在进行设计页面的时候,往往会遇到列表的前面或者文字的后面需要用到箭头的情况,我们可以直接用图片作背景填充,也可以用CSS代码实现,使用后者会比较方便,兼容性顾虑相对而言也会减少。
小了解:在这里使用了两种方法实现,第一种是利用CSS3中的【transform】,我们可以先实现一个没有背景填充小正方形,设置它的边框、翻转就可以实现;第二种是利用伪类【:after】,设定一个高宽相等的正方形,选取所需要的某一边截取,就成了梯形,当高宽都为0像素,且其他边为透明颜色时,一个三角形就可以实现了。
HTML代码部分:
<div class="box">
<p>随风潜入夜,润物细无声。</p>
<div class="sr"></div>
<p>安得广厦千万间,大庇天下寒士俱欢颜,风雨不动安如山。</p>
<div class="ad"></div>
<img src="img/捕获.PNG"/>
</div>CSS代码部分:
* {
margin: 0px;
padding: 0px;
}
.box{
position: relative;
height: 460px;
width: 460px;
margin: auto;
margin-top: 100px;
background-color: lightgoldenrodyellow;
border: 2px solid olive;
}
.sr,.ad{
position: absolute;
}
/*第一个箭头:使用变形翻转*/
.sr{
left: 300px;
top: 6px;
width: 14px;
height: 14px;
border-top: 5px solid gainsboro;
border-right: 5px solid gainsboro;
transform: rotate(45deg);
}
.box p{
font-family:"courier new";
font-size: 25px;
}
/*第二个箭头:使用伪类*/
.ad:after{
width: 0;
height: 0; content: '';
display: inline-block;
border: 15px solid transparent;
border-left: 15px solid gainsboro;
}
.ad{
left: 195px;
top: 70px;
}
.box img{
width: 360px;
height: 242px;
position: absolute;
margin-left: 48px;
margin-top: 50px;
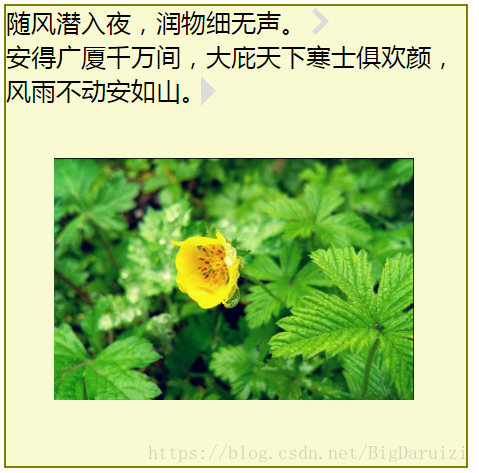
}演示效果(图片是前几天下雨拍的,相册里超喜欢的一张)
别人什么都没有做,是你不肯放过自己。 元气少女,加油哇!