UI——PS色彩搭配
色彩三部曲:
1, 色彩感知
2, 色彩的基础知识
3, 色彩搭配
RGB:
RGB的色彩模式是一种颜色标准,是通过对红®,绿(G),蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到的各种颜色(电子荧屏的专用色)。
CMYK:
(印刷专用色)。
HSB:
HSB色彩是通过色相(H),饱和度(S),明度(B)三个元素来表达色彩的(通常使用HSB来调节颜色)。

上图便是HSB的调节面板
也可通过曲线调节
彩色系
包含了可见光的所有颜色,以红橙黄绿青蓝紫,基本色混合进而产生的众多色彩,彩色系中的任何一种颜色,都具有色相,明度和纯度(饱和度)的三种属性
无彩色系
指黑色,白色以及黑白两色混合而成的各种灰色系列。
无彩色系只有一种基本性质——明度
1,色相:指色彩的样貌,用来区分不同的颜色
2,饱和度:指色彩的鲜艳程度
3,明度:指色彩的明暗程度,即深浅程度
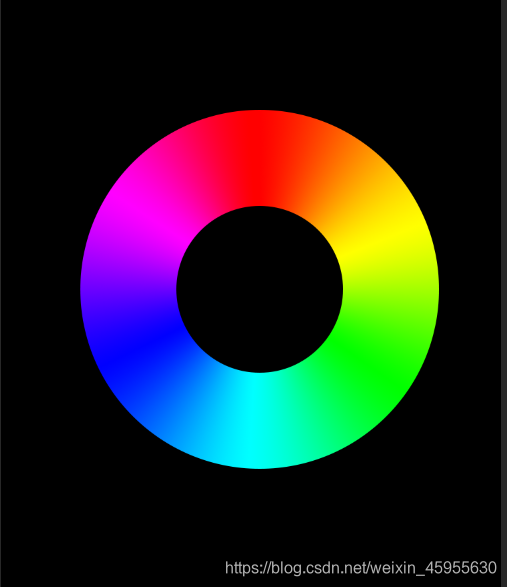
~~~~~~~~~~~~~~ 色相环~~~~~~~~~~~~~~~

同色相下,拾色器中
明度:从上至下越来越高
饱和度:从左至右越来越高
同类色,邻近色,对比色,互补色
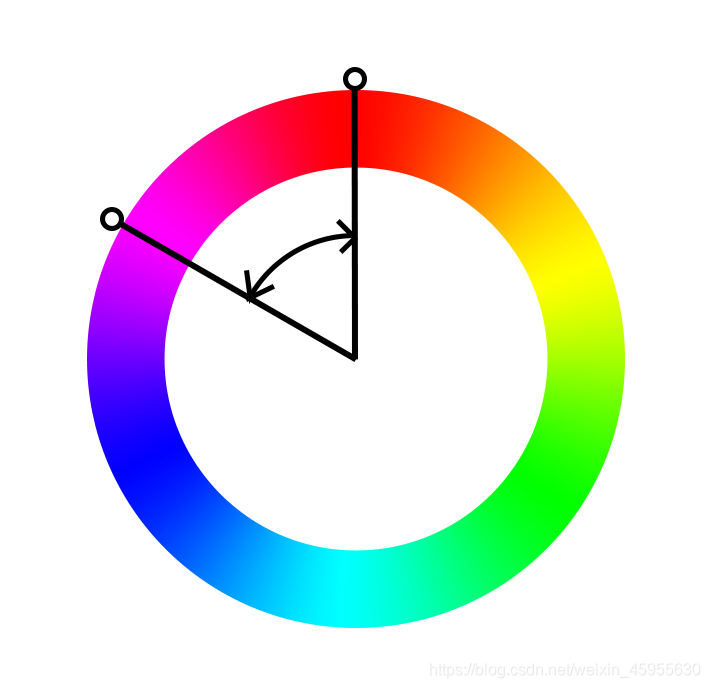
同类色:
色相环上,夹角60度以内的色彩,色相对比差异不是很大

邻近色:
色相环上,夹角在60度到90度之间的色彩

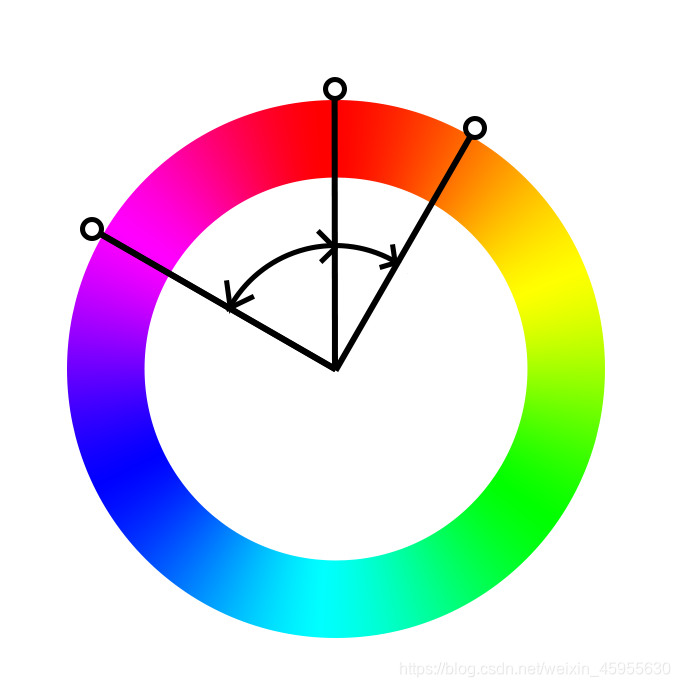
