利用matlab构建自己的colormap
这个博客是自己的第一篇博客,瞎写实验中。。。
因为平时绘制多条曲线,多种颜色的散点图以及二维色彩图时,经常受colormap折磨,嫌弃matlab自带的太丑,自己想要的效果没有。所以这篇文章主要从RGB格式和HSV格式两种颜色模式去衡量构造颜色条。
1.颜色模式
首先说一下RBG格式,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色。可以理解为RGB是利用三维直角坐标系来描述颜色空间。

一般情况RGB的每个颜色分量的值在[0,255]之间,共涉及256个整数。但是matlab的RGB设定是规定每个分量的值在[0,1]之间,所以这个转换的时候要尤其注意。
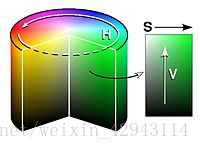
另外还有一种色彩空间模式是HSV模式(也叫HSB模式),是通过色调(H),饱和度(S),明度(V)三个颜色参数去描述颜色。其中色调是描述颜色色彩的一个参数,表现为 红橙黄绿青蓝紫红 一圈的颜色环。饱和度是描述颜色所占比例的一个参数,当饱和度为1时颜色为色调所表现出的颜色,饱和度为0表现为灰度色。明度V则表示颜色的明亮程度。可以理解为HSV是利用柱坐标(也有利用锥坐标)去描述色彩空间。

同RGB模式,matlab里HSV颜色也是利用由三个[0,1]区间的值构成的行向量定义的。其中RGB和HSV格式的转换如下:
%两种颜色模式的互相转换
color_hsv=rgb2hsv(color_rgb)
color_rgb=hsv2rgb(color_hsv)2.matlab自带的colormap的提取与评估
2.1colormap提取
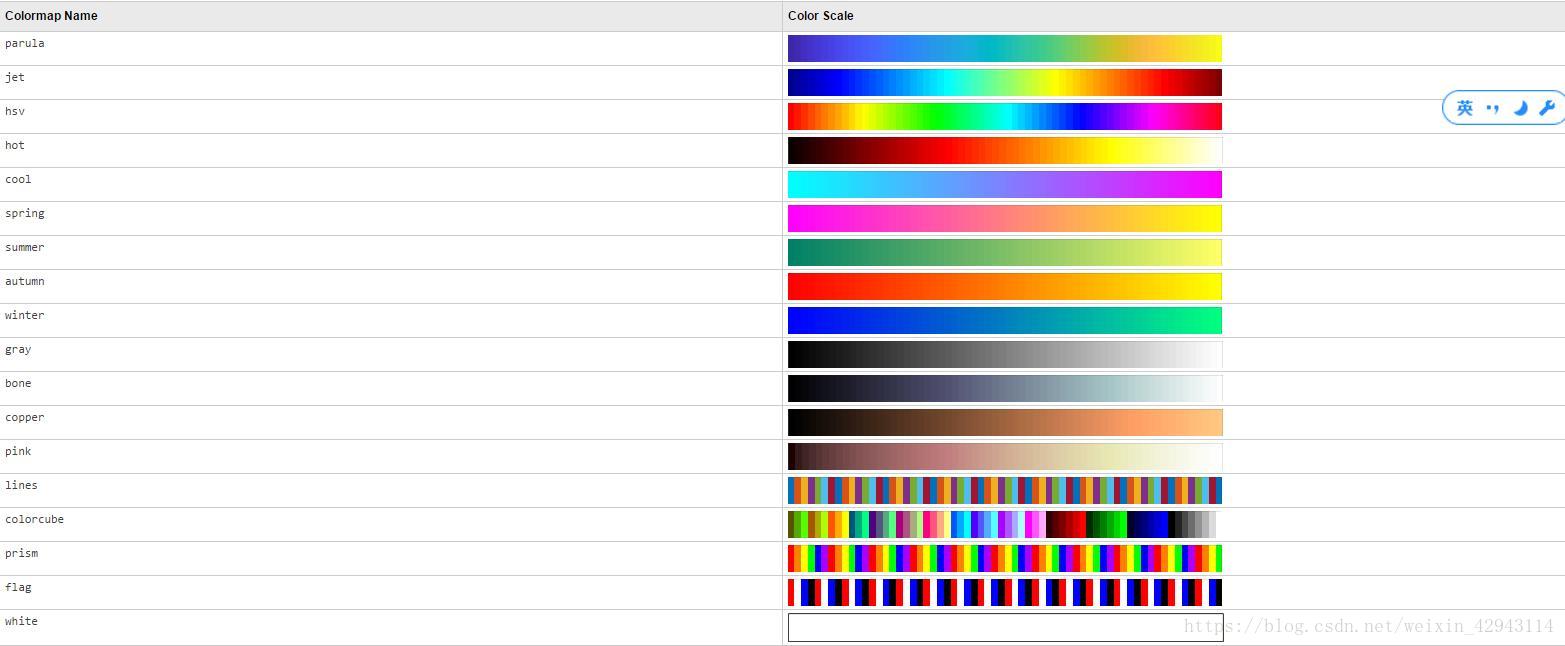
使用matlab自带的帮助可以获取颜色图的信息。
help colormap可以看到matlab有很多自带的colorbar图,我们以“hot”为例,去交换hot里的红色和蓝色颜色通道,去改变颜色图。
color_hot=colormap(hot);%颜色图的提取
mycolor=[color_hot(:,3),color_hot(:,2),color_hot(:,1)];%也可以用fliplr()函数,交换红蓝颜色通道
figure(1)
ax1 = subplot(2,1,1);
contourf(peaks,'LineStyle','none')%可以取消线条
colormap(ax1,hot);colorbar
ax2 = subplot(2,1,2);
contourf(peaks,'LineStyle','none')
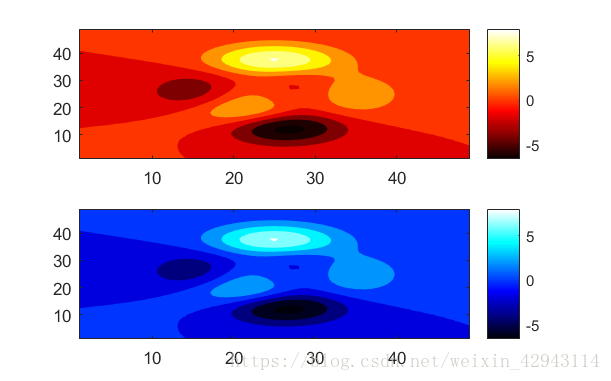
colormap(ax2,mycolor);colorbar输出的效果图如下:

可以看到colormap不仅可以提取,还可以自行更改创建。接下来一段我将利用这个来进行颜色图好坏的评估。
2.2颜色图的评估
一个颜色图的评估没有固定的标准,但是为了一些场合的实用性,主要的评估是以颜色的色调(H),颜色的灰度值(Gray scale),其中色调影响了颜色图的色彩变化,在展示的时候效果最明显;颜色的灰度值影响了颜色的色彩的明暗,在打印的时候效果最明显。最好的颜色图我认为是在色调和灰度值都显著变化的颜色图。
灰度的算法参见https://blog.csdn.net/cuixiping/article/details/40291389。
其它注意事项参见:《为可视化数据寻找适合的配色》http://colachan.com/post/3472。
同时次要的颜色评估指标是颜色的饱和度。一般我喜欢把饱和度设置成中间高两边低的曲线,这要感觉好看一些。
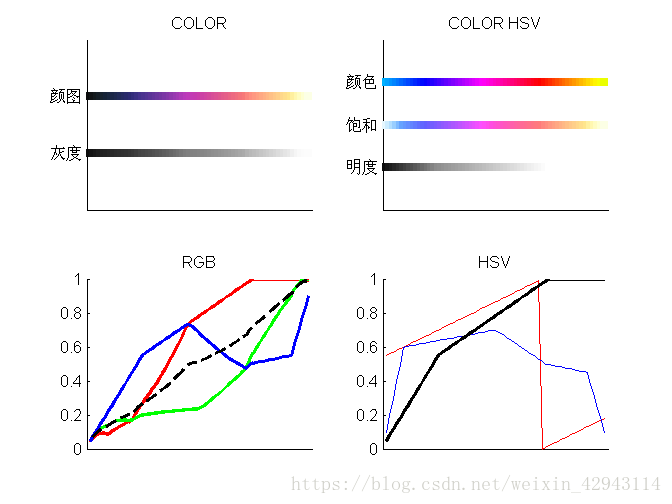
