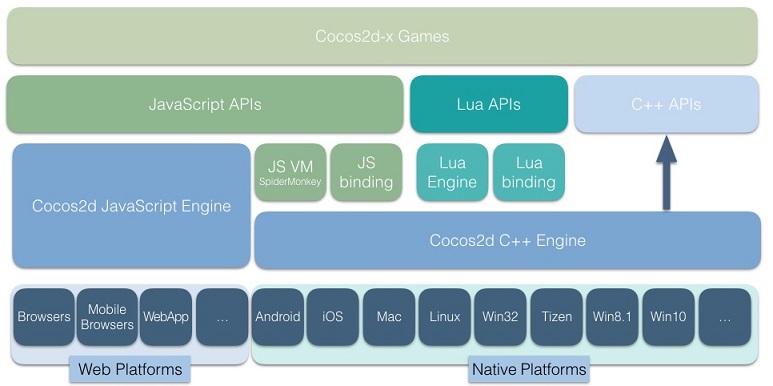
首先,我们一起来简单看一下关于 Cocos 2d-x Framework 层架构(以备不时之需):

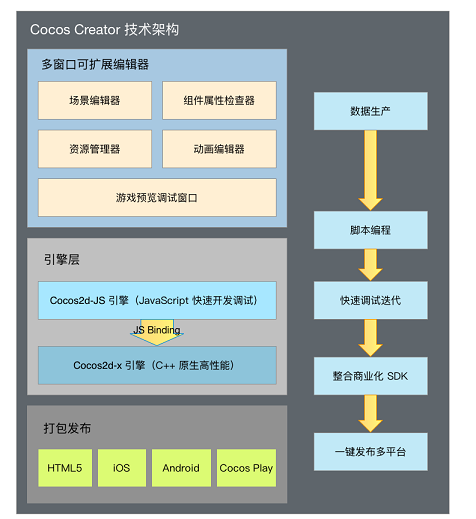
接下来,我们一起来简单看一下关于Cocos Creator 层架构(以备不时之需):

二、Cocos Creator 1.9.1 安装与简述
PS:由于 LZ 之前已安装 VS ,So,本次不再安装。Enmmm,别忘记 Cocos 开发者帐号。
2.1 安装图例

2.2 Dashboard 界面了解
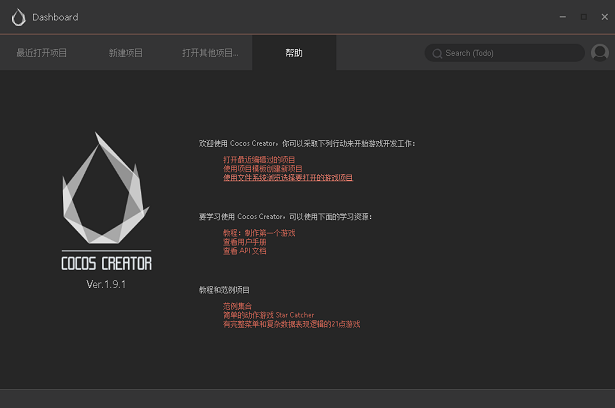
启动 Cocos Creator 并使用 Cocos 开发者帐号登录以后,就会打开 Dashboard 界面,在这里你可以新建项目、打开已有项目或获得帮助信息。
界面预览:

上图所示的就是 Cocos Creator 的 Dashboard 界面,包括以下几种选项卡:
最近打开项目: 列出最近打开项目,第一次运行 Cocos Creator 时,这个列表是空的,会提示新建项目的按钮;
新建项目: 选择这个选项卡,会进入到 Cocos Creator 新项目创建的指引界面;
打开其他项目: 如果你的项目没有在最近打开的列表里,你也可以点击这个按钮来浏览和选择你要打开的项目;
帮助: 帮助信息,一个包括各种新手指引信息和文档的静态页面。
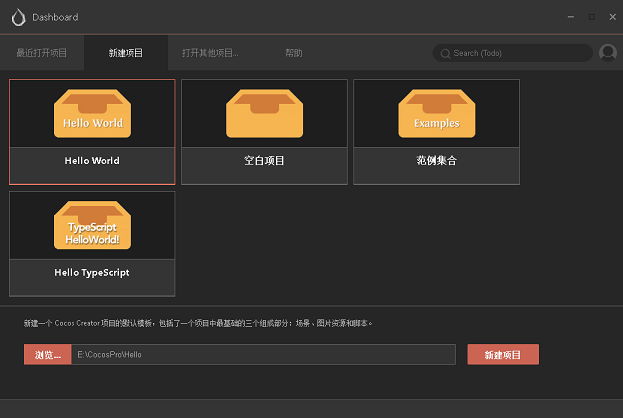
新建项目:
你可以在新建项目选项卡里创建新的 Cocos Creator 项目。
在新建项目页面,我们首先需要选择一个项目模板,项目模板会包括各种不同类型的游戏基本架构,以及学习用的范例资源和脚本。

