左右结构 左边是商品分类 右边是小分类 或者是 商品列表 很常见
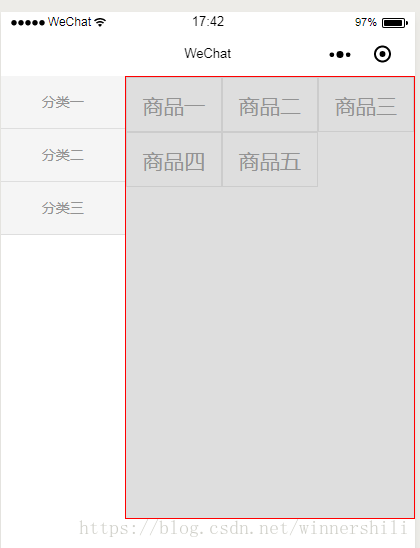
效果图
wxml
<!--index.wxml-->
<view class="container">
<view class="nav_left">
<view class="item">分类一</view>
<view class="item">分类二</view>
<view class="item">分类三</view>
</view>
<view class="content">
<view class="item">商品一</view>
<view class="item">商品二</view>
<view class="item">商品三</view>
<view class="item">商品四</view>
<view class="item">商品五</view>
</view>
</view>wxss
.container {
display: flex;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
.nav_left{
width: 30%;
height: 100%;
background: #f5f5f5;
text-align: center;
}
.nav_left .item{
height: 40px;
line-height: 40px;
padding: 6px 0;
border-bottom: 1px solid #dedede;
font-size: 14px;
}
.content{
display: flex;
flex-wrap:wrap;
background-color: #dedede;
width:70%;
height: 800rpx;
border: 1px red solid;
justify-content:flex-start;
align-content: flex-start;
}
.content .item{
box-sizing:border-box;
width: 33.3%;
height: 100rpx;
text-align: center;
line-height: 100rpx;
border: 1px #ccc solid;
}