例如matlab中在2014b版本之前colormap的默认值都是jet,但是到了之后的版本被替换为parula。我们通过RGB和HSV曲线来对比两个颜色图的区别差异。
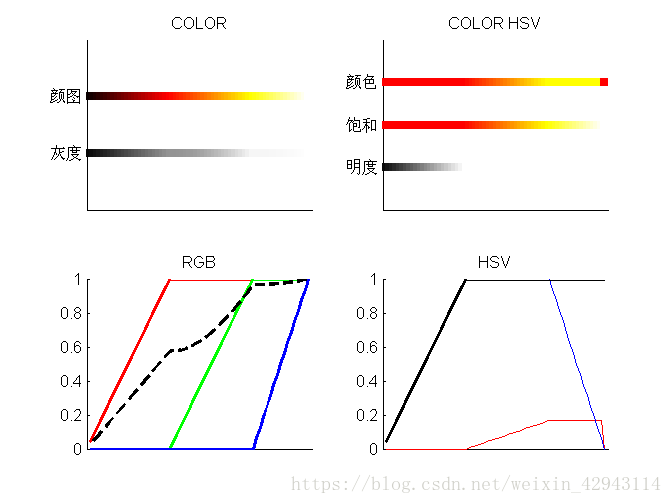
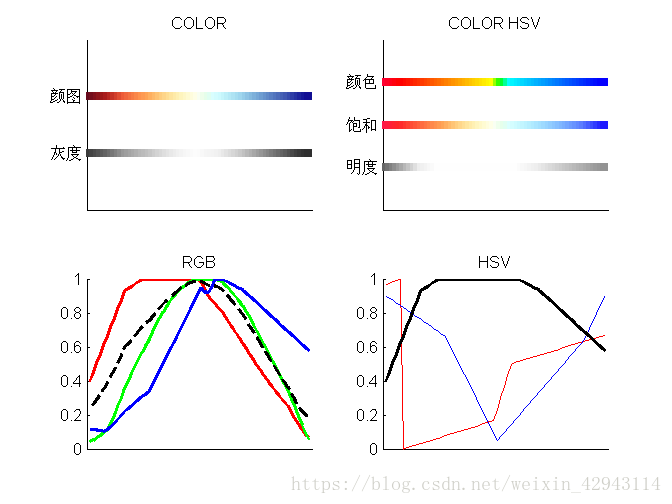
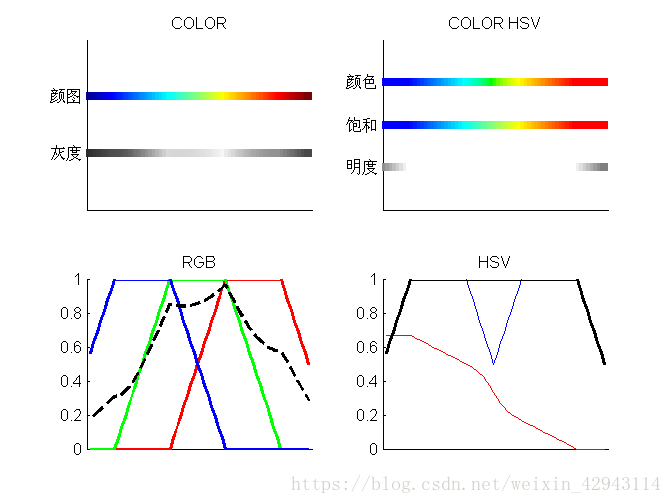
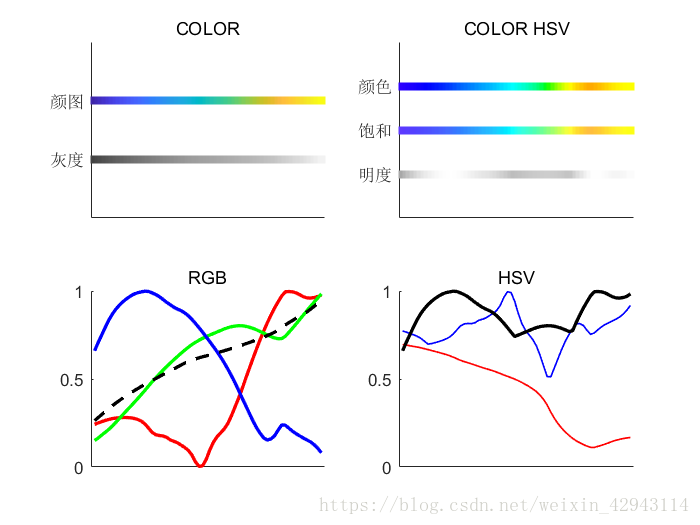
四宫格左半边为RGB颜色图,左上图为实际颜色图以及打印灰度图,左下图其中RGB曲线中红线代表R通道,绿线代表G通道,蓝线代表B通道,黑色虚线代表灰度值。右半边为HSV颜色图,右上图分别为颜色的H,S,V,右下图红线代表色调H,蓝线代表饱和度S,黑线代表明度V。(明度V和灰度不是一样的)
jet图的曲线

