一 安装node
1. 从node.js官网下载并安装node,安装过程很简单。
2. npm 版本需要大于 3.0,如果低于此版本需要升级它:
二 安装vue-cli
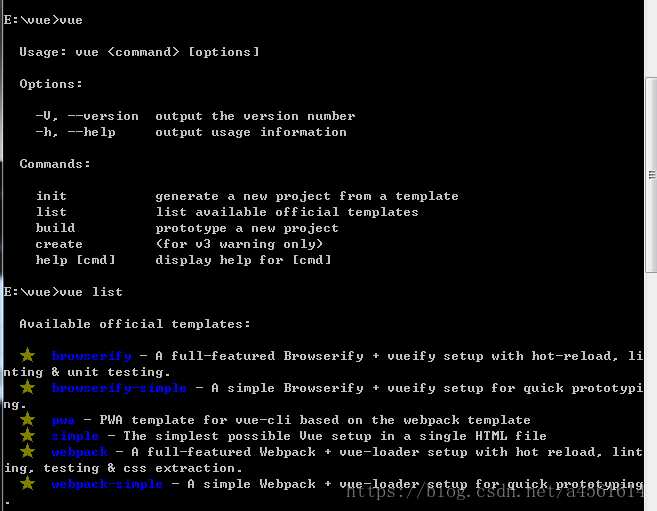
npm install -g vue-cli安装成功后可以输入vue查看相关命令的使用,输入vue list可以查看vue可以用的模板:
我们这里选择webpack模板:
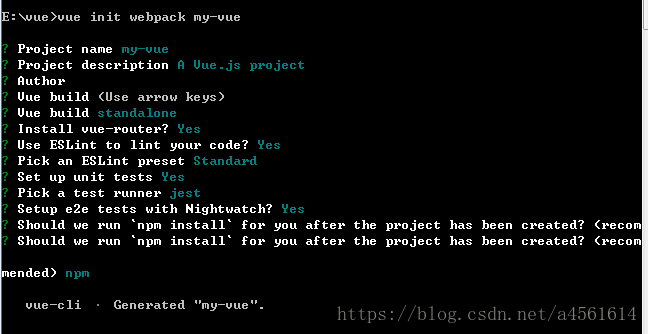
vue init webpack my-vue输入上述命令,设置根据提示设置你的项目即可,如果不设置,一路回车就可以,以下是我的配置:

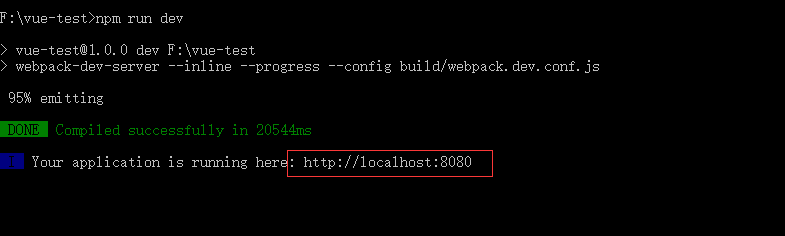
以上,项目初始化完成,最后:


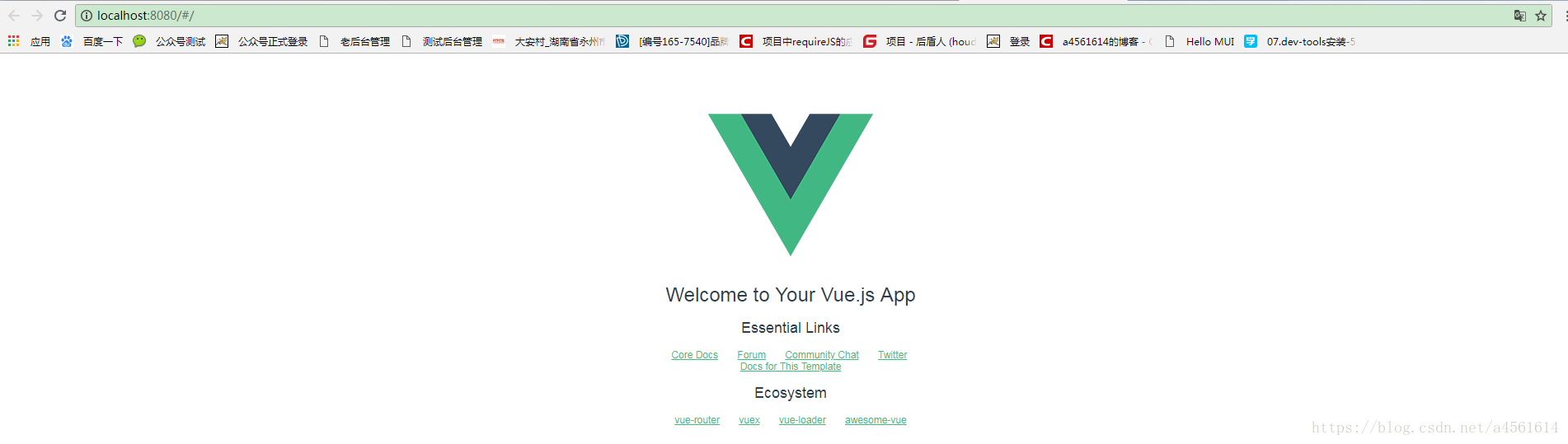
浏览器输入http://localhost:8080看见一下页面则大功告成啦: