前方:对于一个后端的人员,很多时候也很无奈的需要学习前端技术。真把后端人员当作一个全栈工作师呀!心里的苦,只有入这行的人才深深的懂得。别问为什么,因为只有你自己知道,加油!!!!
入门自问:
1、Bootstrap是什么?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap是基于HTML5和CSS3开发的。
2、有什么用?
写HTML标签调用它的类就可以很快速的做一个高大上的网页,不用担心兼容问题,提供了很多样式供选择!使用bootstrap框架来写的话,只需要写好HTML标签然后调用类名就可以了!
3、如何去用?
如何用当然是去官网下载并安装 Bootstrap啦!所以第一步是下载Bootstrap,然后在导入引用它。
(1)下载
我不知道用那个版本比较方便,现在 http://getbootstrap.com/ 下载了
Bootstrap 提供了两种形式的压缩包,在下载下来的压缩包内可以看到以下目录和文件,这些文件按照类别放到了不同的目录内,并且提供了压缩与未压缩两种版本。
我们这里下载预编译版的,解压后课件的文件,
自己懒得打字 ,所以就在网上找了人家总结的关于 bootstrap文件包中某些文件的介绍:
,所以就在网上找了人家总结的关于 bootstrap文件包中某些文件的介绍:
bootstrap.css :是完整的bootstrap样式表,未经压缩过的,可供开发的时候进行调试用
bootstrap.min.css :是经过压缩后的bootstrap样式表,内容和bootstrap.css完全一样,但是把中间不必要的空格之类的东西都删掉了,所以文件大小会比bootstrap.css小,可以在部署网站的时候引用,如果引用了这个文件,就没必要引用bootstrap.css了,下面的文件同样。
bootstrap.min.js :是bootstrap.js的压缩版,内容和bootstrap.js一样的,但是文件大小会小很多,在部署网站的时候就可以不引用bootstrap.js,而换成引用这个文件了~~
bootstrap.js :这个是bootstrap的灵魂所在,是bootstrap的所有js指令的集合,你看到bootstrap里面所有的js效果,都是由这个文件控制的,这个文件也是一个未经压缩的版本,供开发的时候进行调试用
bootstrap的环境至少需要3个文件:bootstrap.min.css、jQuery.min.js、bootstrap.min.js,具体代码将在下面的使用方法中提到:
(2)使用
在网站中使用Bootstrap用两种方法:
①通过导入以上下载的文件
②直接使用 BootCDN 提供的免费 CDN 加速服务(同时支持 http 和 https 协议)
==>详细可参考http://v3.bootcss.com/getting-started/#download
------Bootstrap 中文网 联合 又拍云 共同为 Bootstrap 专门构建了免费的 CDN 加速服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。BootCDN还对大量的前端开源工具库提供了 CDN 加速服务,请进入BootCDN 主页查看更多可用的工具库。
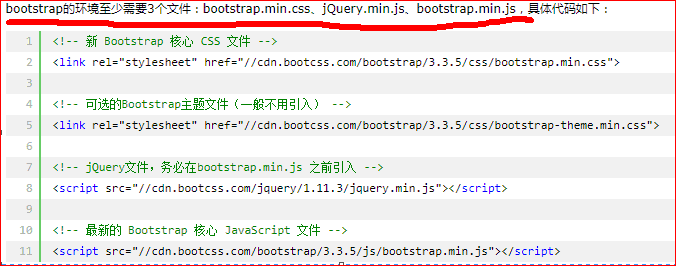
法二是将下面的代码引入到head之间即可(比如bootstrap3.3.5版本的):
需要注意的是:
bootstrap.min.css、jquery.min.js、bootstrap.min.js这三个文件的引入顺序一定不能错乱,一般把jquery.min.js、bootstrap.min.js这两个文件放入HTML网页的最底部,这么做是为了防止网页未加载完毕而这两个文件先加载可能产生的不必要的问题。(简单的说就是js脚本文件放在底部)
(3)例子
要求:使用了 Bootstrap 的基本的 HTML 模板,输出“hello,world”
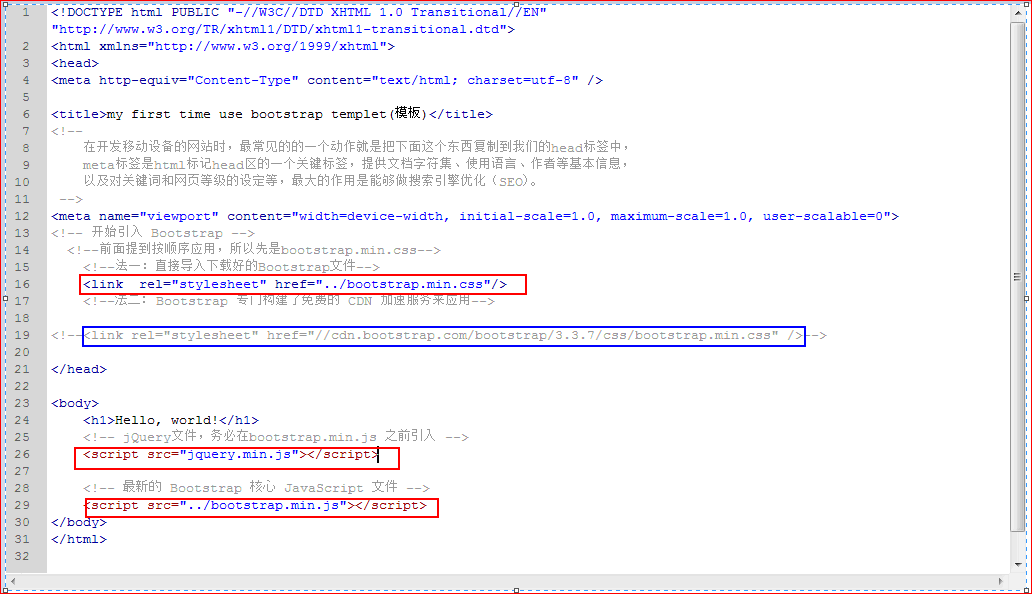
法一:通过导入下载好的Bootstrap文件
法二:使用 BootCDN 上的库