parula图的曲线(parula是北美洲一种鸟,这个颜色图因为和parula羽毛的颜色很相近,因此命名)

可以看到parula的色调和灰度都是单调渐变的,这使得颜色图无论在颜色区分还是明暗度区分都有很好的视觉体验;而且整体色调的明度和饱和度都变化不大,整体色调给人很均匀舒服的感觉。相比较jet,可以看到最大的缺点就是颜色的灰度不均一,这在变成黑白打印时会造成一定的误会,这也是jet被新版本被嫌弃的原因。但是我个人在某些场合还是喜欢用jet的,因为它的饱和度和明度都非常高,而且颜色图极大值和极小值正好位于灰度最深的两侧,展示的时候对比效果非常好。
接下来附上我比较喜欢的hot颜色图以及matlab绘制代码:

mycolor=colormap(hot);%提取RGB值
mycolor_hsv=rgb2hsv(mycolor);%转换成HSV值
mycolor_gray = ((256*mycolor(:,1)).^2.2 * 0.2973 + (256*mycolor(:,2)).^2.2 * 0.6274 + (256*mycolor(:,3)).^2.2 * 0.0753).^(1/2.2);
mycolor_g=mycolor_gray./256*ones(1,3);%计算图形灰度(灰度和明度不是一码事)
mycolor_g(mycolor_g>=1)=1;
figure(1)
% set(gcf,'color',0.82*[1 1 1])
% set(gcf, 'InvertHardCopy', 'off');
subplot(2,2,4)%绘制右下角↘的HSV曲线图
hold on
plot(1:64,mycolor_hsv(:,1),'LineWidth',1,'color','r');%H 颜色
plot(1:64,mycolor_hsv(:,2),'LineWidth',1,'color','b');%S 饱和
plot(1:64,mycolor_hsv(:,3),'LineWidth',2,'color','k');%V 亮度
hold off
title('HSV')
xlim([0 65]);ylim([0 1]);
%legend('H 颜色','%S 饱和','%V 亮度')
set(gca,'xtick',[]);
subplot(2,2,1)%绘制左上角↖的颜色图
hold on
for j=1:64
plot(j,0.5,'--rs','LineWidth',2,'MarkerEdgeColor','none','MarkerFaceColor',mycolor(j,:),'MarkerSize',6,'LineStyle','none')
end
for j=1:64
plot(j,0.25,'--rs','LineWidth',2,'MarkerEdgeColor','none','MarkerFaceColor',mycolor_g(j,:),'MarkerSize',6,'LineStyle','none')
end
hold off
title('COLOR')
ylim([0 0.75])
xlim([0 65])
set(gca,'xtick',[]);
set(gca,'ytick',[0.25 0.5],'yTickLabel',{'灰度','颜图'})
subplot(2,2,2)%绘制右上↗的HSV颜色图
mycolor_hsv1=[mycolor_hsv(:,1),ones(64,1),ones(64,1)];
mycolor_hsv2=[mycolor_hsv(:,1),mycolor_hsv(:,2),ones(64,1)];
mycolor_hsv3=[zeros(64,1),zeros(64,1),mycolor_hsv(:,3)];
mycolor_h=hsv2rgb(mycolor_hsv1);
mycolor_s=hsv2rgb(mycolor_hsv2);
mycolor_v=hsv2rgb(mycolor_hsv3);
hold on
for j=1:64
plot(j,0.75,'--rs','LineWidth',2,'MarkerEdgeColor','none','MarkerFaceColor',mycolor_h(j,:),'MarkerSize',6,'LineStyle','none')
end
for j=1:64
plot(j,0.5,'--rs','LineWidth',2,'MarkerEdgeColor','none','MarkerFaceColor',mycolor_s(j,:),'MarkerSize',6,'LineStyle','none')
end
for j=1:64
plot(j,0.25,'--rs','LineWidth',2,'MarkerEdgeColor','none','MarkerFaceColor',mycolor_v(j,:),'MarkerSize',6,'LineStyle','none')
end
hold off
title('COLOR HSV')
ylim([0 1])
xlim([0 65])
set(gca,'xtick',[]);
set(gca,'ytick',[0.25 0.5 0.75],'yTickLabel',{'明度','饱和','颜色'})
subplot(2,2,3)%绘制左下↙的RGB通道曲线图
hold on
plot(1:64,mycolor(:,1),'LineWidth',2,'color','r');%R 红色
plot(1:64,mycolor(:,2),'LineWidth',2,'color','g');%G 绿色
plot(1:64,mycolor(:,3),'LineWidth',2,'color','b');%B 蓝色
plot(1:64,mycolor_gray/256,'LineWidth',2,'color','k','LineStyle','--');%灰度
hold off
title('RGB')
xlim([0 65]);ylim([0 1]);
set(gca,'xtick',[]);hot颜色图↓↓↓,灰度单调,色调也变化,无论展示还是打印都不会失真。
3.自己创建colormap的两种方式
3.1从好看的图片上提取RGB
有了上面的基础,就可以从好看的图片上提取出自己喜欢的colormap了。
所需工具:
- 360浏览器的截图工具(或其它图片像素值RGB提取工具)
- matlab
下面以 Dan Mumford 的一幅插画作为colormap的来源图,我很喜欢他的颜色搭配风格。

