今天用UNITY开发游戏,游戏发布后,总是出现游戏画面与测试时画面不符的情况,进行过各种钻研,以及从网上收集资料,终于解决了问题,下面把总结的知识分享一下:
1.所谓的自适应,就是:
a.保持相对位置不变。例如UI设计在屏幕的左上角,那么在各种的分辨率下都应该在左上角
b.保持宽高比例不变。由于分辨率有很多种,所以保持宽高等比例缩放是做不到的,要么是宽拉伸缩放的程度大些,要么是高拉伸缩放的程度大些
2.在UGUI中,可以通过设置UI的描点来设置UI的相对位置;可以通过设置Canvas下的Canvas Scaler来设置UI的缩放比例(Canvas下的Canvas是用来处理UI遮挡关系的)
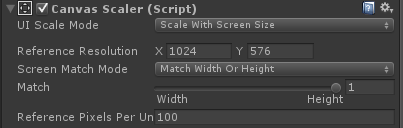
3.Canvas Scaler组件:
a.当UIScaleMode为Constant Pixel Size时,UI在任何分辨率下都不会进行缩放拉伸,只有通过改变Scale Factor才会进行缩拉,因此不推荐使用该模式(而这种模式的优点就是你可以通过写自适应算法来改变Scale Factor的值,代替unity的自适应算法)
b.当UIScaleMode为Scale With Screen Size时,相当于使用unity的自适应算法,此时unity会根据屏幕分辨率自动调节Scale Factor的值。在做自适应时,一般要先选择一种比较主流的分辨率(即比较多的机型都采用这种分辨率)进行UI的设计,例如采用1024x576,在这里就是设置Reference Resolution的值了。
然后就是Screen Match Mode这个东西了:
当值为Match Width Or Height时:当值为0即处于Width那端时,表示屏幕高度对于UI大小完全没有任何影响,只有宽度会对UI大小产生影响。例如设置屏幕为800*600,然后改变为800*300,屏幕高度变小了,但UI并没有进行缩拉;同理当值为1即处于Height那端时,表示屏幕宽度对于UI大小完全没有任何影响,只有高度会对UI大小产生影响
当值为Expand时:举个例子,设计了一个button宽高为200*100,即宽高比为2:1,放在4:3的屏幕内;然后把这个button放在16:9的屏幕内,显然地,此时button是不能进行等比例的缩放的,即无法保持2:1的宽高比了,Expand的意思就是尽可能地使UI拉伸来适应屏幕
当值为Shrink时:同理,就是尽可能地使UI缩放来适应屏幕
4.一般来说,比较不错的设置就是:
Canvas Scaler 选择 Scale With Screen Size
Screen Match Mode 选择 Match Width Or Height,比例设为1,即只和高度进行适配
PS:最后的最后,如果你用了上述所有方法都不好使,你可以试试把你场景里想偏移的物体集体选中,然后统一位移试试。