<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
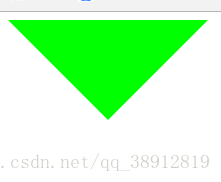
div{
width: 0;/*元素宽高为零*/
border-width:100px;/*箭头显示出的宽*/
border-style: solid;/*边框样式*/
border-color: #00ff00 transparent transparent transparent ;/*上右下左*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>