css盒模型
什么是盒模型, 顾名思义 就是盒子, 我们可以将页面或某个块级元素看成一个盒子.
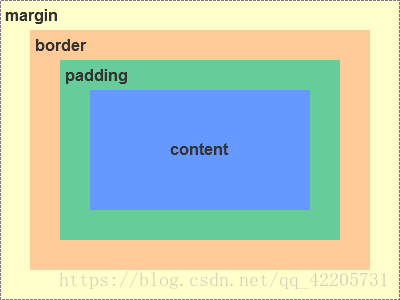
盒子里面装的东西, 相当于 内容 (content),
内容与盒子之间的间隙, 理解为盒子的 内边距(padding)
盒子本身的厚度, 就是盒模型的 边框 (border);
盒子外与其他盒子之间的间隙, 就是 外边距(margin);
* 元素的外边距, 边框 ,内边距 ,内容 就构成了css盒模型.
IE盒模型 和 w3c盒模型
IE盒模型的宽度或者高度计算方式为:width 或 height = content + padding + border;
W3C盒模型的宽度或者高度计算方式为:width 或 height = content。