在最近的项目中,我ionic3采用了懒加载,来提高性能。但是当我普通打包的时候,正常成功了,但是加上--prod的时候,就报错了。
报错如下:

大概意思就是page是声明的一部分,然后请在更高级声明之类的,一开始完全看不懂,就知道typescript error,感觉就是规则之类有错。
在这简单说下懒加载方法:
1.命令新建一个page
ionic g page xxx(页面名字)
然后就会生成4个文件

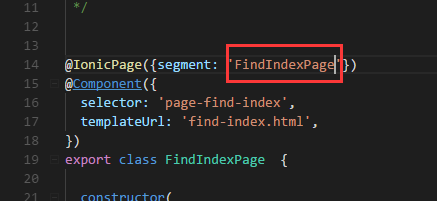
2.在xxx.ts添加标识

ps:不需要在app.module.ts声明,跳转也不需要导入,直接调用就好。
扫描二维码关注公众号,回复:
4174363 查看本文章


在需要的页面 调用如下:
this.navCtrl.push('FindIndexPage');
解决方案:
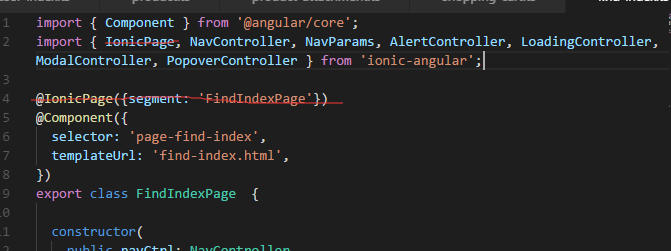
因为命令生成的文件有4个,在一个项目中,不是所有页面都是懒加载,所以在不是懒加载的页面,删除xx.module.ts文件和xx.ts里面的@IonicPage({segment: 'FindIndexPage'})


这样即可成功在prod模式打包,这时候不是懒加载,所以要声明页面。