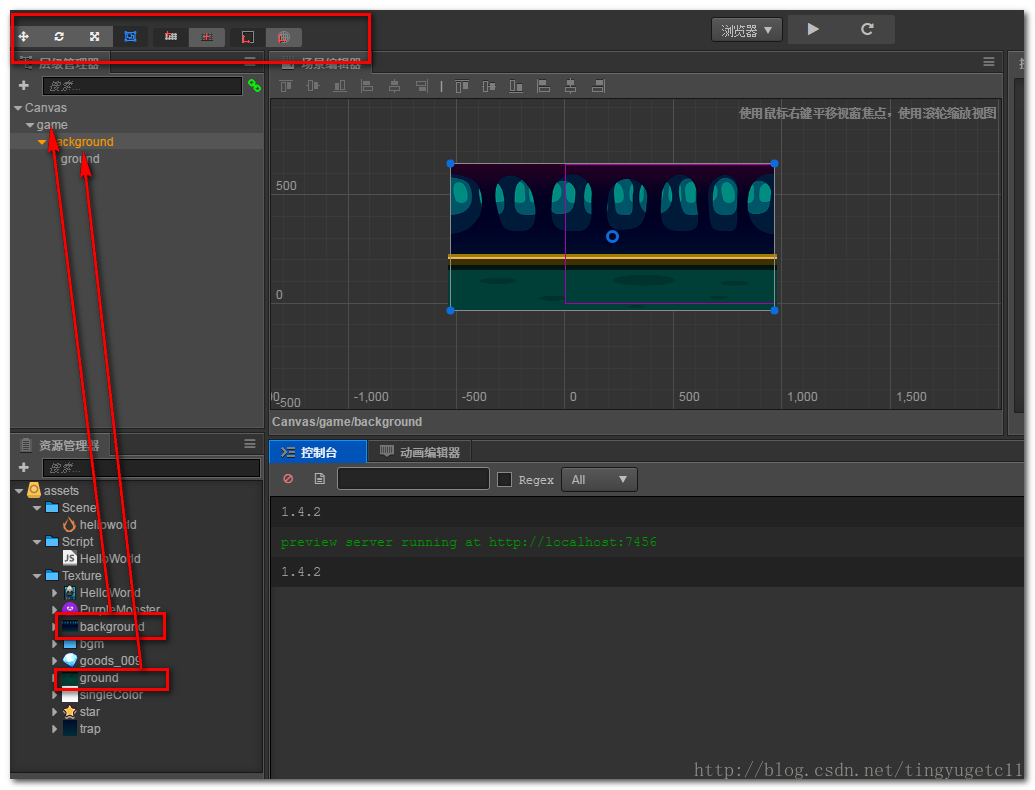
在cocoscreator中新建一个hello world,然后把所需要的资源放入Texture文件夹,将背景以及地板拖入层级管理器

按照箭头指示的方式拖入即可在场景编辑器中预览并且编辑,我们需要将背景稍微拉的比视图大一点,因为我们需要滚动。
现在介绍一下轮播的思想,大家都知道运动是相对的,我们的主角在平面上有四个方向的移动上下、左右,如果主角左右移动那他会移出屏幕范围的,所以我们的移动是主角上下动,背景左右移动,按照物体的相对移动来说视觉上就是主角在前后移动。
如果要轮播我们需要两张图,一张就是我们拖进去的,另外一张我们准备用预制来生成,预制我们会在下面讲到我们先用起来。
在script文件夹下新建JavaScript
game.js
speedXController.js
background.js
ground.js
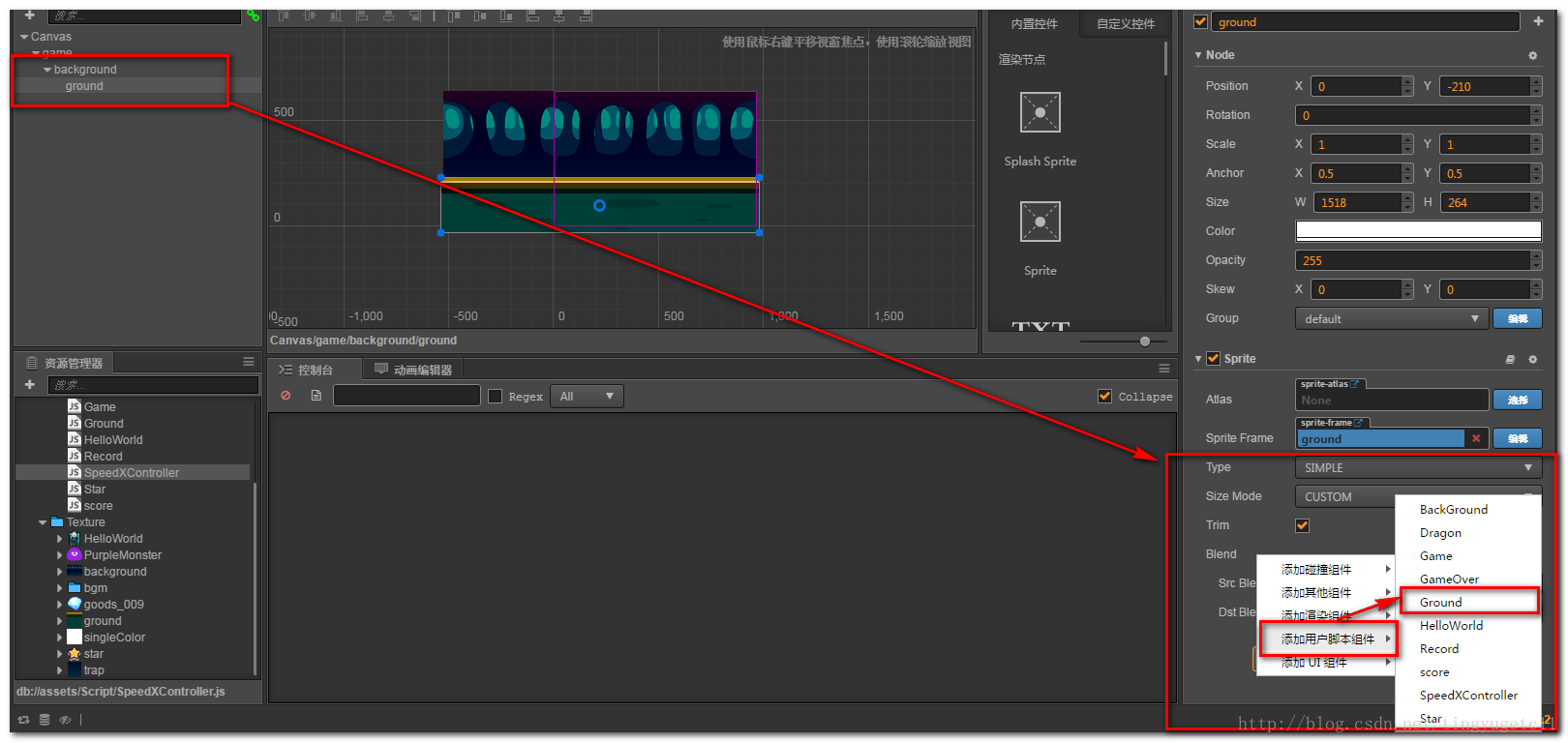
然后给game节点绑定game.js,给background节点绑定background.js和speedXController.js,给background节点绑定ground.js,这些控制器命名很清楚了,至于那个多出来的speedXController.js是专门抽出来负责所有水平移动的物体的速度的更新的。绑定js的方法:在层级管理器中选中ground节点,在属性检查器中点击 添加组件 –> 用户脚本组件 –> ground。
// SpeedXController.js
cc.Class({
extends: cc.Component,
properties: {
},
onLoad: function () {
this.speedX = 0;
},
updateSpeedX: function(speed) {
this.speedX = speed;
},
// called every frame, uncomment this function to activate update callback
update: function (dt) {
this.node.x += this.speedX * dt;
},
});先写到这,上班了干活了