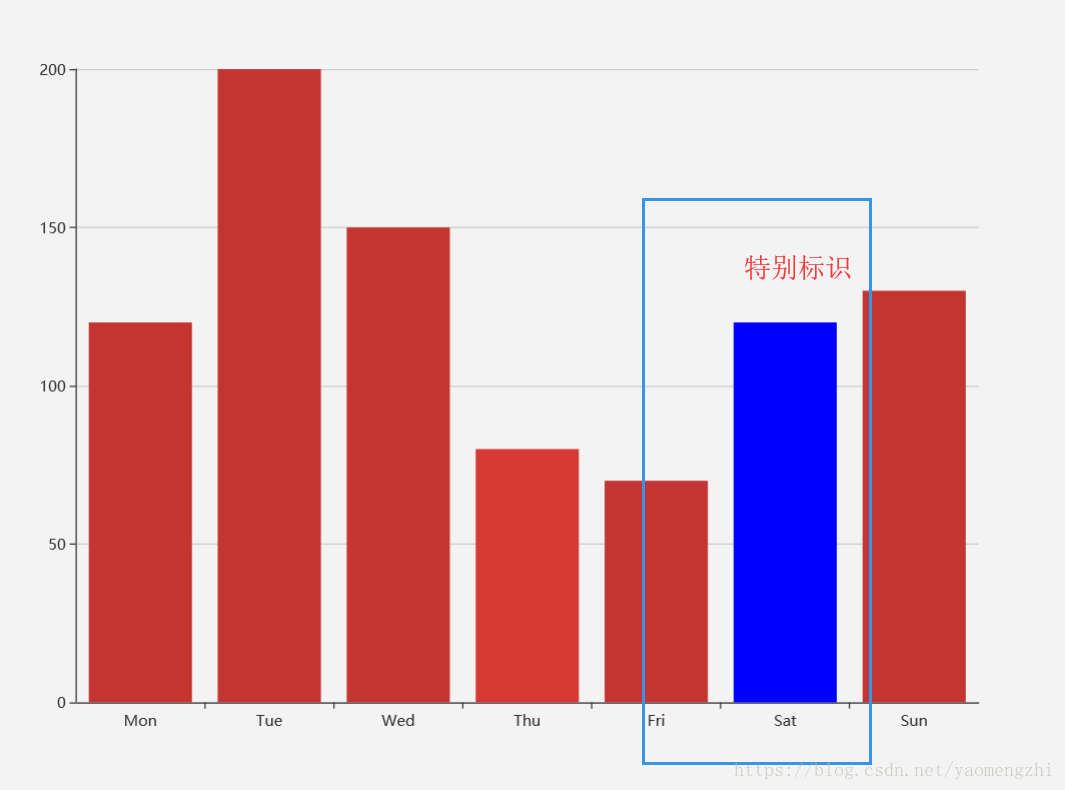
1、示例如上图所示,对stat这条数据进行特别标识;
2、option具体配置如下,请注意看特别标识部分。
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70,
{
value:120,
itemStyle: {
color: 'blue',
}
},
130],
type: 'bar'
}]
};