Bootstrap学习入门(9)--bootstrap中的按钮
在任何的网页中, 我们都会经常性的使用一些按钮, 不管是那种展现方式的. 一个好的样式按钮, 才能给网站带来不一样的美感. 下面看一下bootstrap中的按钮吧. Let's go!!
1、在bootstrap中, 按钮(button)有不同的六种方式. 默认的button的样式是: btn. 这个是必要的样式. 还有其他的六种不同方式展现.
分别为: 默认, 主要, 成功, 信息, 警告, 危险, 链接.
1.默认: btn-default
2.主要: btn-primary
3.成功: btn-success
4.信息: btn-info
5.警告: btn-warning
6.危险: btn-danger
7.链接: btn-link


2、从上面的样式可以看出来, 其实, 在其他的一些标签也可以使用这个样式, 而且一样也可以达到我们想要的效果, 比方说, 我们用一个默认的样式, 来把"a"链接, 改成一个button. 当然一样span.一样也可以, 但是这里如果没有特殊情况, 推荐还是使用button.的这种方式.因为button这种方式, 更好的兼容不同的浏览器. 还要注意一点, 在官网上这样说道: "除去其他原因,这个Firefox的bug让我们无法为基于<input>标签的按钮设置line-height,这导致在Firefox上,他们与其它按钮的高度不一致"。 还是那句话能够用button就用button.

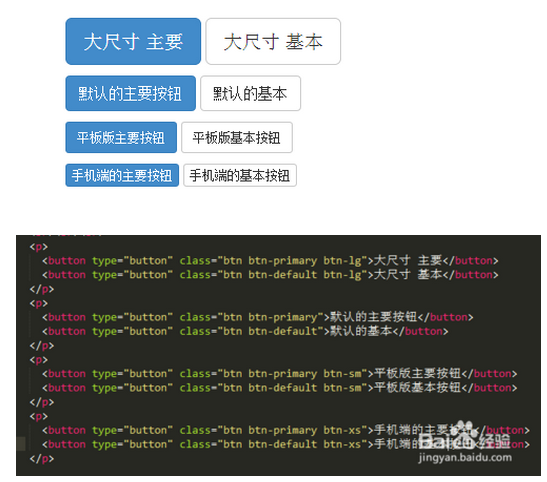
3、针对button的尺寸大小, bootstrap也定义了一些样式供我们使用.
样式定义如下:
.btn-lg: 最大的样式;
.btn-sm: 平板的样式
.btn-xs: 手机版的样式
还有一个默认的样式, 就是什么不用btn-*的.
不同的样式从小到大;

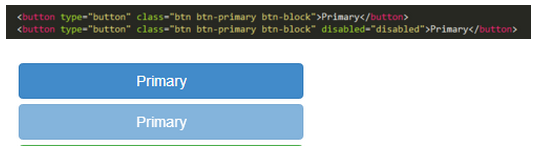
4、在移动端: 有时候我们需要让按钮占一行. 这样显示效果更加舒服好看. 这样就需要使用样式.btn-block, 它的作用是使其充满父节点100%的宽度,而且按钮也变为了块级(block)元素。

5、如何禁用按钮, 可以使用disabled="disabled", 但是需要注意一点, 就是这个属性, 在ie及更低的版本中, 会绘制一个灰色的背景, 然后还有阴影, 现在还没有办法解决这个问题.