一切都设置好后,点击新建项目按钮来完成项目的创建。Dashboard 界面会被关闭,然后新创建的项目会在 Cocos Creator 编辑器主窗口中打开。
关于修改项目存放地址:
在页面下方可以看到项目名称和将会保存到的地址。我们可以在项目路径输入框手动输入项目所在路径和项目名称,路径的最后一节就是项目名称;
也可以点击浏览按钮,打开浏览路径对话框,在你的本地文件系统中选择一个位置来存放新建项目。
帮助:
可以通过帮助页面访问 Cocos Creator 用户手册和其他帮助文档。

三、Hello World
新建示例工程,如下:

Cocos Creator 的工作流程是以数据驱动和场景为核心的,首次打开一个项目时,默认不会打开任何场景。

在资源管理器中双击箭头所指的 helloworld 场景文件。Cocos Creator 中所有场景文件都以 

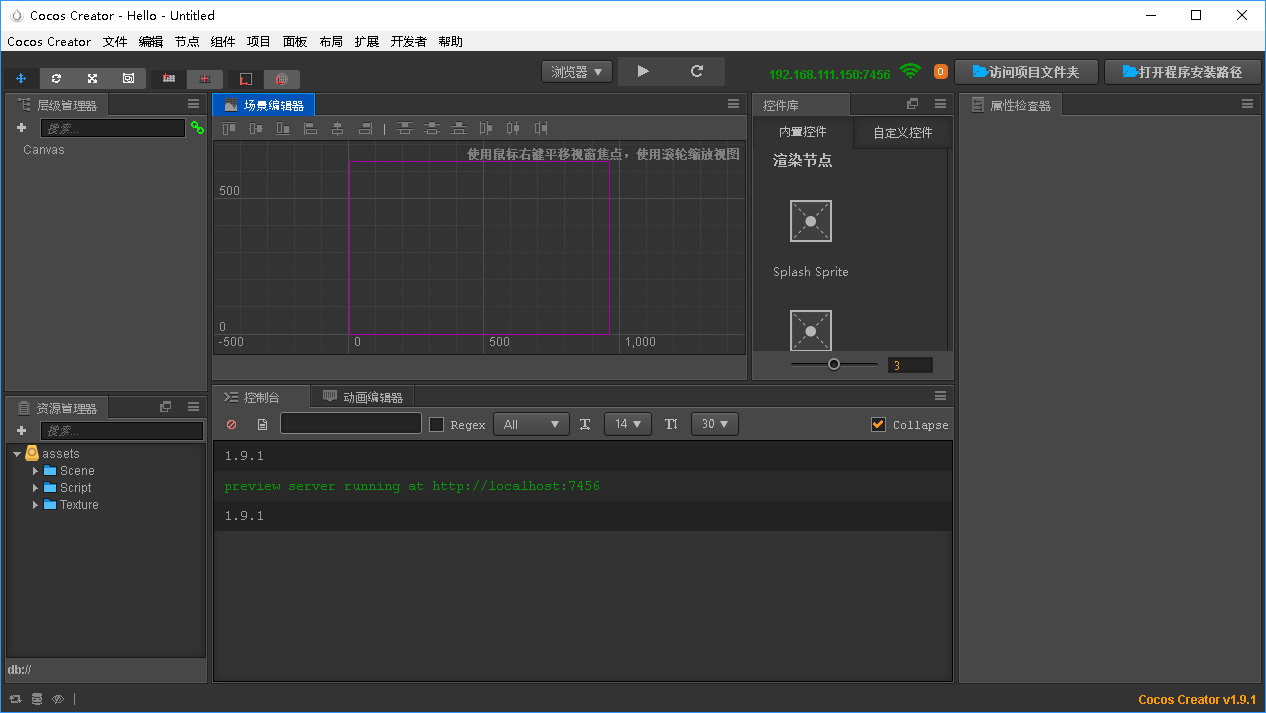
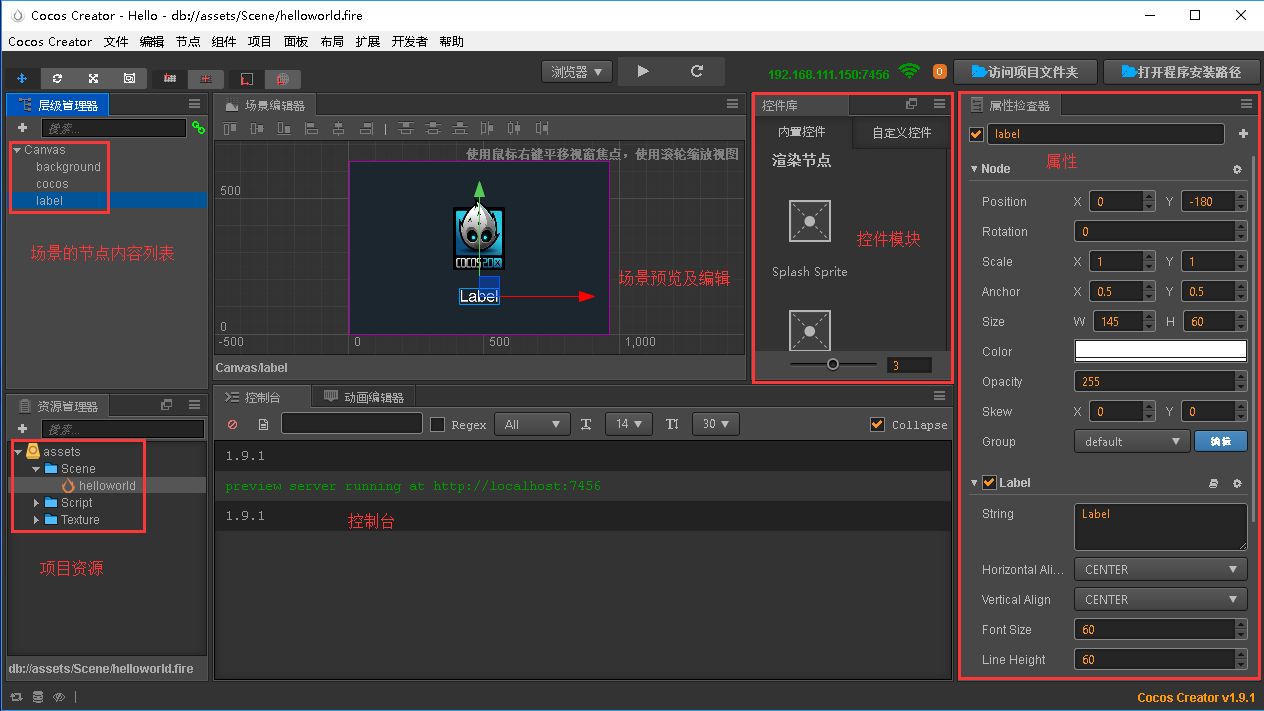
打开界面如下所示:

要预览游戏场景,点击编辑器窗口正上方的 预览游戏 按钮。

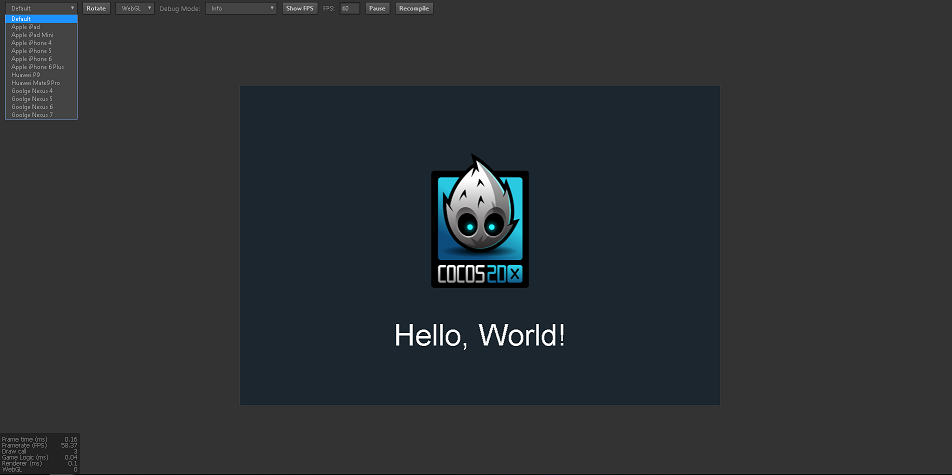
Cocos Creator 会使用默认浏览器运行当前游戏场景,效果如图所示:

当然,你也可以在左上角切换不同的设备查看预览效果。
最后,我们修改下欢迎文字~
由于 Cocos Creator 以数据驱动为核心的最初体现,就在于当我们需要改变 Hello World 的问候文字时,不需要再编辑脚本代码,而是直接修改场景中保存的文字属性。
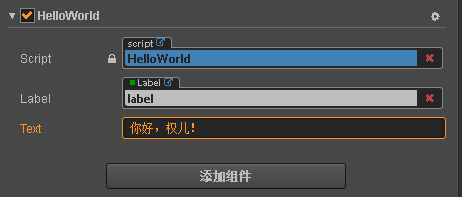
首先在层级管理器中选中 Canvas 节点,我们的 HelloWorld 组件脚本就挂在这个节点上。
接下来在属性检查器面板下方找到 HelloWorld 组件属性,然后将 Text 属性里的文本改成:你好,权儿!:

Enmmm,预览一下:

Enmmm,本文到此结束,很简单,也很 Easy ~
一起朝着未来努力奔跑吧~
个人公众号
不定期发布博文,感谢大家关注~

参考资料
- Cocos 引擎百科介绍:https://baike.baidu.com/item/Cocos%E5%BC%95%E6%93%8E/17680178?fr=aladdin;
- Cocos 2d-x GitHub 地址:https://github.com/cocos2d/cocos2d-x;
- Cocos Creator v1.9 用户手册:http://docs.cocos.com/creator/manual/zh/;
- Cocos Creator v1.9.x User Manual:http://www.cocos2d-x.org/docs/creator/manual/en/;
- YouTube 教程:https://www.youtube.com/watch?v=49AC6HD1Bi0;
- 下载地址:http://www.cocos.com/download;
- 百度云下载链接: https://pan.baidu.com/s/1-DeEjpY2e7_mlxaD4aQ3Jw 密码: 4x6u;