小程序项目结构
一.创建微信小程序
1.创建小程序配置

2.小程序项目文件说明
2.1 project.config.json 修改项目名称和appid
project.config.json (手动修改appid, 项目名称 projectname)
这里的配置基本不用手改,通过

勾选对应内容进行修改.
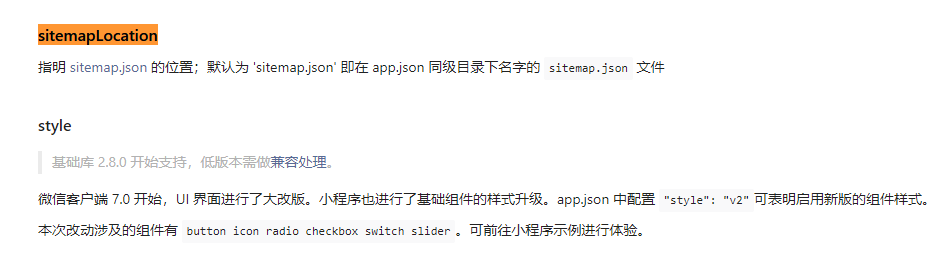
2.2 sitemap.json
小程序根目录下的 sitemap.json 文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象,如果没有 sitemap.json ,则默认为所有页面都允许被索引
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。
2.3 app

app application的缩写, 渲染的主组件
app.js
注册整个小程序应用
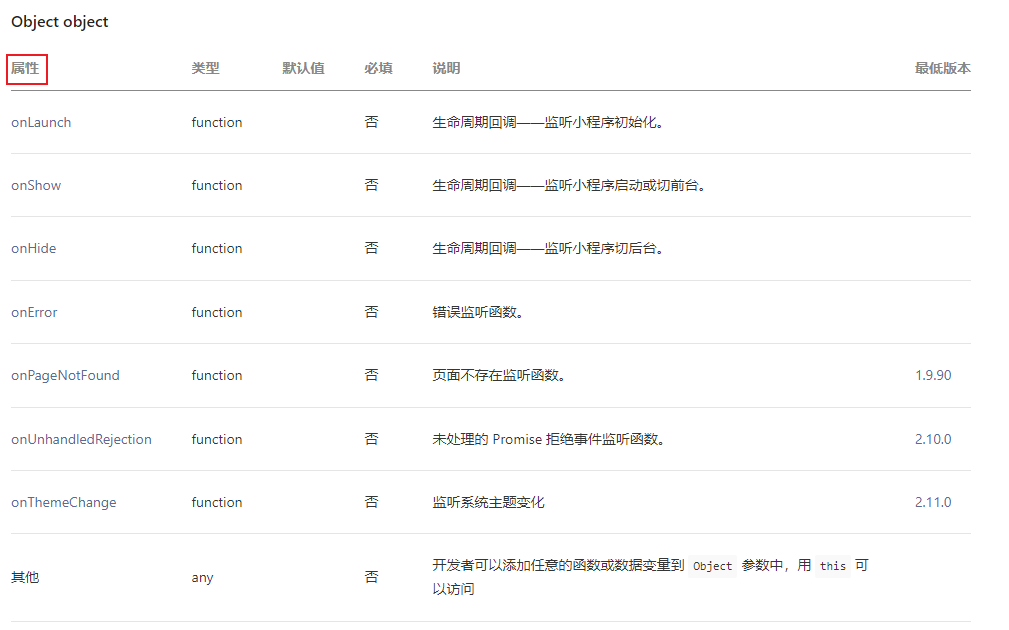
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App (Object object) , 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。

和vue的生命周期好像啊
app.json
对微信小程序进行全局配置
pages配置页面, 第一个默认为首页, 当然也可以用entryPagePath配置首页.



app.wxss
和css一样,
由于每个页面都有自己的样式文件, 所以app.wxss放置公共样式.
2.4 pages
网页页面, 再新建页面的时候, 会自动将路径写入app.json内的pages数组内
2.5 utils
- utils工具类使用
- 用于声明方法,注意包括在module.exports中,否则调用将找不到方法