我总共取了6个像素点作为颜色图的插值点进行线性插值,程序如下:
mycolorpoint=[[0 0 16];...
[8 69 99];...
[57 174 156];...
[198 243 99];...
[222 251 123];...
[239 256 190]];
mycolorposition=[1 11 33 50 57 64];
mycolormap_r=interp1(mycolorposition,mycolorpoint(:,1),1:64,'linear','extrap');
mycolormap_g=interp1(mycolorposition,mycolorpoint(:,2),1:64,'linear','extrap');
mycolormap_b=interp1(mycolorposition,mycolorpoint(:,3),1:64,'linear','extrap');
mycolor=[mycolormap_r',mycolormap_g',mycolormap_b']/256;
mycolor=round(mycolor*10^4)/10^4;%保留4位小数
然后它的颜色分解曲线图如下:

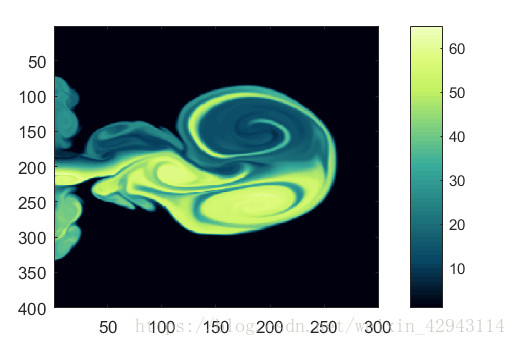
然后利用matlab自带的flujet图进行colormap的展示
figure(2)
load flujet
image(X)
colormap(mycolor)
展示结果如下:

无论是HSV曲线,灰度曲线,以及最终的效果图来看,都非常漂亮,我很喜欢。
3.2自己根据HSV绘制colormap
自己选择HSV的原则比较自由,主要还是要注意颜色的变化和明暗的变化相结合。这里的颜色我主要用两个案例来讲解,其余的颜色图可以根据具体需求自己发挥创造。
第一个颜色图是夕阳天空的颜色图,色彩初步定在蓝紫红橙黄这个渐变上,数值为0.6到1.1(也就是0.1)。明度逐渐增大。饱和度偏柔和,两边低中间饱和度高一些。有了这个初步的设想之后,就可以绘制HSV曲线,然后逐步微调曲线的某些数值点就可以了。比如下图就是我调出来的颜色图:

个人觉得这张图优点是基本满足前面的预想,缺点是整个颜色图的灰度偏暗。颜色图的插值点如下面代码所示:
mycolormap_h=interp1([1 64],[0.55 1.18],1:64,'linear','extrap');
mycolormap_s=interp1([1 6 32.5 47 59 64],[0.1 0.6 0.7 0.5 0.45 0.1],1:64,'linear','extrap');
mycolormap_v=interp1([1 16 48 64],[0.05 0.55 1 1],1:64,'linear','extrap');
mycolormap_h(mycolormap_h>=1)=mycolormap_h(mycolormap_h>=1)-1;
mycolor=hsv2rgb([mycolormap_h',mycolormap_s',mycolormap_v']);之后我在介绍另一个案例,就是怎么绘制一个温度计式的颜色图,可以在区分数据的正负值时使用。初步设想是两头颜色一红一蓝,颜色在中间为白色,两头为深色。为了满足这个需求,我需要把颜色在两边保持不变,中间做突变,但之后觉得太难看,又尝试变成两边渐变,中间快速渐变的方式。明度要中间为1,两侧大约为0.5;饱和度为了让中间为白色需要设为0。所以最终调整的颜色图如下所示: