html代码:
<div class="select-date">
<div class="select-date-header">入住时间</div>
<div class="input-daterange input-group">
<input type="text" class="input-sm form-control" id="start-date" />
<span class="input-group-addon">至</span>
<input type="text" class="input-sm form-control" id="end-date" />
</div>
</div>js代码:
//日期选择器 将input 标签作为日期选择器
$(".input-daterange").datepicker({
format: "yyyy-mm-dd",
startDate: "today",
language: "zh-CN",
autoclose: true
});
//当日期选择器的日期变化时,验证参数后,开始计算房价总费用
$(".input-daterange").on("changeDate", function(){
var startDate = $("#start-date").val();
var endDate = $("#end-date").val();
//获取到时间以后,你可以在这里实现自己进一步的功能
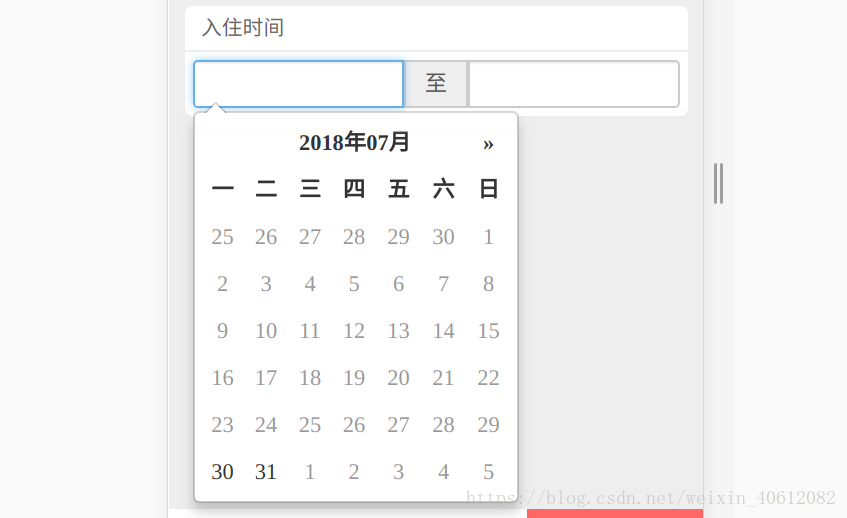
});效果: