CSS的盒模型分为两种,一种是标准盒模型,另一种是IE盒模型,下面说一下这两种盒模型。
一、标准盒模型和IE盒模型
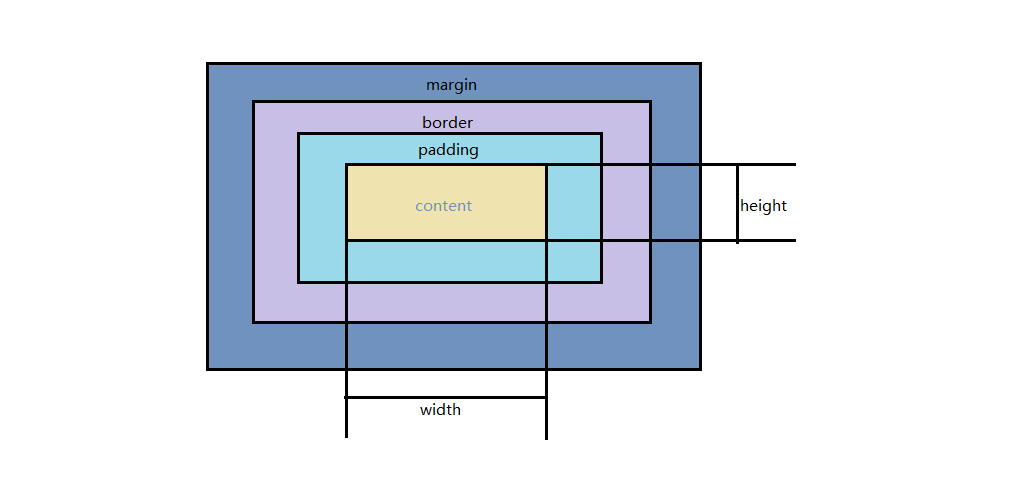
1、标准盒模型
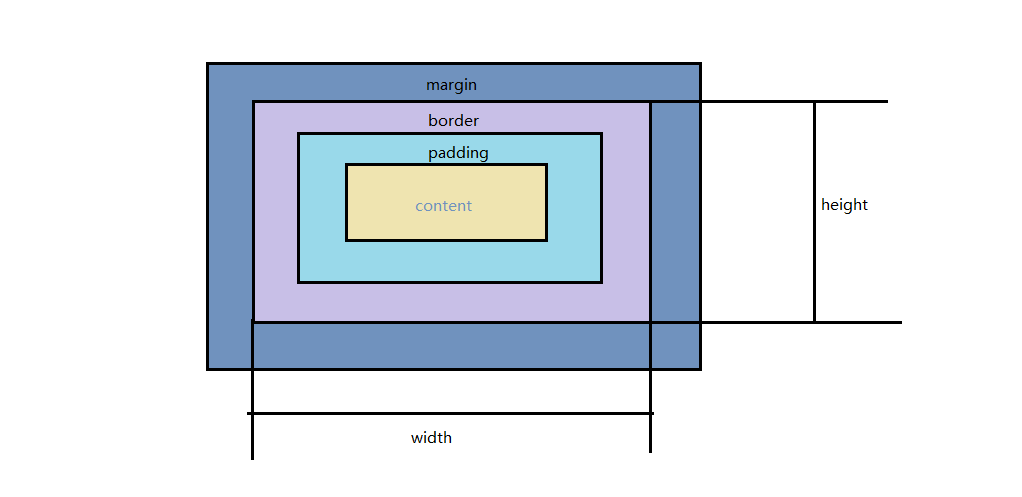
2、IE盒模型
总结,标准盒模型的宽和高就是内容(content)的宽和高,而IE盒模型的宽和高是内容(content)+padding(内边距)+边框(border)总和的宽和高。
二、盒模型简述:
每个盒子都有:边界、边框、填充、内容四个属性;
每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置;里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。

内容(CONTENT)就是盒子里装的东西;
而填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
边框(BORDER)就是盒子本身了;至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。
填充只有宽度属性,可以理解为生活中盒子每个HTML标记都可看作一个盒子;
(本段摘自搜狗百科)三、padding、border、margin的使用
1、分开写:
padding-top,padding-right,padding-bottom,padding-left
border-top,border-rigtht,border-bottom,border-left
margin-top,border-right,border-bottom,border-left
2、简写
①上下左右:padding/border/margin:20px(上下左右) ;
②上下、左右:padding/border/margin:20px(上下) 40px(左右);
③上、左右、下:padding/border/margin:20px(上) 40px(左右) 10px(下);
四、外边距合并
外边距合并(当两个垂直外边距相遇时,它们将合并成一个外边距),合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。合并的情况有三种,下面一一阐述:
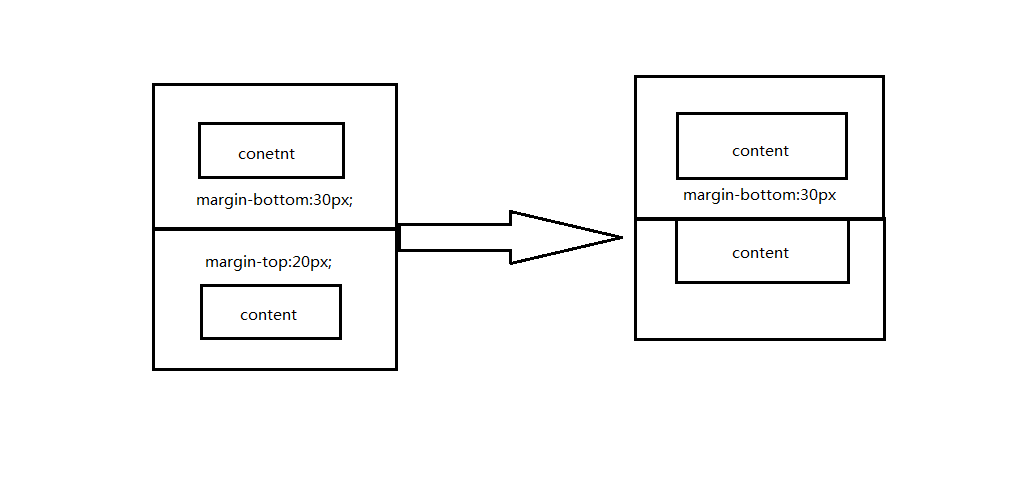
1、垂直相邻元素的外边距合并
当一个元素出现在另一个元素上面时,第一个元素的下外边距,第一个元素的下外边距与第二个元素的上外边距会发生合并。
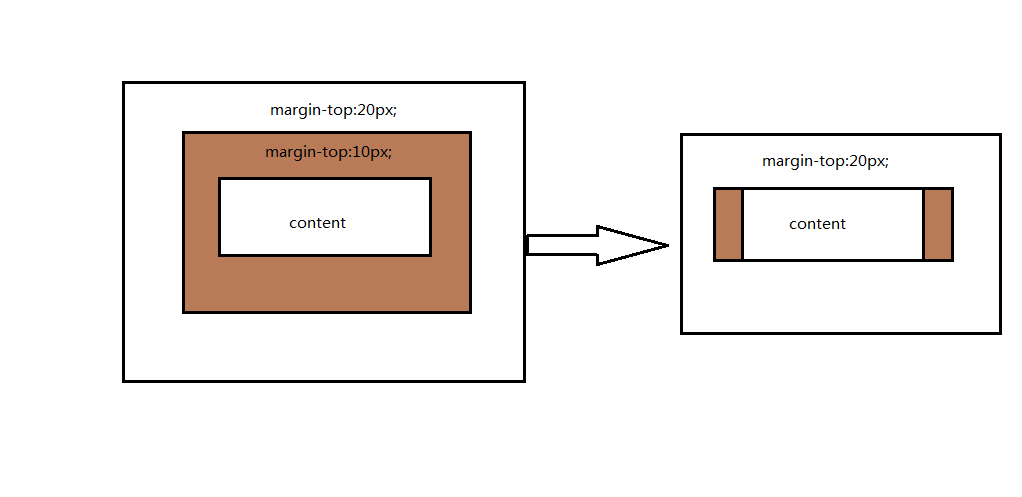
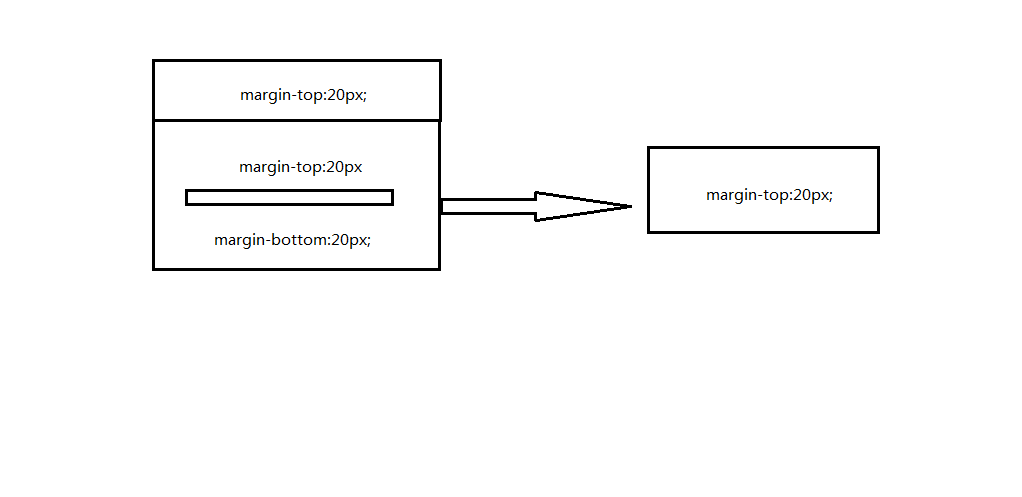
2、嵌套元素外边距合并
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和、或下边距也会发生合并。
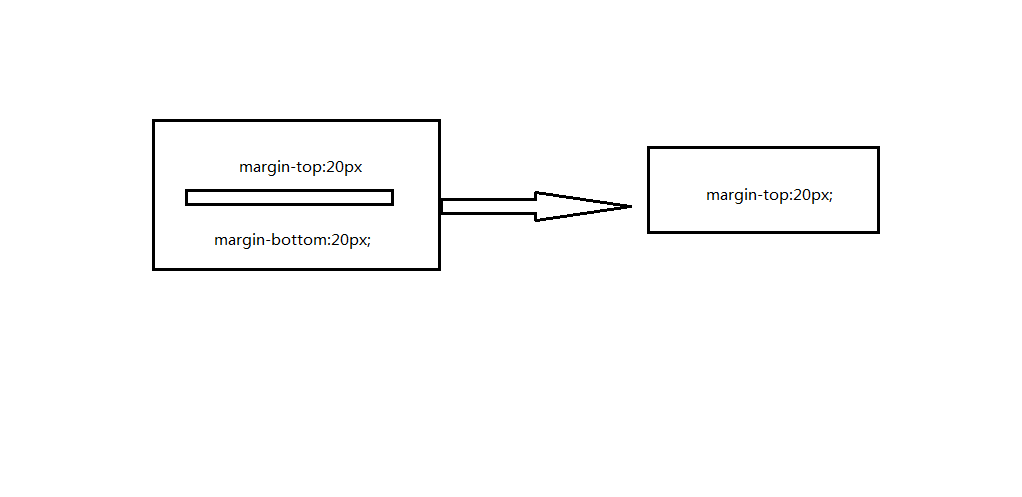
3、自身外边距合并
①与自身合并
②如果这个外边距遇到另一个元素的外边距,还会发生合并
以上就是外边距会发生合并的三种情况。对于外边距合并,我们需注意:
①只有普通文档流中块级元素的垂直外边距才会发生合并。
②行级元素、浮动元素或者绝对定位元素之间的外边距不会发生合并。