Spinner可以获取输入框的是否禁用状态。
使用spinner.spinner("option","disabled") 不可用则返回true.
设置是否禁用。
spinner.spinner("enable");// 可用
spinner.spinner("disable");// 不可用
获取spinner元素
调用无参spinner()即可。
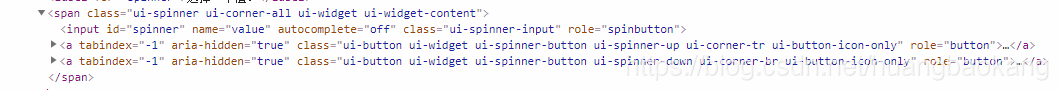
页面渲染发现生成的节点信息如下:

生成了带ui-spinner的class,以及ui-widget ui-widget-content ui-corner-all的span元素。
并且input标签也带上了ui-spinner-input样式。附带两个上下选择按钮。
spinner的销毁,使用spinner("destroy");调用之后变成了普通输入框。
值的获取,使用spinner("value");方法。
赋值采用spinner("value",num);方法
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery ui 旋转器(spinner)</title>
<link rel="stylesheet" type="text/css" href="jquery-ui.css">
<script type="text/javascript" src="external/jquery/jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
</head>
<body>
<p>
<label for="spinner">选择一个值:</label>
<input id="spinner" name="value">
</p>
<p>
<button id="disable">切换禁用/启用</button>
<button id="destroy">切换部件</button>
</p>
<p>
<button id="getvalue">获取值</button>
<button id="setvalue">设置值为 5</button>
</p>
<script type="text/javascript">
$(function(){
var spinner = $("#spinner").spinner();
$("#disable").click(function(){
if(spinner.spinner("option","disabled")){
spinner.spinner("enable");
}else{
spinner.spinner("disable");
}
});
$("#destroy").click(function(){
if(spinner.data("ui-spinner")){
spinner.spinner("destroy");
}else{
spinner.spinner();
}
});
$("#getvalue").click(function(){
alert(spinner.spinner("value"));
});
$("#setvalue").click(function(){
spinner.spinner("value",5);
});
$("button").button();// 设置按钮样式
});
</script>
</body>
</html>
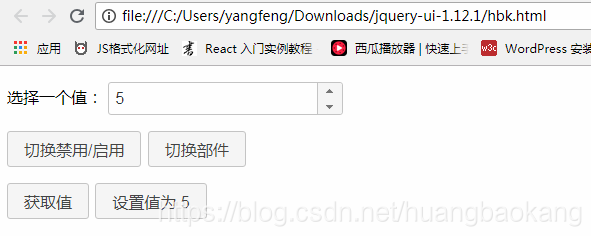
页面效果如下: