首先说下场景
element UI的日期选择器图标是在左边 是这样的

而产品想要的效果是这样的

并且里面有值时鼠标移上去要显示x号
比如这样

那么我们就开始了
首先你们UI有吧? 想要换的图标有吧? 阿里巴巴矢量图知道吧?
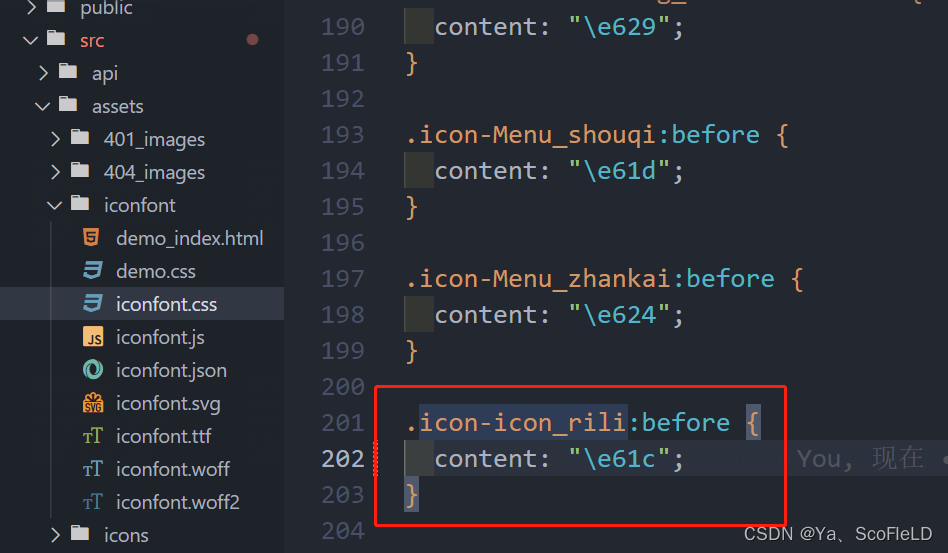
引进来
我需要的是这个icon-icon_rili图标

然后到你用到el-date-picker组件的地方去
因为我们一进来就要将图标换掉
所以

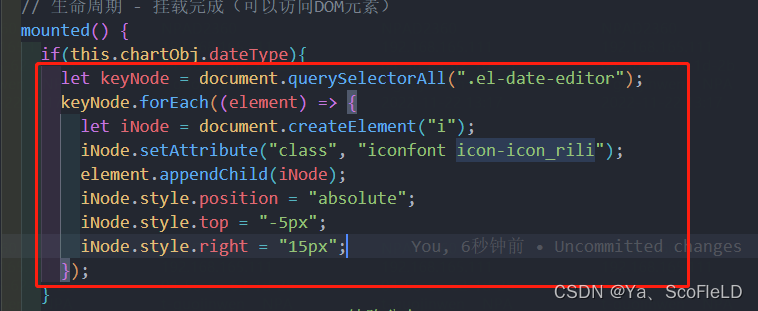
document.querySelectorAll(“.el-date-editor”)找到el-date-picker
手动添加class元素 icon-icon_rili
top和right可以自己调
当然我们要先将左边的图标元素隐藏掉
我这边是这样处理的

这样进来后图标就会展示了
但我们鼠标移上去就会与close图标重叠
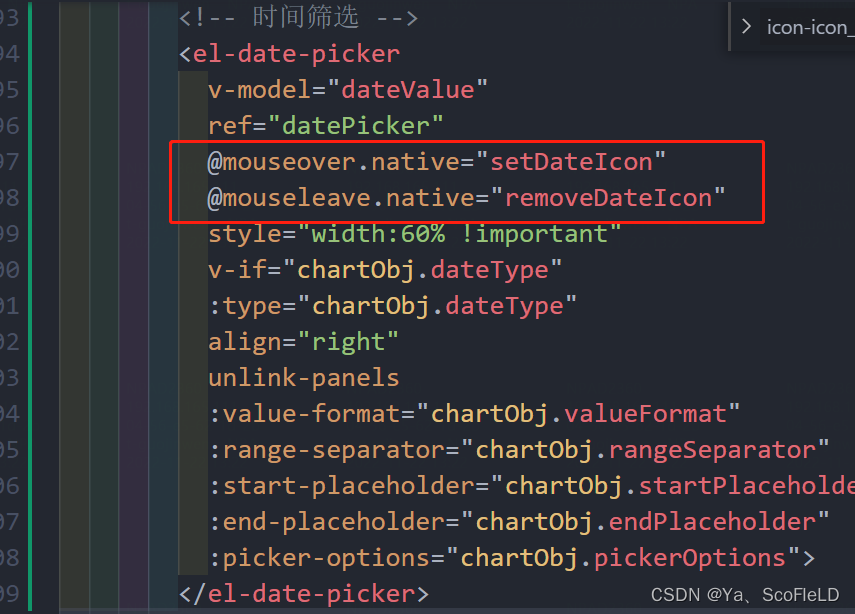
所以我们要加两个事件 使得鼠标移上去后只显示清空图标
找到el-date-picker

添加这两个事件

至此需求完成
但仍会有一个问题
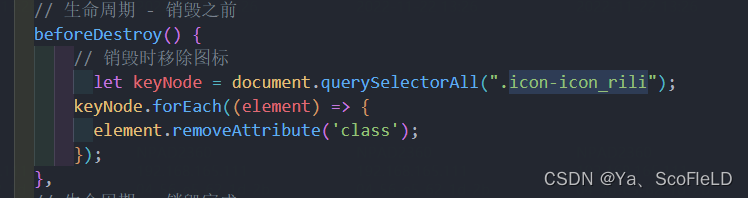
每次返回再进来时会重复添加导致图标重叠
所以在销毁组件时remove一下

好了 问题解决 bye