three.js 中有很多光源,但是对于想要模拟类似,看向太阳时出现的那种光晕效果,需要使用镜头炫光 Lensflare 准确来说它不属于光源的分类,因为它继承自Mesh对象。
创建镜头炫光效果,需要库文件Lensflare.js的支持,它在目录examples/js/objects/下存放着。
示例:http://ithanmang.com/threeJs/home/01-lensflare.html
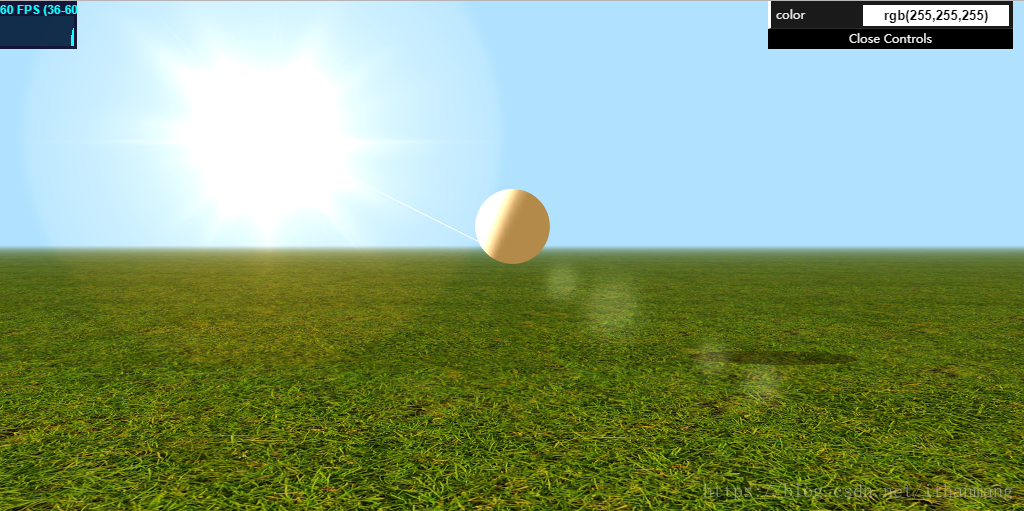
效果图
1、使用步骤
1、使用镜头光晕效果需要加载材质贴图,因为它本身就是一种Mesh对象
例如本示例中加载力两张图片,来模拟眩光效果
let loader = new THREE.TextureLoader();
// 添加镜头炫光
let textFlare0 = loader.load("../../textures/lensflare/lensflare0_alpha.png");
let textFlare3 = loader.load("../../textures/lensflare/lensflare3.png");示例图片分别在three.js的example文件目录下可以找到。
2、加入一个点光源PointLight
light = new THREE.PointLight(0xffffff, 1, 2000);3、实例化Lensflare
let lensFlare = new THREE.Lensflare();4、炫光是一个组合,每个光晕都是一个LensflareElement对象,在这个对象中可以调节光晕的属性值
lensFlare.addElement(new THREE.LensflareElement(textFlare0, 500, 0, light.color));
lensFlare.addElement(new THREE.LensflareElement(textFlare3, 60, 0.6, light.color));
lensFlare.addElement(new THREE.LensflareElement(textFlare3, 100, 0.7, light.color));
lensFlare.addElement(new THREE.LensflareElement(textFlare3, 60, 0.9, light.color));
lensFlare.addElement(new THREE.LensflareElement(textFlare3, 70, 1, light.color));上面加入了五个光晕效果,第一个用来模拟太阳,其余的用来模拟光源,其中光晕的大小、距离、颜色、材质,都可以根据需要调节。
5、将光晕添加到聚光灯中,并且将PointLight加入到场景Scene,示例中的阴影效果是平行光DirectionalLight投射的.
light.add(lensFlare);
light.position.set(-100, 50, 0);
scene.add(light);以上五步就可以实现光晕效果
2、LensflareElement 构造函数
LensflareElement( texture : Texture, size : Float, distance : Float, color : Color, blending : Materials )
2.1、参数
texture - 炫光的材质.
size - (可选) 炫光的尺寸大小,单位是像素
distance - (可选) 光源到相机的距离,为0时在光源处,为1时在相机处,0 - 1取值
color - (可选) 炫光的颜色
blending - (可选) 炫光的混合模式- 默认为 THREE.NormalBlending
3、示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lensflare 镜头炫光</title>
<style>
body {
margin: 0;
overflow: hidden; /*溢出隐藏*/
}
</style>
<script src="../../libs/build/three.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
<script src="../../libs/examples/js/objects/Lensflare.js"></script>
</head>
<body>
<script>
let stats = initStats();
let scene, camera, renderer, light, controls, guiControls;
let sphere;
// 场景
function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0xB0E2FF);
scene.fog = new THREE.Fog(scene.background, 1, 5000);
}
// 相机
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 5000);
camera.position.set(0, 0, 250);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
// 渲染器
function initRenderer() {
renderer = new THREE.WebGLRenderer({antialias: true, alpha: true});
// 设置渲染器的像素比例,按照设备
renderer.setPixelRatio(window.devicePixelRatio);
// 渲染范围
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启阴影支持
renderer.shadowMap.enabled = true;
// 阴影类型
renderer.shadowMap.type = THREE.PCFSoftShadowMap;
document.body.appendChild(renderer.domElement);
}
// 灯光
function initLight() {
scene.add(new THREE.AmbientLight(0xB38949));
light = new THREE.PointLight(0xffffff, 1, 2000);
let loader = new THREE.TextureLoader();
// 添加镜头炫光
let textFlare0 = loader.load("../../textures/lensflare/lensflare0_alpha.png");
let textFlare3 = loader.load("../../textures/lensflare/lensflare3.png");
let lensFlare = new THREE.Lensflare();
lensFlare.addElement(new THREE.LensflareElement(textFlare0, 500, 0, light.color));
lensFlare.addElement(new THREE.LensflareElement(textFlare3, 60, 0.6, light.color));
lensFlare.addElement(new THREE.LensflareElement(textFlare3, 100, 0.7, light.color));
lensFlare.addElement(new THREE.LensflareElement(textFlare3, 60, 0.9, light.color));
lensFlare.addElement(new THREE.LensflareElement(textFlare3, 70, 1, light.color));
light.add(lensFlare);
light.position.set(-100, 50, 0);
scene.add(light);
let directionalLight = new THREE.DirectionalLight(0xffffff, 0.6);
directionalLight.castShadow = true;
directionalLight.position.set(-100, 50, 0);
directionalLight.castShadow = true;
directionalLight.shadow.mapSize.set(1024, 1024);
directionalLight.shadow.camera.far = 3500;
directionalLight.shadow.camera.near = 2;
directionalLight.shadow.camera.left = -50;
directionalLight.shadow.camera.right = 50;
directionalLight.shadow.camera.top = 50;
directionalLight.shadow.camera.bottom = -50;
let directionalLightHelper = new THREE.DirectionalLightHelper(directionalLight, 10);
scene.add(directionalLightHelper);
scene.add(directionalLight);
}
// 控制器
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// 添加惯性
controls.enableDamping = true;
// 最大偏移角度
controls.maxPolarAngle = 0.49 * Math.PI;
// 旋转速度
controls.rotateSpeed = 0.05;
// 最大可视距离
controls.maxDistance = 500;
// 最小可视距离
controls.minDistance = 100;
controls.enablePan = false;
controls.enableRotate = false;
}
// 调试插件
function initGui() {
guiControls = new function () {
this.color = light.color.getStyle();
};
let gui = new dat.GUI();
gui.addColor(guiControls, 'color').onChange(function (e) {
light.color.setStyle(e);
});
}
// 场景中的内容
function initContent() {
let textureLoader = new THREE.TextureLoader();
let groundTexture = textureLoader.load('../../textures/terrain/grasslight-big.jpg');
groundTexture.wrapS = groundTexture.wrapT = THREE.RepeatWrapping;
groundTexture.repeat.set(25, 25);
groundTexture.anisotropy = 16;
let groundGeometry = new THREE.PlaneBufferGeometry(10000, 10000);
let groundMaterial = new THREE.MeshLambertMaterial({map: groundTexture});
let ground = new THREE.Mesh(groundGeometry, groundMaterial);
ground.rotation.x = -0.5 * Math.PI;
ground.position.y = -40;
ground.receiveShadow = true;
scene.add(ground);
let sphereGeometry = new THREE.SphereGeometry(15, 50, 50);
let sphereMaterial = new THREE.MeshLambertMaterial();
sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.castShadow = true;
scene.add(sphere);
}
// 性能插件
function initStats() {
let stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.body.appendChild(stats.domElement);
return stats;
}
let step = 0;
// 更新
function update() {
step += 0.02;
stats.update();
controls.update();
// 球体的y坐标 做正弦曲线运动 模拟出弹跳效果
sphere.position.y = -30 + (70 * Math.abs(Math.sin(step)));
}
// 初始化
function init() {
// 兼容性判断,若不兼容会提示信息
if (!Detector.webgl) Detector.addGetWebGLMessage();
initScene();
initCamera();
initRenderer();
initLight();
initControls();
initContent();
initGui();
window.addEventListener('resize', onWindowResize, false);
}
// 窗口变动触发的方法
function onWindowResize() {
// 重新设置相机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
// 更新相机投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器大小
renderer.setSize(window.innerWidth, window.innerHeight);
}
// 循环渲染
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
// 页面绘制完后加载
window.onload = function () {
init();
animate();
};
</script>
</body>
</html>