对比色:
色相环上,夹角在120左右的色彩,在色相环上的位置大致相反

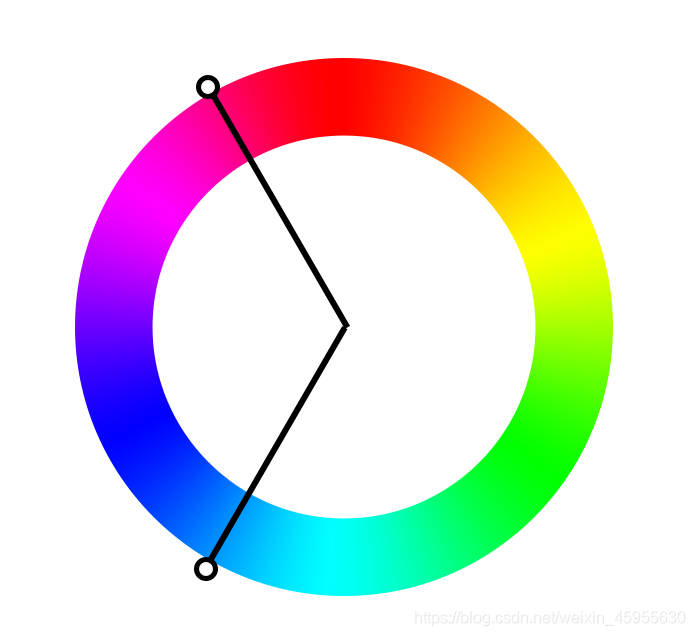
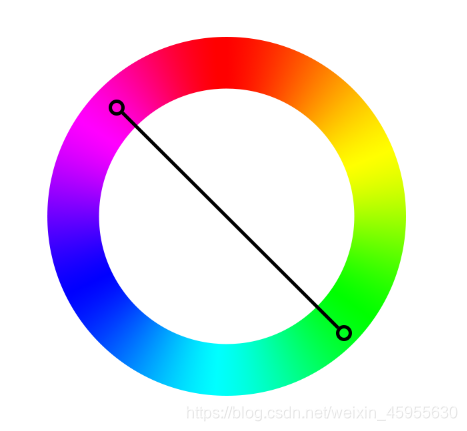
互补色:
色相环上,夹角互为180度的色彩,互补色具有极其强烈的对比

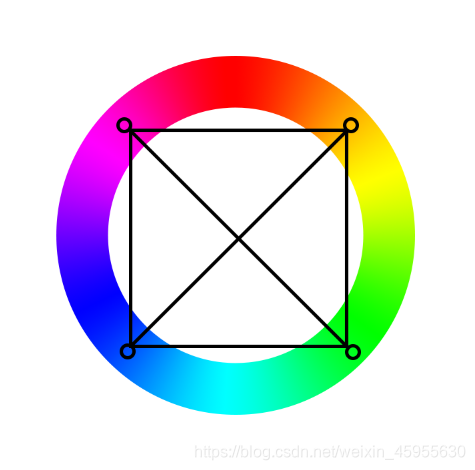
四方色:
在色相环上画一个正方形,取四个角的颜色

色彩搭配的原则
1,由相同或相近色相可增强画面的统一性
由相同或者相近色相构成的配色可以轻松地营造出和谐,统一的印象
同一色相配色体现统一性
邻近色相配色演绎自然,和谐的印象
2,互补色或对比色相可突现出画面的变化性
无明度差的高纯度互补色搭配在一起时,会使人眼产生晕光现象,色彩看起来仿佛飘忽闪烁,使文字等信息难以阅读,这一点应当加以注意。
对比色相配色效果清晰,醒目。
3,调整配色色调,为创作增添个性
无论色相如何,只要将其色调统一,就可以体现整体性和统一性,形成具有和谐,自然效果的配色。相反,通过将对比性的色调搭配组合,可以演绎富于变化的效果。
同一色调的配色和谐统一
便和丰富的类似色调配色为设计增添个性
技巧
1,有效使用主题色
2,通过控制颜色数量可以突出主题
3,文字和图形色调相反同样显眼
4,鲜艳的底色可以创造活泼的页面效果
5,暗淡的底色可以体现品味感和丰富感
五种色系的搭配
单色系,冷色系,暖色系,明亮色系,补色系

色彩中,加入黑白,分六个层级