设计素材:准备九张图片。
实现思路:
全局思路是先完成静态的页面布局,再实现动态的循环以及鼠标悬停的执行动作。
第一:将图片放在同一个div中通过z-index样式实现层叠放置。利用transform-style:preserve-3d;规定如何在 3D 空间中呈现被嵌套的元素transform:rotatex(-10deg);使用totatex()让放置图片的div沿X方向逆时针旋转10°。
第二:使用transform: rotateY(0deg) translateZ(350px):对每一张图片进行沿着Y方向的旋转,和沿着Z方向的偏移。这里需要说明一点对图片进行一周360°的摆放,九张图片,则图片以顺时针40°的间隔旋转放置得到最终静态效果。
第三:得到静态布局之后,利用@keyframes name{from{}to{}}3D动画效果,并利用animation: name 10s linear infinite;3D动画过渡。利用infinite实现循环,以及完成一周期所需时间的设置。之后利用animation-play-state:paused实现鼠标移入时暂停。得到最终动态效果。
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
background-color:black;
}
.main{
margin:auto;
width:200px;
height:300px;
margin-top: 250px;
transform: rotatex(-10deg);
transform-style:preserve-3d;/*//规定元素在3D空间中的呈现*/
animation: name 10s 3s linear infinite;
}
.main div{
position: absolute;
}
.main:hover{
animation-play-state:paused;/*//鼠标移入时暂停*/
}
img{
width: 100%;
height:100%;
}
@keyframes name{
from{transform: rotateX(-10deg) rotateY(0deg);}
to{transform: rotateX(-10deg) rotateY(360deg);}
}
.a{
transform: rotateY(0deg) translateZ(350px);
}
.b{
transform: rotateY(40deg) translateZ(350px);
}
.c{
transform: rotateY(80deg) translateZ(350px);
}
.d{
transform: rotateY(120deg) translateZ(350px);
}
.e{
transform: rotateY(160deg) translateZ(350px);
}
.f{
transform: rotateY(200deg) translateZ(350px);
}
.g{
transform: rotateY(240deg) translateZ(350px);
}
.h{
transform: rotateY(280deg) translateZ(350px);
}
.i{
transform: rotateY(320deg) translateZ(350px);
}
.j{
transform: rotateY(360deg) translateZ(350px);
}
</style>
</head>
<body>
<div class="main">
<div class="a"><img src="../../img/wanhuatong/IMG_1265.JPG"></div>
<div class="b"><img src="../../img/wanhuatong/IMG_1266.JPG"></div>
<div class="c"><img src="../../img/wanhuatong/IMG_1267.JPG"></div>
<div class="d"><img src="../../img/wanhuatong/IMG_1265.JPG"></div>
<div class="e"><img src="../../img/wanhuatong/IMG_1270.JPG"></div>
<div class="f"><img src="../../img/wanhuatong/IMG_1274.JPG"></div>
<div class="g"><img src="../../img/wanhuatong/IMG_1282.JPG"></div>
<div class="h"><img src="../../img/wanhuatong/IMG_1283.JPG"></div>
<div class="i"><img src="../../img/wanhuatong/IMG_1284.JPG"></div>
<div class="j"><img src="../../img/wanhuatong/IMG_1293.JPG"></div>
</div>
</body>
</html>
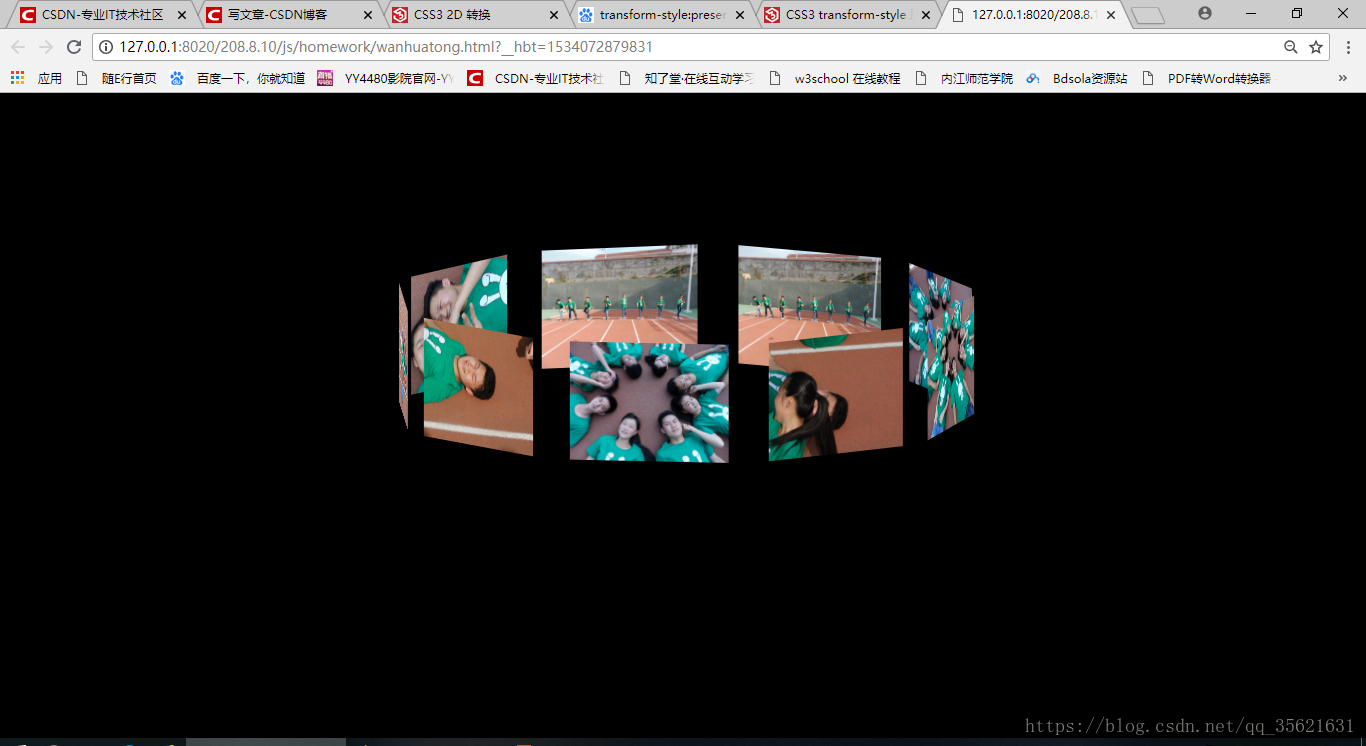
效果图

最后给大家推荐一首歌:嘻嘻好东西需要分享,你喜欢就好
美丽的神话