初识盒模型
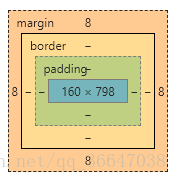
- css中很多元素都可以看作是盒模型,盒模型包含内容(content)、内边距(padding),边框(border)、外边距(margin)。
如图中盒子模型有width(宽度)属性,height(高度)属性,margin(外边距)属性,border(边框)属性,padding(内边距)属性。
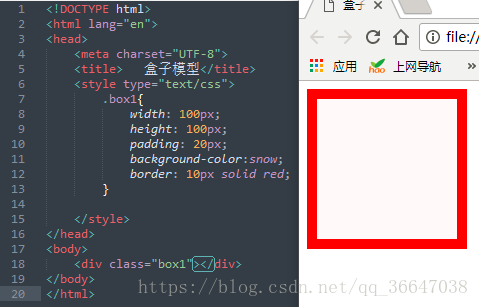
css中设置width一般指的是content的width,而真实的宽度是content(width)+2*padding(左右)+2*border(左右),而同样height一般指的是内容的高度,真实的高度是content(height)+2*padding(上下)+2*border(上下)。
盒子模型除了content,有上下左右四条边,如果同时设置它们相同的属性时,直接用border属性就可以设置了格式为border:边框宽度 边框的线性 比边框的颜色;
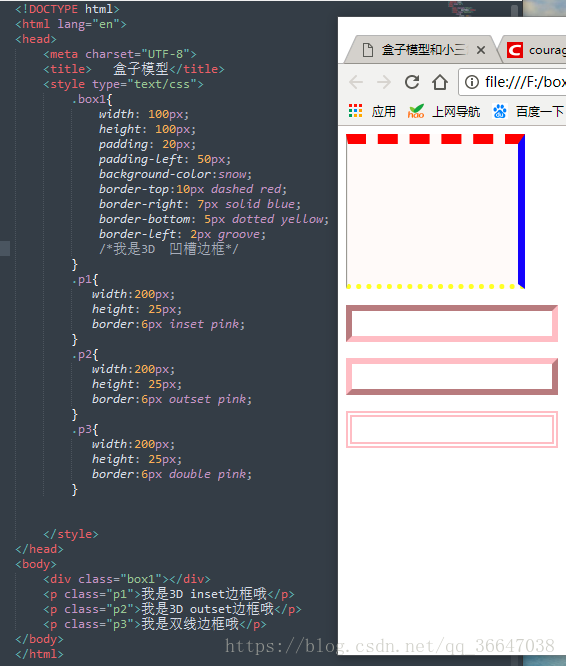
如果想要将每个边的颜色线性设置的不一样可以用border-width(边框宽度),border-style(边框线性),border-color(边框颜色)将三个属性分开写,也可以按照方向来写,css中看盒子模型是顺时针方向,即上面(border-top),右边(border-right),下边(border-bottom),左边(border-left)。
一些常用的线性在图中不作说明,总之根据情况要灵活使用。