快速开始
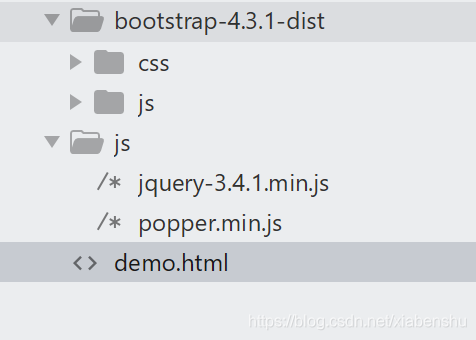
配置环境

一个简单的hello world例子
<!doctype html> <!-- h5声明 -->
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<!-- 响应式标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap-4.3.1-dist/css/bootstrap.min.css">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.4.1.min.js" ></script>
<script src="js/popper.min.js" ></script>
<script src="bootstrap-4.3.1-dist/css/js/bootstrap.min.js" ></script>
</body>
</html>
对于box-sizing的改动
为了在CSS中更直观地调整大小,我们将全局box-sizing值从content-box切换到border-box。这确保 padding 不会影响元素的最终计算宽度,但它会导致一些第三方软件出现问题,比如谷歌Maps和谷歌定制搜索引擎。
在极少数情况下,您需要覆盖它,请使用以下内容:
.selector-for-some-widget {
box-sizing: content-box;
}
通过上面的代码片段,嵌套的元素(包括通过::before和::after生成的内容)都将继承.selector-for-some-widget的指定box- size。
Reboot
用于跨浏览器显示效果的统一,重置。
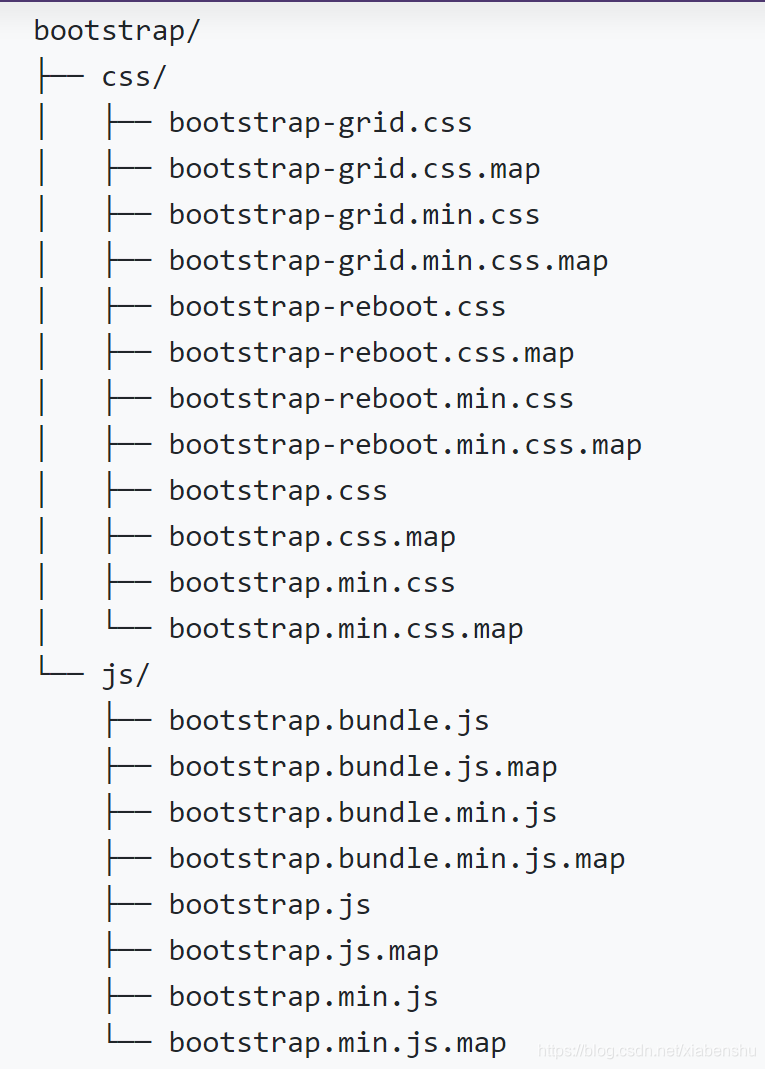
Bootstrap 中的内容

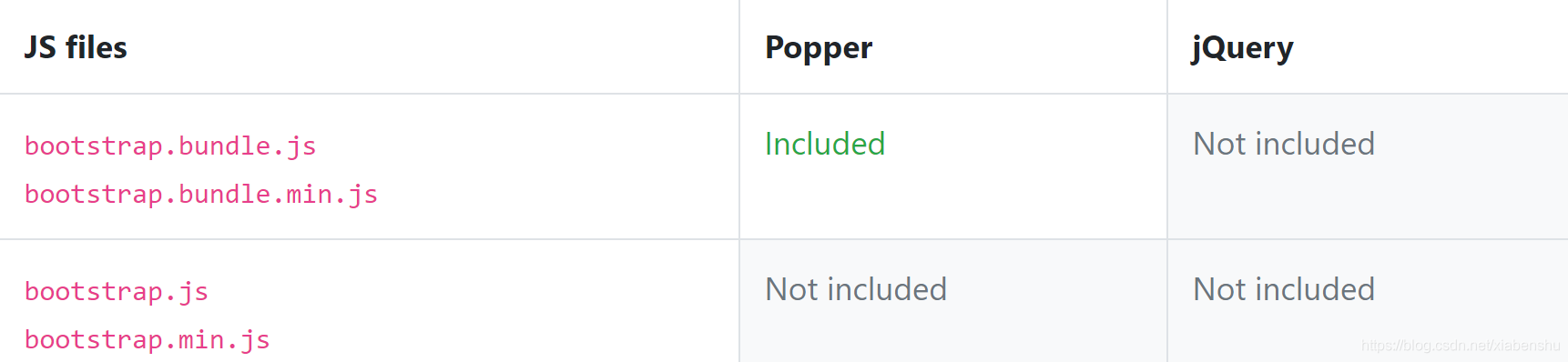
对于bootstrap中的bundle 包含了proper.js
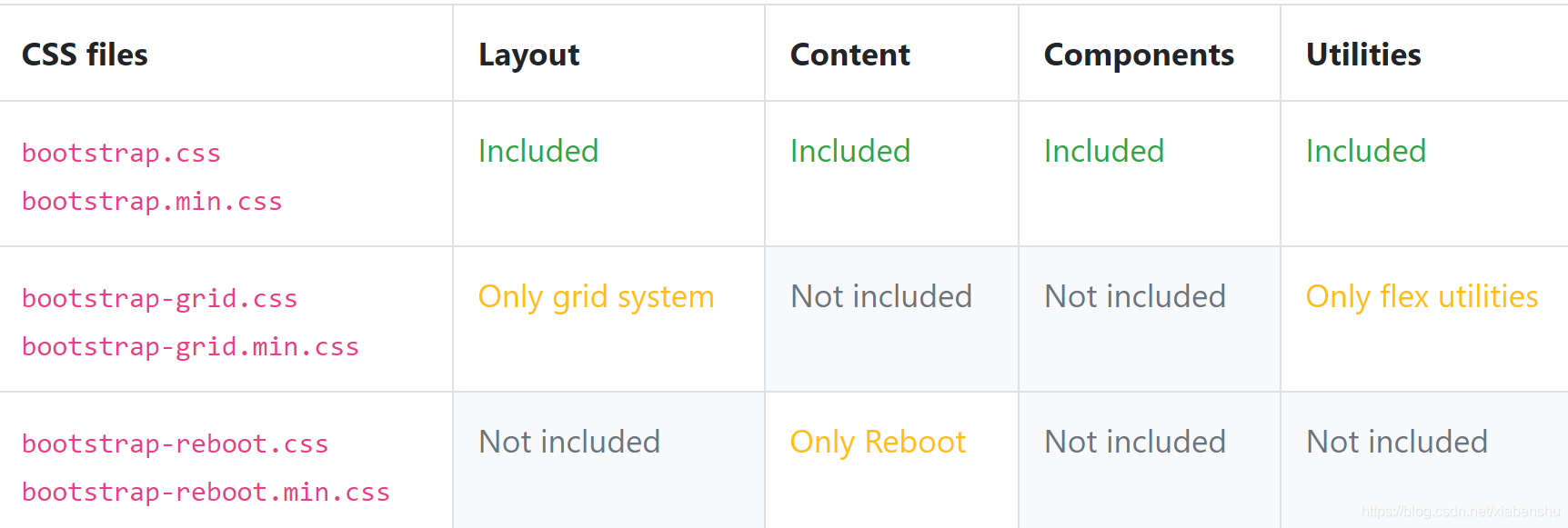
css 文件选择

js文件选择