
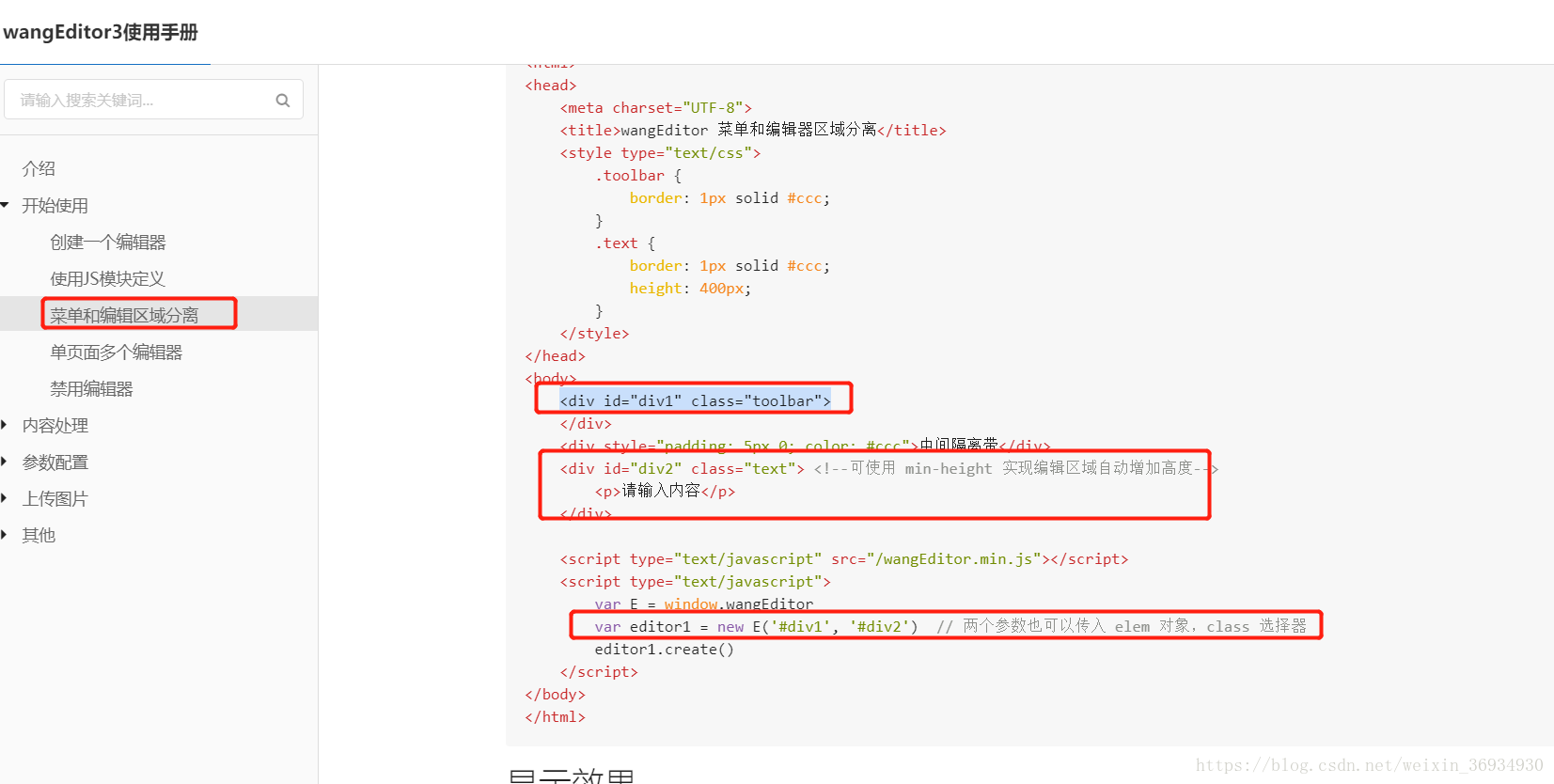
一开始没看到文档,看源码的时候,发现是可以传入两个dom的,摸索一下弄好了
function Editor(toolbarSelector, textSelector) {
if (toolbarSelector == null) {
// 没有传入任何参数,报错
throw new Error('错误:初始化编辑器时候未传入任何参数,请查阅文档');
}
// id,用以区分单个页面不同的编辑器对象
this.id = 'wangEditor-' + editorId++;
this.toolbarSelector = toolbarSelector;
this.textSelector = textSelector;
// 自定义配置
this.customConfig = {};
}
//……html
<div id="editorMenu"></div>
<div id="editor" style="height:410px;max-height:500px;">js
//菜单dom在前
let editor = new WangEditor('#editorMenu','#editor')css
#editor{
height: 410px;
width: auto;
border:1px solid #ccc;
}
.w-e-toolbar{
background-color: #f1f1f1;
border: 1px solid #ccc;
}