本文导读
- 本文承接《Spring Boot Web开发简介及webajrs 和 静态资源映射规则》,以里面的“dog”项目进行本次学习
- 以前开发web项目时,只需将静态的"html”页面后缀名修改为“jsp”,然后在文件中加入jsp页面标识即可做jsp开发
- 然而如下所示的Spring Boot 开发的web项目采用打jar包的方式,且使用的是内置的Tomcat,所以默认是不支持jsp的,但可以使用其它的模板引擎

模板引擎
- 市面上主流的 Java 模板引擎有:JSP、Velocity、Freemarker、Thymeleaf
- JSP本质也是模板引擎,Spring Boot 官方推荐使用 “Thymeleaf”模板引擎
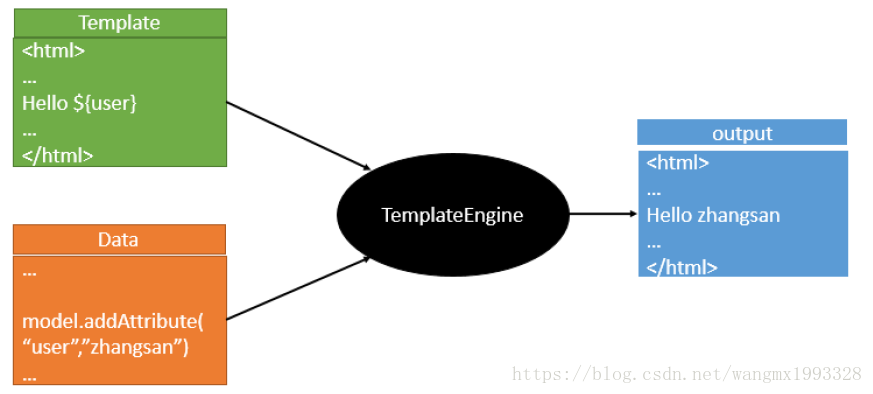
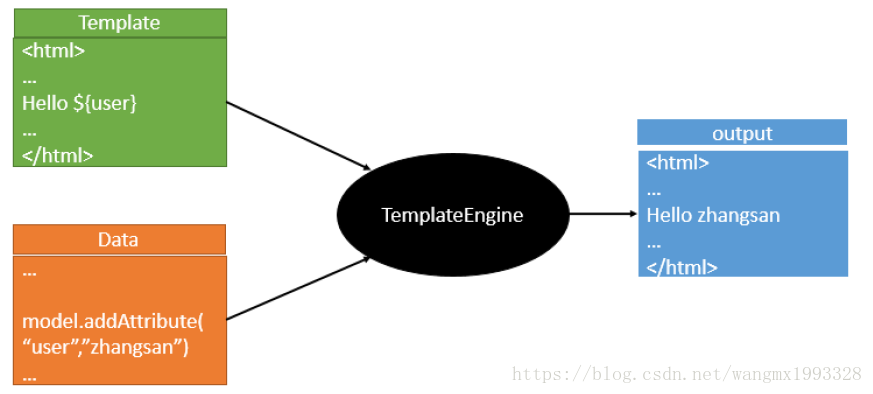
- 模板引擎原理图如下,模板引擎的作用都是将模板(页面)和数据进行整合然后输出显示,区别在于不同的模板使用不同的语法,如JSP的JSTL表达式,已经JSP自己的表达式和语法,同理Thymeleaf也有自己的语法

Spring Boot 使用 Thymeleaf
引入 Thymeleaf
<!-- 引入thymeleaf模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>

使用入门
渲染流程规则
- 使用非常简单,可以找到它的自动配置文件即可查看它的使用规则


- 其中规则内容如下,其中有默认的前缀:DEFAULT_PREFIX = "classpath:/templates/",以及后缀:DEFAULT_SUFFIX = ".html",这完全可以类比Spring MVC 的映射规则。如果想修改这些配置只需要在全局配置文件中修改即可。
/**
* Properties for Thymeleaf.
*
* @author Stephane Nicoll
* @author Brian Clozel
* @author Daniel Fernández
* @author Kazuki Shimizu
* @since 1.2.0
*/
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
/**
* Whether to check that the template exists before rendering it.
*/
private boolean checkTemplate = true;
- 所以默认只要把HTML页面放在classpath:/templates/下,thymeleaf就能自动渲染;当然自己在全局配置文件中也是可以修改这些规则的,修改的选项即可以从这个“ThymeleafProperties”文件中找到,也可以参 考官方文档配置
# THYMELEAF (ThymeleafAutoConfiguration)
spring.thymeleaf.cache=true # Whether to enable template caching.
spring.thymeleaf.check-template=true # Whether to check that the template exists before rendering it.
spring.thymeleaf.check-template-location=true # Whether to check that the templates location exists.
spring.thymeleaf.enabled=true # Whether to enable Thymeleaf view resolution for Web frameworks.
spring.thymeleaf.enable-spring-el-compiler=false # Enable the SpringEL compiler in SpringEL expressions.
spring.thymeleaf.encoding=UTF-8 # Template files encoding.
spring.thymeleaf.excluded-view-names= # Comma-separated list of view names (patterns allowed) that should be excluded from resolution.
spring.thymeleaf.mode=HTML # Template mode to be applied to templates. See also Thymeleaf's TemplateMode enum.
spring.thymeleaf.prefix=classpath:/templates/ # Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.reactive.chunked-mode-view-names= # Comma-separated list of view names (patterns allowed) that should be the only ones executed in CHUNKED mode when a max chunk size is set.
spring.thymeleaf.reactive.full-mode-view-names= # Comma-separated list of view names (patterns allowed) that should be executed in FULL mode even if a max chunk size is set.
spring.thymeleaf.reactive.max-chunk-size=0 # Maximum size of data buffers used for writing to the response, in bytes.
spring.thymeleaf.reactive.media-types= # Media types supported by the view technology.
spring.thymeleaf.servlet.content-type=text/html # Content-Type value written to HTTP responses.
spring.thymeleaf.suffix=.html # Suffix that gets appended to view names when building a URL.
spring.thymeleaf.template-resolver-order= # Order of the template resolver in the chain.
spring.thymeleaf.view-names= # Comma-separated list of view names (patterns allowed) that can be resolved.
后台控制层

package com.lct.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Map;
/**
* @RestController :表示本类所有的方法都是直接做内容返回到浏览器
* @Controller :用户控制层
*/
@Controller
public class UserController {
/**
* 跳转到注册 成功页面
*
* @return
*/
@RequestMapping(value = "success")
public String success(Map<String, Object> paramMap) {
/** 默认Map的内容会放大请求域中,页面可以直接取值*/
paramMap.put("name", "zhangSan");
paramMap.put("age", 28);
/** 会自动跳转到默认的 classpath:/templates/success.html 页面*/
return "success";
}
}
前台页面
- 1、<html lang="en" xmlns:th="http://www.thymeleaf.org">:作用是让IDEA编辑器有Thymeleaf语法提示,不写不影响运行
- 2、<span th:text="${age}"></span>:这是Thymeleaf其中的一个取值语法之一,关于Thymeleaf的详细使用可以参考《hymeleaf》

浏览器访问