1.wxml文件
<!-- 轮播图 -->
<view class='swiperBar'>
<swiper duration="1000" indicator-dots="{{true}}" indicator-color="" interval="2000" current="0" indicator-color="#999" indicator-active-color="#ff8a00" autoplay="{{true}}">
<block>
<swiper-item>
<image src="http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/5.jpg" />
</swiper-item>
<swiper-item>
<image src="http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/1.jpg" />
</swiper-item>
<swiper-item>
<image src="http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/2.jpg" />
</swiper-item>
</block>
</swiper>
</view>2.wxss
/* 轮播图部分 */
.swiperBar {
width: 690rpx;
height: 337rpx;
margin: 0 auto;
position: relative;
}
.swiperBar swiper {
width: 100%;
height: 337rpx;
}
.swiperBar image {
width: 690rpx;
height: 310rpx;
-webkit-border-radius: 12rpx;
-moz-border-radius: 12rpx;
border-radius: 12rpx;
-webkit-box-shadow: 0 0 16rpx rgba(0, 0, 0, 0.25);
-moz-box-shadow: 0 0 16rpx rgba(0, 0, 0, 0.25);
box-shadow: 0 0 16rpx rgba(0, 0, 0, 0.25);
}
/* 设置点点的层级 */
.swiperBar .wx-swiper-dots.wx-swiper-dots-horizontal {
position: absolute;
top: 328rpx;
z-index: 999;
}
/* 设置点点的样式 */
.swiperBar .wx-swiper-dot {
width: 8rpx;
display: inline-flex;
height: 8rpx;
margin-left: 12rpx;
justify-content: space-between;
}
.swiperBar .wx-swiper-dot::before {
content: '';
flex-grow: 1;
background: #999;
border-radius: 8rpx;
-webkit-border-radius: 8rpx;
-moz-border-radius: 8rxp;
}
/* 当前点点的样式 */
.swiperBar .wx-swiper-dot-active::before {
background: #ff8a00;
}
.swiperBar .wx-swiper-dot.wx-swiper-dot-active {
width: 18rpx;
}
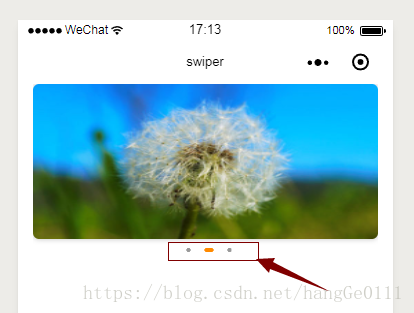
3.效果展示