1.微信小程序开发的官网:
https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html
2.目录结构:
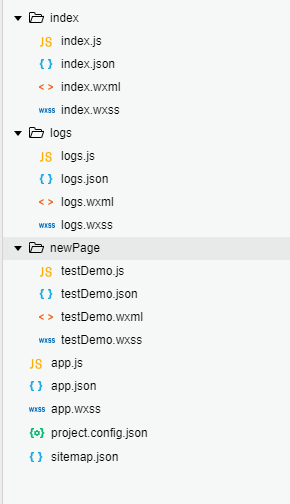
小程序包含一个整体程序的app和多个描述各自页面的page 。一个小程序主体部分主要由3个文件组成,这3个文件必须放在项目的根目录下。如图所示:

3.用微信小程序的开发工具新建一个项目,结构如下:主要是红色框里面的文件要在项目的根目录下 ,不然项目会报错。

4.说明一下project.config.json和sitemap.json文件在项目的作用:
project.config.json:开发工具的配置
例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
sitemap.json:微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。详细配置:https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html。
5.用微信小程序的开发者工具,新建一个项目testDemo 目录结构如下图:

6.运行效果图如下:

7.上图的底部tabBar 至少要2项,最多也只能是5项。
这样一个微信小程序基本框架就搭建完成,个人觉得比Android 开发起来要快。微信封装好了组件,调用就好了。唯一不好的就是提供的开发者工具不太好用。代码提示不太只能,影响开发效率。建议用其他的开发工具比如:visualStudio,再用微信提供的开发工具预览效果。